GMap2 : enableGoogleBar |
Active la barre Google |
|---|---|
| JavaScript | Google Maps JavaScript API : Version 2 |
Syntaxe
| enableGoogleBar() |
Description
Cette méthode permet d'activer la GoogleBar, intégré dans le contrôle recherche, de la carte.
Remarque
- La version 2 du Google Maps JavaScript API est obsolète depuis le 19 mai 2012 mais continuera de fonctionner jusqu'au 19 mai 2013. L'entreprise Google encourage les développeurs et les entreprises à migrer vers la version 3 de l'API.
Exemples
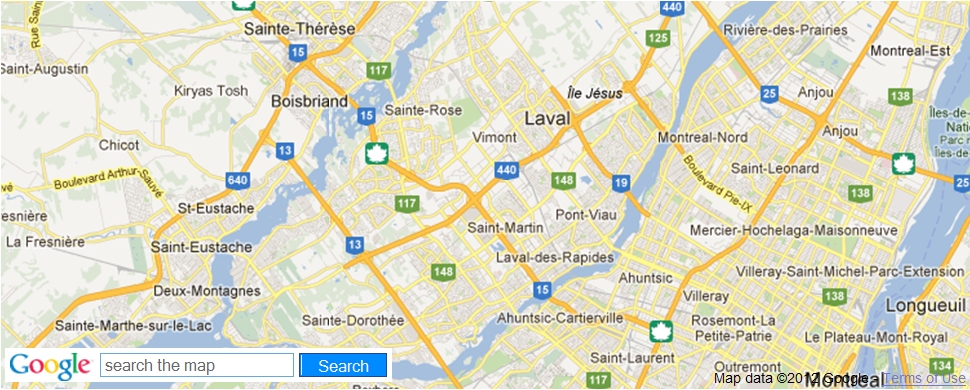
Voici un exemple montrant comment afficher la carte de Montréal si vous changer la clef (key) pour une obtenu par Google :
- <html>
- <head>
- <script src="http://maps.google.com/maps?file=api&v=2&key=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" type="text/javascript"></script>
- </head>
- <body>
- <div id="macarte" style="width: 750px; height: 300px;float:left;"></div>
- <script type="text/javascript">
- var map = new GMap2(document.getElementById('macarte'));
- map.enableGoogleBar();
- map.setCenter(new GLatLng(45.57752, -73.74496), 11);
- </script>
- </body>
- </html>
on obtiendra le résultat suivant :
 |
Voir également
Google Maps JavaScript API - Référence de classes de la version 2 - GMap2 - disableGoogleBar
Articles - Les géants de l'informatique - Google
Dernière mise à jour : Samedi, le 6 octobre 2012