GMap2 : GMap2 |
Carte Google 2 |
|---|---|
| JavaScript | Google Maps JavaScript API : Version 2 |
Syntaxe
| GMap2(container:Node,opts?:GMapOptions) |
Paramètres
| Nom | Description |
|---|---|
| container | Ce paramètre permet d'indiquer le conteneur recevant la carte. |
| opts? | Ce paramètre permet d'indiquer la liste des options à appliquer à la carte. |
Description
Ce constructeur permet de créer une nouvelle carte à l'intérieur d'un conteneur HTML.
Remarque
- La version 2 du Google Maps JavaScript API est obsolète depuis le 19 mai 2012 mais continuera de fonctionner jusqu'au 19 mai 2013. L'entreprise Google encourage les développeurs et les entreprises à migrer vers la version 3 de l'API.
Exemples
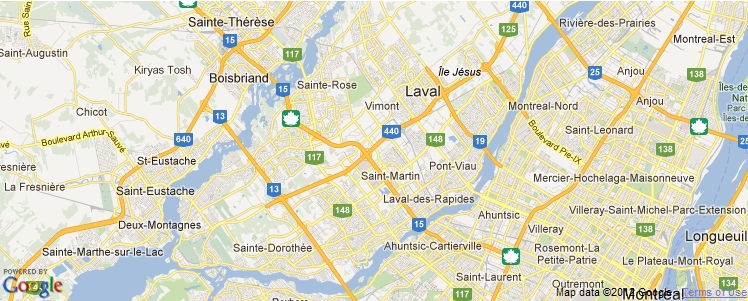
Voici un exemple montrant comment afficher la carte de Montréal si vous changer la clef (key) pour une obtenu par Google :
- <html>
- <head>
- <script src="http://maps.google.com/maps?file=api&v=2&key=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" type="text/javascript"></script>
- </head>
- <body>
- <div id="macarte" style="width: 750px; height: 300px;float:left;"></div>
- <script type="text/javascript">
- var map = new GMap2(document.getElementById('macarte'));
- map.setCenter(new GLatLng(45.57752, -73.74496), 11);
- </script>
- </body>
- </html>
on obtiendra le résultat suivant :

|
Voir également
Articles - Les géants de l'informatique - Google
Dernière mise à jour : Samedi, le 6 octobre 2012




