Installation avec un autre serveur Web
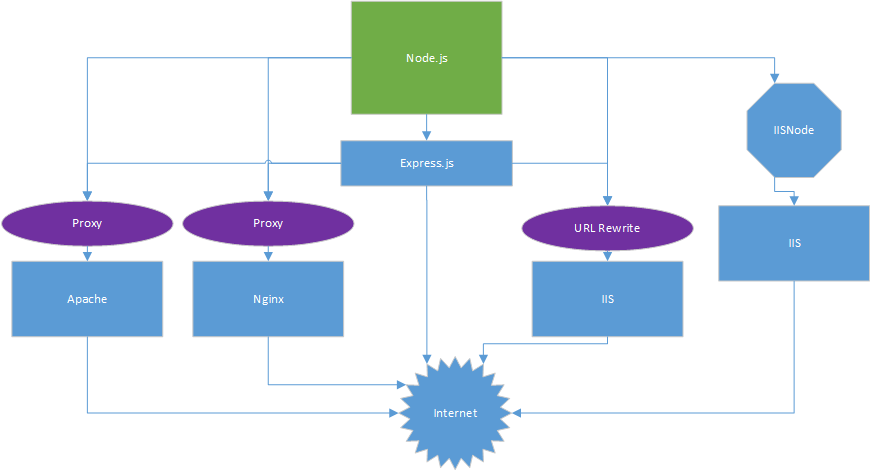
Bien que Node.js dispose de son propre serveur Web, il est possible de l'installer avec d'autres serveurs Web. Voici différentes façon d'installer le Node.js sur d'autres serveurs Web :
- Installation Node.js avec Apache sous Ubuntu 18.04
- Installation Node.js avec IIS sous Windows
- Installation de Node.js avec Nginx sous Ubuntu 18.04

Installation Node.js avec le serveur Web Apache sous la distribution Ubuntu 18.04
Vous devez d'abord mettre à jour les paquets de votre serveur et installer curl avec les commandes suivantes :
|
sudo apt-get update sudo apt-get install curl |
Deuxièmement, téléchargez le PPA de Node.js :
| curl -sL https://deb.nodesource.com/setup_6.x -o nodesource_setup.sh |
Exécutez la commande nodesource_setup.sh pour ajouter le PPA au cache de paquets de votre serveur :
| sudo bash nodesource_setup.sh |
Vous effectuer l'installation de Node.js et npm à l'aide de la commande suivante :
| sudo apt-get install nodejs npm |
Enfin, installez le paquet build-essential pour npm :
| sudo apt-get install build-essential |
Pour cet exemple, nous commencerons par créer un répertoire séparé dans la racine du document de votre site Web pour héberger les applications Node.js :
| sudo mkdir -p /var/www/html/nodejs |
Vous créez le fichier bonjour.js dans ce répertoire :
| sudo nano /var/www/html/nodejs/bonjour.js |
Mettez le contenu suivant dans le fichier :
- #!/usr/bin/env nodejs
- var http = require("http");
- http.createServer(function (request, response) {
- response.writeHead(200, {"Content-Type": "text/plain"});
- response.end("Bonjour Gladir.com ! Node.js fonctionne correctement.\n");
- }).listen(8080);
- console.log("Serveur exécuté à http://127.0.0.1:8080/");
Enregistrez et quittez le fichier. Ensuite, vous rendez le fichier exécutable à l'aide de la commande suivante :
| sudo chmod 755 /var/www/html/nodejs/bonjour.js |
Utilisez npm pour installer PM2 avec la commande suivante :
| sudo npm install -g pm2 |
Démarrez l'exemple de script bonjour.js avec la commande suivante :
| sudo pm2 start /var/www/html/nodejs/bonjour.js |
En tant qu'utilisateur root, ajoutez PM2 aux scripts de démarrage, afin qu'il redémarre automatiquement si le serveur est redémarré :
| sudo pm2 startup systemd |
Vous installez le Apache version 2 à l'aide la commande suivante :
| sudo apt install apache2 |
Pour accéder au script Node.js depuis le Web, installez les modules Apache proxy et proxy_http avec les commandes suivantes :
|
sudo a2enmod proxy sudo a2enmod proxy_http |
Une fois l'installation terminée, redémarrez Apache pour que les modifications prennent effet :
| sudo service apache2 restart |
Ensuite, vous devrez ajouter les configurations de proxy Apache. Ces directives doivent être insérées dans le bloc de commandes VirtualHost dans le fichier de configuration Apache principal du site. Par convention commune, ce fichier de configuration Apache est généralement /etc/apache2/sites-available/000-default.conf sur la distribution Ubuntu.
