Sommaire
Il y a une dizaine d'années, on croyait, que la guerre entre les navigateurs était terminée (Netscape était à ses derniers souffles), qu'Internet Explorer avait gagné et que la situation allait être stable pendant de nombreuses années. Même le JavaScript n'avait pas bonne presse à ce moment-là. Pourtant, peu de temps après, il n'en était rien, Google, Apple et FireFox ont relancé la course et une nouvelle guerre des technologies débuta, mais celle-ci changea définitivement notre façon de voir le monde. De ce fait, il n'était plus possible de seulement tester le comportement de nos pages sur un seul navigateur, mais il fallait les tester sur plusieurs, parfois même des tablettes ou des téléphones cellulaires.
Logiciel tiers
Pendant un certain temps, on vit apparaitre des logiciels tiers (IETester, MultipleIEs,...) permettant d'exécuter plusieurs versions de IE sur le même Windows. Ces logiciels amenaient souvent bien des petits problèmes dans Windows lui-même faisant en sorte que le remède était parfois pire que la solution. De plus, pour de grosses applications, il révélait parfois des limites gênantes.
Virtualisation
Une des premières techniques fut d'avoir un ordinateur de test pour chacun système d'exploitation et où navigateur. Cette technique révéla rapidement ses faiblesses : très dispendieuse, nécessite plus d'espace physique de travail et demande beaucoup de temps. Alors, surgit l'intérêt de la virtualisation, on commença donc à s'installer des VM avec dans chacune