GMap2 : addOverlay |
Ajout d'un recouvrement |
|---|---|
| JavaScript | Google Maps JavaScript API : Version 2 |
Syntaxe
| addOverlay(overlay:GOverlay) |
Paramètres
| Nom | Description |
|---|---|
| overlay | Ce paramètre permet d'indiquer un recouvrement. |
Description
Cette méthode permet d'ajouter le recouvrement de la carte et déclenche l'événement addoverlay.
Remarque
- La version 2 du Google Maps JavaScript API est obsolète depuis le 19 mai 2012 mais continuera de fonctionner jusqu'au 19 mai 2013. L'entreprise Google encourage les développeurs et les entreprises à migrer vers la version 3 de l'API.
Exemples
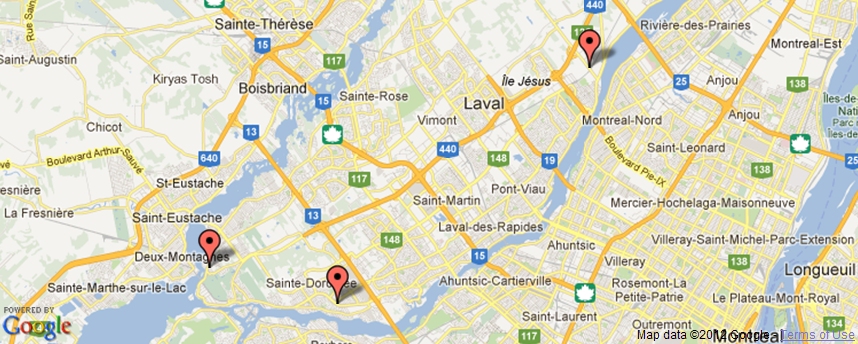
Voici un exemple montrant comment afficher la carte de Montréal si vous changer la clef (key) pour une obtenu par Google :
- <html>
- <head>
- <script src="http://maps.google.com/maps?file=api&v=2&key=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
-
- type="text/javascript"></script>
- </head>
- <body>
- <div id="macarte" style="width: 750px; height: 300px;float:left;"></div>
- <script type="text/javascript">
- function createMarker(point, texteToDisplay) {
- var marker = new GMarker(point);
- GEvent.addListener(marker, 'click', function() { marker.openInfoWindowHtml(texteToDisplay); } );
- return marker;
- }
-
- var map = new GMap2(document.getElementById('macarte'));
- map.setCenter(new GLatLng(45.57752, -73.74496), 11);
-
- var latlng_P0 = new GLatLng( 45.52234, -73.80045);
- marker = createMarker(latlng_P0, "Emplacement (45.52234, -73.80045)");
- map.addOverlay(marker);
-
- var latlng_P2 = new GLatLng( 45.62103, -73.64950);
- marker = createMarker(latlng_P2, "Emplacement (45.62103, -73.64950)");
- map.addOverlay(marker);
-
- var latlng_P3 = new GLatLng( 45.53699, -73.87771);
- marker = createMarker(latlng_P3, "Emplacement (45.53699, -73.87771)");
- map.addOverlay(marker);
- </script>
- </body>
- </html>
on obtiendra le résultat suivant :
 |
Voir également
Articles - Les géants de l'informatique - Google
Dernière mise à jour : Samedi, le 6 octobre 2012