Éditez ce fichier avec l'éditeur de votre choix, par exemple avec la commande :
| sudo nano /etc/apache2/sites-available/000-default.conf |
Faites défiler le fichier jusqu'à ce que vous trouviez le bloc de commande VirtualHost, ressemblant à ceci :
|
<VirtualHost *:80> ServerAdmin webmaster@localhost DocumentRoot /var/www/html ErrorLog ${APACHE_LOG_DIR}/error.log CustomLog ${APACHE_LOG_DIR}/access.log combined </VirtualHost> |
Ajoutez ce qui suit au bloc de commande VirtualHost :
|
ProxyRequests Off ProxyPreserveHost On ProxyVia Full <Proxy *> Require all granted </Proxy> <Location /> ProxyPass http://127.0.0.1:8080 ProxyPassReverse http://127.0.0.1:8080 </Location> |
Vous aurez donc un fichier ressemblant à ceci :
|
<VirtualHost *:80> ServerName www.gladir.com ProxyRequests Off ProxyPreserveHost On ProxyVia Full <Proxy *> Require all granted </Proxy> <Location /> ProxyPass http://127.0.0.1:8080 ProxyPassReverse http://127.0.0.1:8080 </Location> <Directory "/var/www/html"> AllowOverride All </Directory> ServerAdmin webmaster@localhost ErrorLog ${APACHE_LOG_DIR}/error.log CustomLog ${APACHE_LOG_DIR}/access.log combined </VirtualHost> |
Enregistrez et quittez le fichier, puis redémarrez Apache pour que les modifications prennent effet avec la commande suivante :
| sudo service apache2 restart |
Aller sur l'adresse site de votre site Web, si par exemple, l'adresse IP de votre site est 12.34.56.78, vous aller dans le navigateur à l'adresse Web suivante :
| http://12.34.56.78/ |
et vous aurez la page suivant :
Bonjour Gladir.com ! Node.js fonctionne correctement.Si vous voulez avoir un dossier http://12.34.56.78/nodejs/ à la place, vous remplacer la ligne «<Location />» par «<Location /nodejs>».
Installation Node.js avec IIS sous Windows
Écrivez un petit programme Bonjour.js comme ceci et sauvegarder le :
- const express = require("express")
- const app = express()
- const port = 3000
-
- app.get("/", (req, res) => {
- res.send("Bonjour Gladir.com d'Express !")
- })
-
- app.listen(port, () => {
- console.log("Exemple d'un application écoutant à http://localhost:"+`${port}`)
- })
Ensuite, lancer le programme de façon :
| node Bonjour.js |
Il est a noter que, si vous voulez transformer votre serveur Node.js en service Windows, vous devrez envisager d'utiliser windows-node, PM2 ou NSSM.
Pour configurer IIS en tant que proxy inverse, vous devez installer l'extension de réécriture d'URL (URL Rewrite) et l'extension de routage de demande d'application. L'extension de réécriture d'URL (URL Rewrite) vous permet de définir des règles pour activer des URL plus faciles à mémoriser pour les utilisateurs et pour les moteurs de recherche. L'extension Application Request Routing permet des fonctionnalités d'évolutivité: équilibrage de charge, routage basé sur des règles,...