des versions de navigateurs et de systèmes d'exploitation. Cette solution est moins coûteuse que l'achat de machine dédié, toutefois, il y a quand même un délai pour l'installation des machines virtuelles, et installation des navigateurs appropriés. Voir Articles - Virtualisation.
Vérification en ligne
Pendant ce temps, des sites Internet, ont commencé à faire leur apparition, ceux-ci proposent de charger la page à tester sur un serveur et de retourner sous forme d'une image, le résultat en fonction du navigateur choisit. De ce côté, il n'y a aucune perte de temps dû à l'installation de VM et on peut fonctionner sur n'importe quel ordinateur ou tablette, pour pouvoir tester.
Internet Explorer
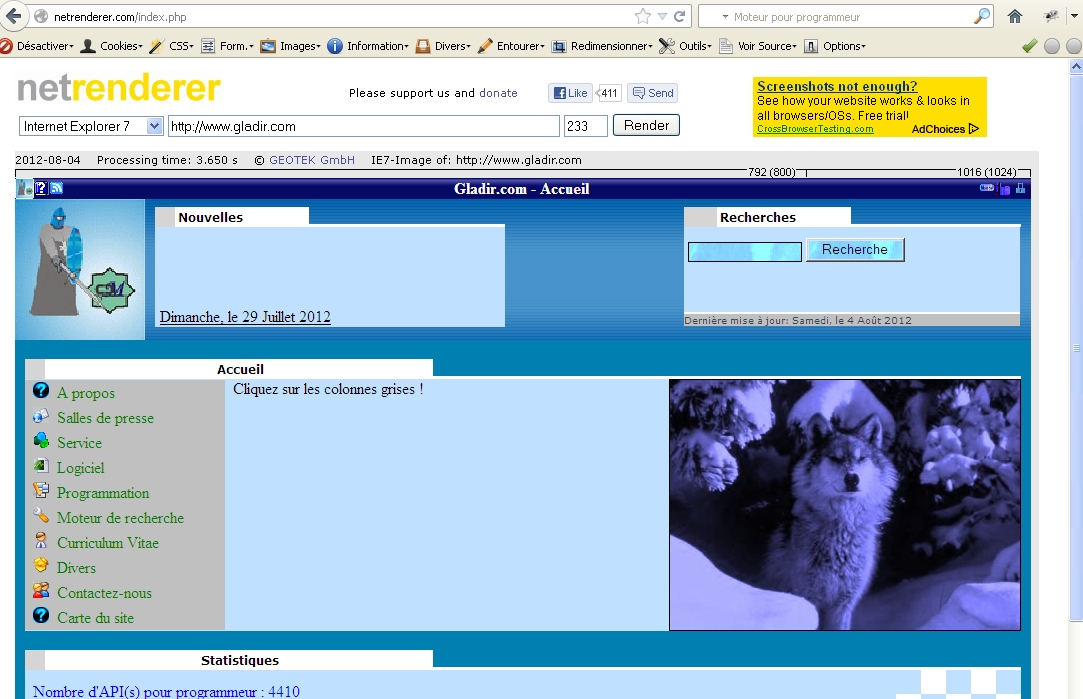
L'un de ses sites, netrenderer.com, est d'une simplicité remarquable, il suffit d'indiquer l'URL et le navigateur que l'on souhaite, et il retourne un résultat très concis :

Sony et Nokia
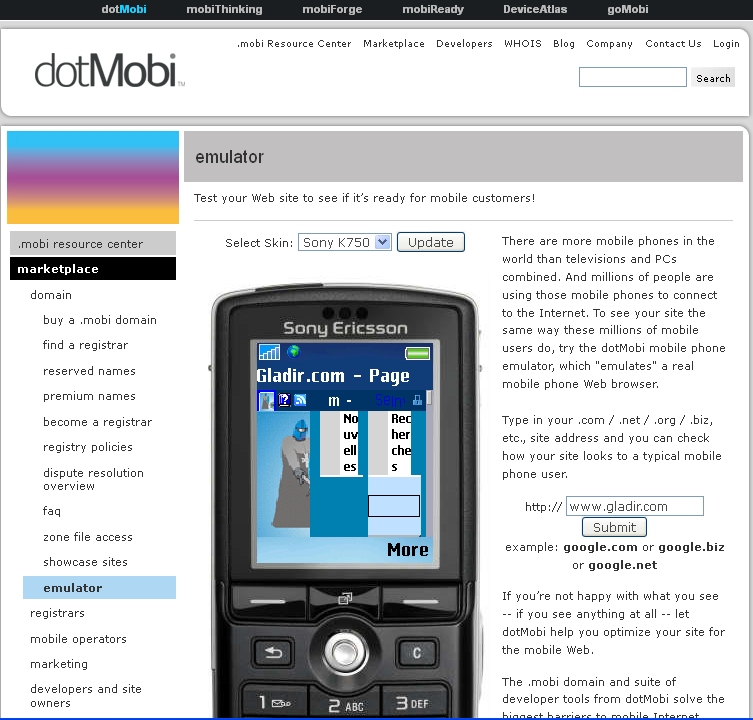
Sauf que le Web évolue, et le monde ne tourne plus uniquement autour d'IE, il faut donc tester par exemple sur des téléphones comme le Sony K750 ou le Nokia N70, comme avec le site Web http://emulator.mtld.mobi/emulator.php) :

iPhone
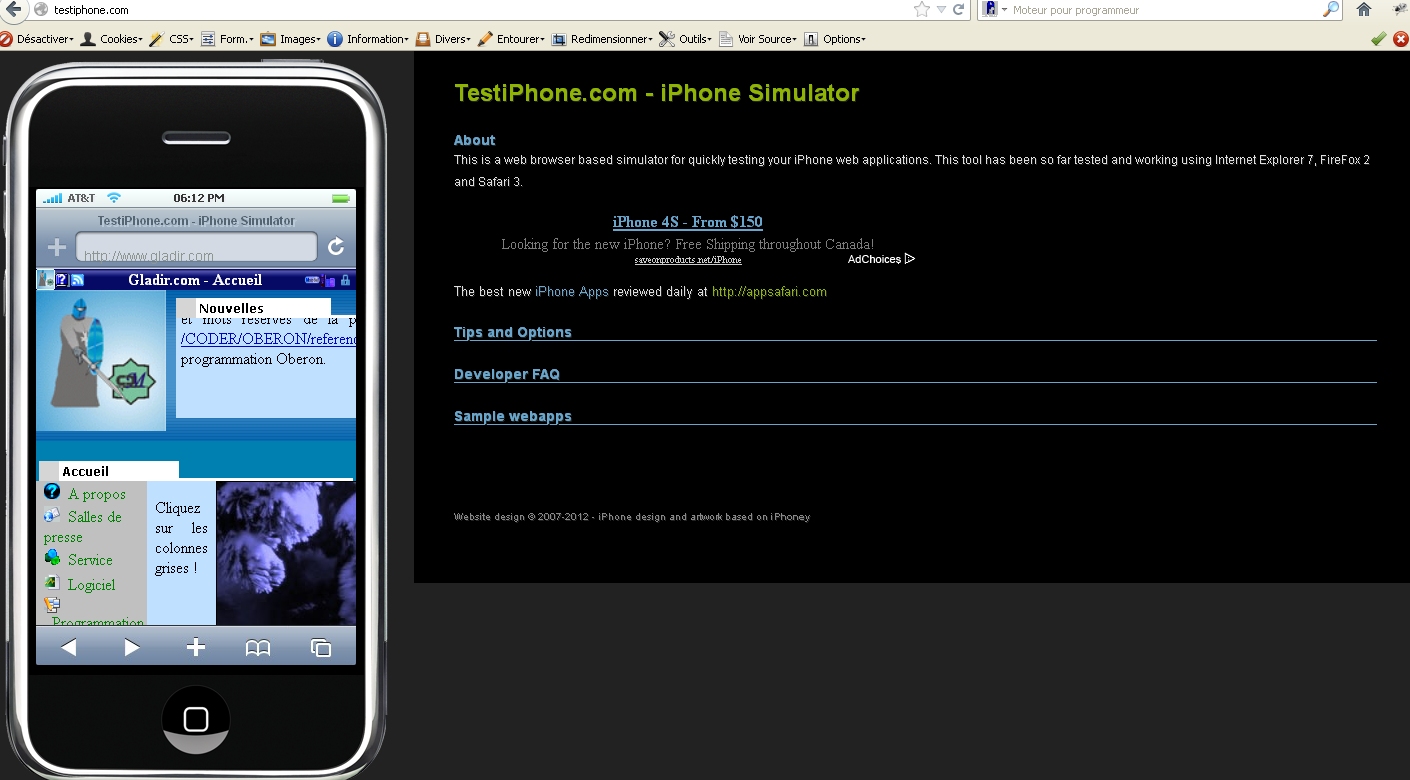
Également, les téléphones iPhone d'Apple a des sites Internet permettant de le tester, comme, par exemple http://testiphone.com/ :

Avec ce dernier, il est possible d'effectuer des tests dynamiques et non pas seulement au niveau d'une image fixe de résultat.
