Développement Node.js
Parmi les nouveautés surprenante de Visual Studio 2017 par rapport à la version précédente, consiste en l'ajout de support pour Node.js. Le raisonnement est le suivant : si vous pouviez prendre le langage de programmation côté client que vous connaissez et aimez (JavaScript) et l'utiliser pour développer le côté serveur de votre application Web ? C'est exactement ce que Node.js (également appelé simplement Node) vous permet de faire. De plus, Visual Studio 2017 inclut un certain nombre de fonctionnalités visant à augmenter la productivité des développeurs Node.js. Ces fonctionnalités sont traitées dans cette page.
Démarrer avec Node.js
Le Node.js (Node) est du JavaScript côté serveur. Pour les personnes habituées à voir JavaScript s'exécuter dans un navigateur, cela peut sembler un peu étrange. Mais au fond, JavaScript n'est qu'un langage. Il n'y a rien d'inhérent dans la spécification du langage pour suggérer qu'il ne pourrait pas être utilisé dans un serveur Web.
Ce qui fait de Node.js quelque chose valant la peine d'être regardé, c'est qu'il est léger et qu'il fonctionne très bien. Les performances sont le résultat, entre autres, de certaines décisions de conception le distinguant des autres serveurs Web. Le choix le plus important était probablement de rendre le serveur mono processus léger. Au lieu de lancer un nouveau processus léger pour chaque requête entrante, les requêtes sont gérées par un processus léger, utilisant des événements pour lancer les différentes parties de l'application Web selon les besoins. Cela réduit l'empreinte mémoire (chaque processus léger, et donc chaque demande, occupe de la mémoire) et permet un environnement piloté par les événements tirant parti du traitement non bloquant (autrement dit désynchronisé). Chaque demande de connexion déclenche un événement. Les données reçues lors de la soumission d'un formulaire déclenchent un événement.
Concrètement, cela signifie que Node.js est conçu pour exceller dans les applications Web où il existe un grand nombre de requêtes n'effectuant pas d'énormes quantités de calculs et renvoient de petits ensembles de données en conséquence. Il ne se verrouille jamais. Il peut prendre en charge des milliers d'utilisateurs simultanés. Bien qu'un serveur Web "normal" présentant ces caractéristiques soit agréable, Node.js brille vraiment lorsqu'il s'agit de prendre en charge une API RESTful. Et REST est au coeur du Web moderne.
L'intégration entre Node.js et Visual Studio passe par un projet open source appelé Node.js Tools for Visual Studio (NTVS). Il est disponible depuis plusieurs années, mais avec l'introduction de charges de travail dans le processus d'installation et de mise à jour, vous pouvez désormais inclure NTVS dans Visual Studio sans installation séparée.
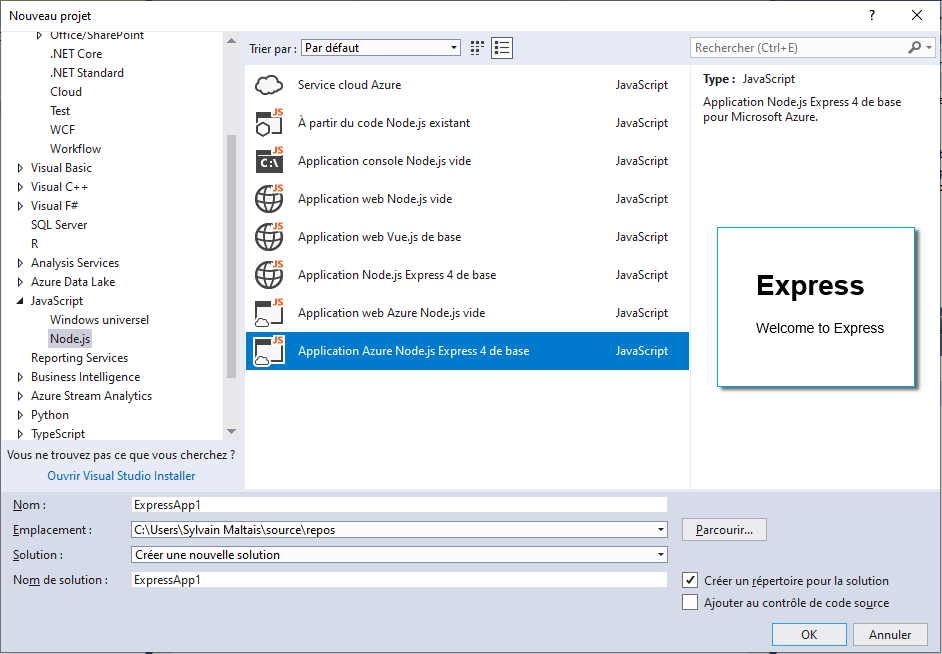
En supposant que vous avez inclus la charge de travail Node.js, la création et l'exécution d'un projet Node.js sont assez simples. Commencez par lancer la boîte de dialogue Nouveau projet à l'aide de l'option de menu Fichier > Nouveau > Projet (voir l'image suivante). Accédez ensuite aux modèles de projet Node.js via les noeuds JavaScript/Node.js dans l'arborescence :