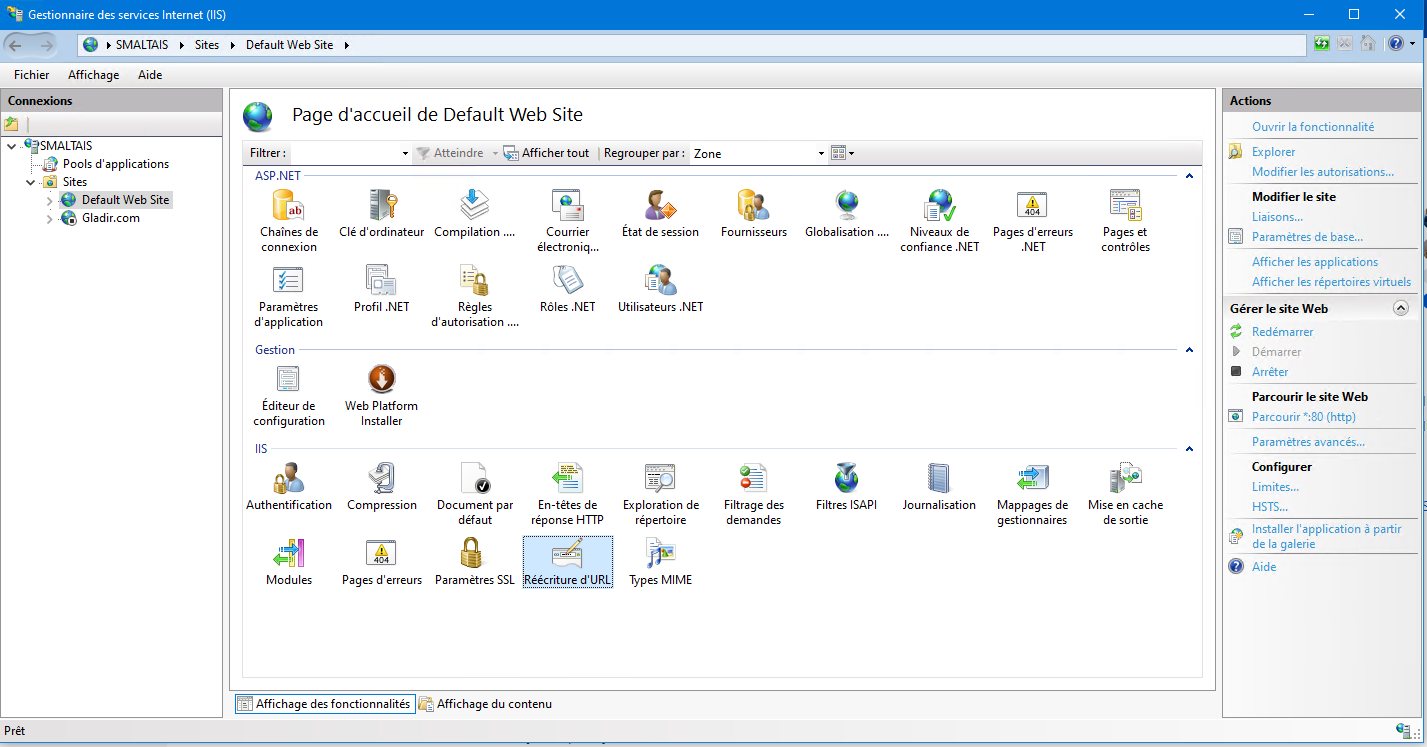
Une fois ces extensions installées, vous pouvez commencer à configurer IIS. Ouvrez le Gestionnaire des services Internet (IIS) en ouvrant la fenêtre d'exécution et en tapant la commande inetmgr :
| inetmgr |
Sélectionnez le site pour lequel vous souhaitez configurer le proxy inverse et ouvrez l'extension de réécriture d'URL (URL Rewrite) :

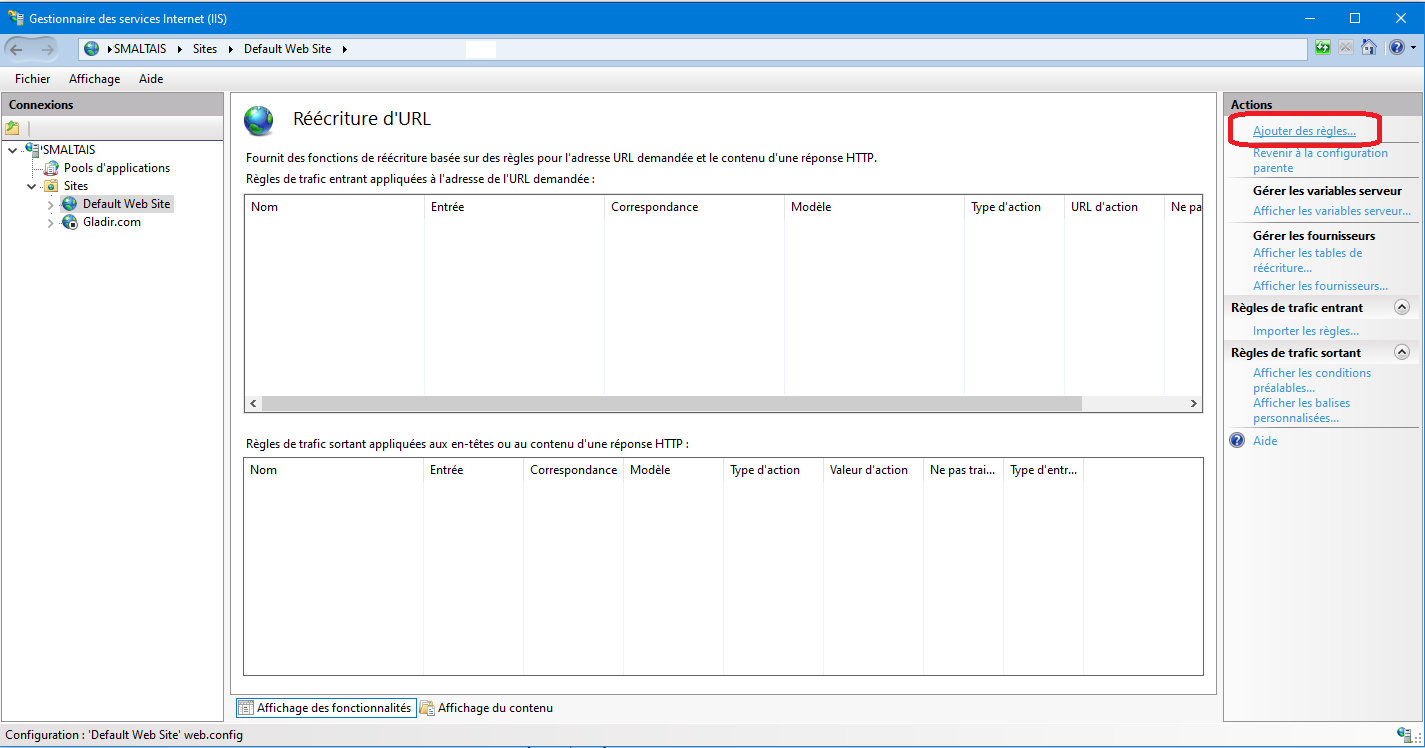
Une fois dans la réécriture URL, vous cliquez sur le lien «Ajouter une règles» (Add a new rule en anglais) :

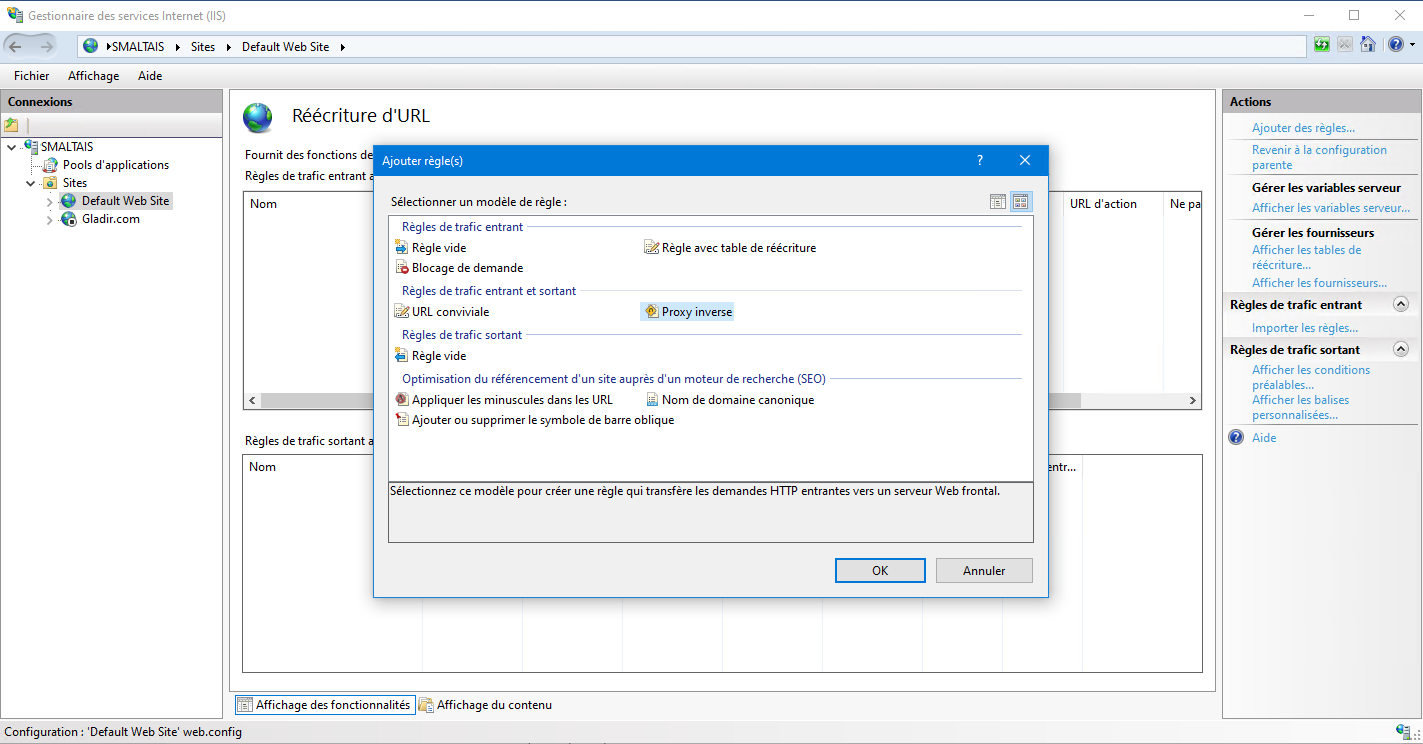
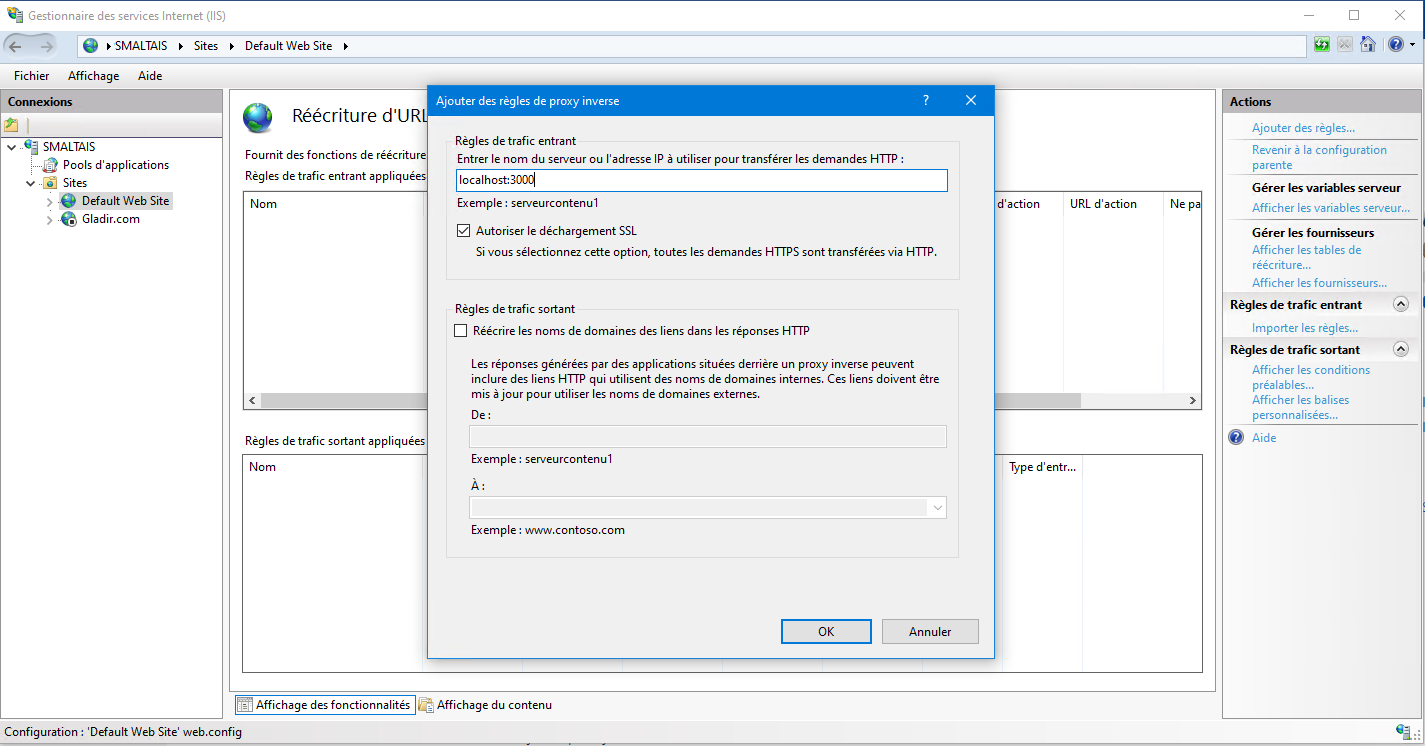
Ajoutez une nouvelle règle et sélectionnez le modèle de proxy inverse (Reverse Proxy en anglais) :

Activez la fonctionnalité proxy lorsque vous y êtes invité en cliquant sur Oui.

Installation de Node.js avec Nginx sous Ubuntu 18.04