iPad
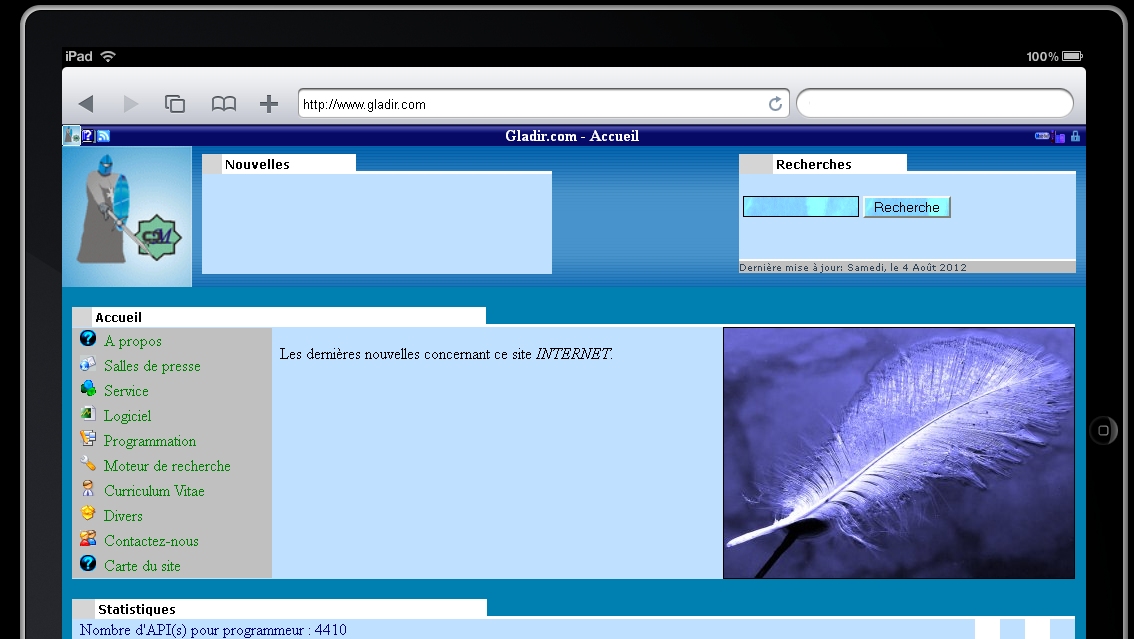
Finalement, les tablettes ne réagissent pas toujours comme on le veut, et la tablette iPad d'Apple, par exemple, amène quelques surprises. Heureusement, le site Web http://ipadpeek.com/ permet de simuler convenablement la plupart des situations :

Avec ce site aussi, il est possible d'effectuer des tests dynamiques et non pas seulement au niveau d'une image fixe de résultat. A partir de ce point, on pourra utiliser des balises HTML spéciales d'Apple (<meta content='width=device-width; initial-scale=1.0;' name='viewport' />, <meta name="format-detection" content="telephone=no" />,...) ou des feuilles de styles spéciales (-webkit-text-size-adjust: none; par exemple) permettant de résoudre de nombreux problèmes. Voir Référence des balises d'Apple pour Safari.
Tous à la fois
Il existe aussi des sites comme http://browsershots.org/ permettant de tester un peu tous les navigateurs à la fois, mais celui-ci à l'inconvénient d'être payant et donc, la version gratuite est très limitée en soi. De plus, on constate qu'il y a parfois des différences d'affichages à cause que la taille de l'écran n'est pas la même que celle d'un utilisateur classique. Enfin, dans le même ordre d'idée, il existe également Litmus, CrossBrowserTesting,...