Plusieurs modèles de projet sont disponibles. Cependant, ce ne sont que des variations sur quelques thèmes différents. Tout d'abord, vous pouvez créer une application Web Node.js ou une application console Node.js. La différence entre les deux correspond à peu près à ce à quoi vous vous attendiez : l'application Web traite les requêtes HTTP, tandis que l'application console est une application de ligne de commande répondant aux commandes saisies via le clavier. Ou vous pouvez créer une application Node.js vierge, prenant en charge la fonctionnalité «Bonjour» minimale, ou une application Express Node.js, fournissant un très bon point de départ pour une application Web Node.js. Enfin, vous pouvez choisir un modèle s'exécutant sur votre instance Node.js locale ou pouvant être publié sur Azure et exécuté (sur Node.js, naturellement) dans une application Web Azure. Il existe également un modèle vous permettant de créer un projet utilisant des fichiers Node.js existants. Pour ce modèle, vous serez invité à indiquer l'emplacement des fichiers existants et pourrez ensuite sélectionner les fichiers que vous souhaitez inclure dans le nouveau projet.
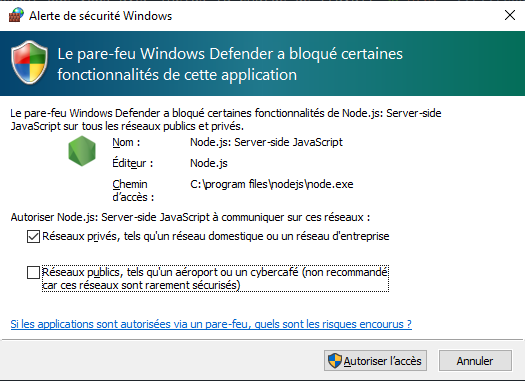
Pour les besoins de cette discussion, créez une application Azure Node.js Express 4 de base. Une fois que vous avez fourni un nom et cliqué sur OK, le projet est créé. Il y a une étape supplémentaire (et, pour la plupart des modèles de projet, relativement inhabituelle) devant être effectuée. Node.js fournit les fonctionnalités d'un serveur Web et écoute sur le port 80 les requêtes entrantes. Pour des raisons de sécurité, Windows n'autorise pas les demandes entrantes sur le port 80 sans nécessiter l'approbation de l'administrateur. Par conséquent, vous devez approuver cette fonctionnalité avant qu'elle ne fonctionne. Vous verrez donc une boîte de dialogue d'avertissement similaire à celle illustrée à l'image suivante. Cliquez sur le bouton Autoriser l'accès (Allow access) pour autoriser Node.js à traiter sa demande Web :

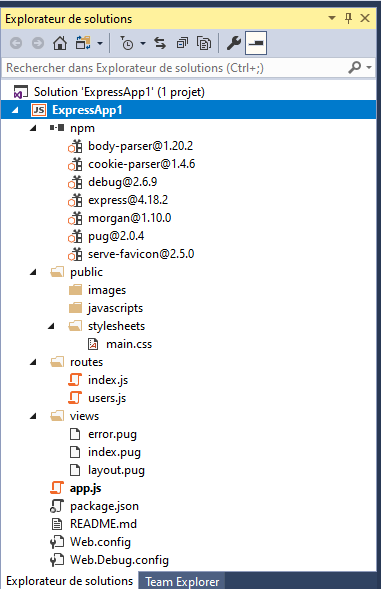
Maintenant que vous avez créé un projet Node.js (à l'aide d'Express 4), un projet contenant divers composantes vous sera présenté. L'explorateur de solutions (Solution Explorer) pour le projet est illustré dans l'image suivante :