Nous installerons la dernière version LTS de Node.js, en utilisant les archives du paquet NodeSource.
Tout d'abord, vous devez installer le PPA NodeSource pour accéder à son contenu. Assurez-vous que vous vous trouvez dans votre répertoire personnel et utilisez curl pour récupérer le script d'installation des archives Node.js 6.x :
|
cd ~ curl -sL https://deb.nodesource.com/setup_6.x -o nodesource_setup.sh |
Exécuter le script à l'aide de la commande suivante :
| sudo bash nodesource_setup.sh |
Le PPA sera ajouté à votre configuration et votre cache de paquet local sera mis à jour automatiquement. Après avoir exécuté le script d'installation à partir de nodesource, vous pouvez installer le paquet Node.js :
| sudo apt-get install nodejs npm |
Le paquet nodejs contient le binaire nodejs ainsi que npm. Cependant, pour que certains paquets npm fonctionnent (tels que ceux nécessitant la compilation de code à partir des sources), vous devrez installer le paquet build-essential :
| sudo apt-get install build-essential |
Créez et ouvrez votre application Node.js pour la modifier. Dans cette exemple, nous utiliserons nano pour éditer un exemple d'application appelé bonjour.js :
|
cd ~ nano bonjour.js |
Insérez le code suivant dans le fichier. Si vous le souhaitez, vous pouvez remplacer le port 8080 dans les deux emplacements (assurez-vous d'utiliser un port non administrateur, c'est-à-dire 1024 ou supérieur) :
Afin de tester votre application, marquez l'exécutable bonjour.js :
| chmod +x ./bonjour.js |
Nous utiliserons npm, un gestionnaire de paquets pour les modules Node s'installant avec Node.js, pour installer PM2 sur notre serveur. Utilisez cette commande pour installer PM2 :
| sudo npm install -g pm2 |
Utiliser la commande pm2 start pour exécuter votre application, bonjour.js, en arrière-plan :
| pm2 start bonjour.js |
La sous-commande de démarrage génère et configure un script de démarrage pour lancer PM2 et ses processus gérés au démarrage du serveur :
| pm2 startup systemd |
Vous pouvez installer Nginx à l'aide de la commande suivante (ou voir Installation Nginx) :
| sudo apt install nginx |
Ouvrer le fichier /etc/nginx/sites-available/default afin de le modifier :
| sudo nano /etc/nginx/sites-available/default |
Dans le bloc server, vous devriez avoir un bloc location existant. Remplacez le contenu de ce bloc par la configuration suivante :
|
location / { proxy_pass http://localhost:8080; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } |
Assurez-vous de ne pas introduire d'erreurs de syntaxe en tapant :
| sudo nginx -t |
Redémarrer le serveur Nginx afin que les changements soient prises en compte :
| sudo systemctl restart nginx |