Il existe un certain nombre de dossiers dans l'explorateur de solutions, dont la plupart sont nommés d'une manière devant être assez familière aux développeurs ASP.NET MVC. Le contenu et le but des différents dossiers et noeuds sont les suivants :
- npm : contient les paquets ayant été téléchargés à l'aide de Node Package Manager (également appelé npm). Outre le nom du paquet, la version actuelle est utilisée. Vous trouverez plus d'informations sur npm et sur la manière dont il est contrôlé depuis votre projet dans la section "Node Package Manager".
- bin : contient les scripts de démarrage de votre application. Dans le modèle de projet, il existe à la fois des scripts PowerShell et des fichiers de commandes. Mais le véritable exemple de ce qui se passe généralement dans ce répertoire se trouve dans le fichier www. Il s'agit du code JavaScript étant exécuté par Node.js lorsque vous lancerez votre application Web, que ce soit via Visual Studio ou depuis une ligne de commande (la commande serait node www).
- public : ce dossier contient le contenu statique de votre application. Cela inclut tout le JavaScript, le CSS et les images ainsi que tout ce dont vous avez besoin qui n'est pas généré dynamiquement. Comme vous pouvez le voir dans l'image suivante, trois dossiers (images, javascripts et stylesheets) sont inclus, mais vous pouvez en ajouter d'autres au fur et à mesure que vous ajoutez différents types de fichiers à votre projet.
- routes : ce dossier contient le code des routes par défaut (ou points de terminaison) pris en charge par votre application Web et les actions entreprises lorsque
chaque point de terminaison est demandé. Voici le fichier index.js définissant la route par défaut pour votre application :
Le code saisit ici l'objet routeur actuellement défini dans l'application Express. Il définit alors la règle suivante : pour une requête GET sur le chemin /, répondre en rendant la vue index, en utilisant un titre Express.
- views : contient les vues utilisées par votre application Web. Ces fichiers sont en fait des fichiers modèles étant traités par un moteur de modèles
pour produire la sortie HTML souhaitée. Le modèle de projet Express 4 dans Visual Studio 2017 utilise le modèle Pug, mais
il est assez facile d'utiliser un autre moteur de modélisation pris en charge par Express. Pour que vous puissiez commencer, le code suivant est le fichier index.pug du
modèle de projet :
extends layout
block content
h1= title
p Welcome to #{title}Premièrement, il inclut le modèle layout.pug, contenant la structure de base de la page HTML (c'est-à-dire les éléments HEAD et BODY et l'inclusion du fichier main.css). Ensuite, il injecte dans la mise en page un élément H1 composé de la variable titre et d'un paragraphe incluant la valeur de la variable titre. La valeur du titre est définie dans la fonction de rendu affichée dans la section itinéraires. Le résultat, lorsque l'application est exécutée, est la page Web illustrée dans l'image suivante :

Un certain nombre de fichiers supplémentaires sont inclus dans le modèle de projet mais ne se trouvent pas dans un dossier particulier.
- app.js : il s'agit du fichier principal de l'application Express. Lorsque l'application est lancée, ce fichier est exécuté et en son sein, il définit tous les composantes composant Express. Cela inclut, par exemple, les fichiers de routage à utiliser, le moteur de création de modèles, le moteur de journalisation, la manière dont les cookies sont analysés, la manière dont le corps de toute requête est analysé (le JSON encodé en URL est la valeur par défaut) et la manière de gérer les erreurs (erreurs sont traités différemment dans les environnements de développement et de production).
- package.json : il s'agit plus ou moins du fichier de configuration de l'application. Il comprend des informations de base, telles que le nom, la description, la version et l'auteur de l'application. Il contient également une liste des dépendances, étant utilisée par npm pour récupérer les paquets si nécessaire.
- Web.config/Web.debug.config : ces fichiers ne sont pas spécifiquement requis par l'application Node.js. Cependant, ils sont tenus de publier votre application Node.js sur Azure. Ils existent dans le projet du fait que le modèle pour Express 4 est configuré spécifiquement pour pouvoir publier sur Azure. Si vous ne prévoyez pas de publier sur Azure, ces deux fichiers peuvent être supprimés sans aucun effet néfaste. La différence entre les deux fichiers de configuration est que la version de débogage permet le débogage à distance de l'application Node.js pendant son déploiement sur Azure. Pensez à cette magie juste un instant. Vous pouvez publier votre application sur Azure, vous y connecter à partir d'une session de débogage dans Visual Studio, définir des points d'arrêt et parcourir le code côté serveur comme s'il s'exécutait localement. La technologie peut en effet être une chose merveilleuse, à l'occasion.
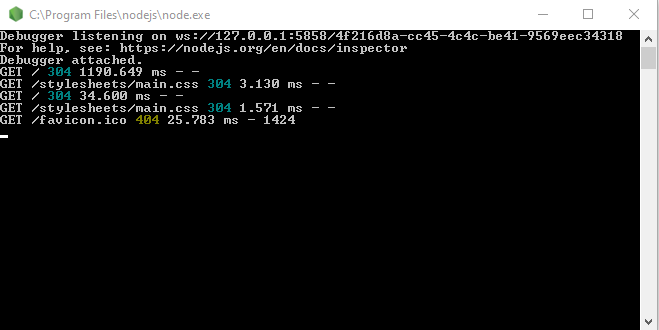
Lorsque vous exécutez votre application à partir de Visual Studio 2017, le serveur Web Node.js est lancé. Vous pouvez voir la console de Node.js dans une fenêtre de console distincte, comme illustré dans l'image suivante :

L'initialisation du serveur Node.js consiste à commencer à écouter sur le port 1337 (non mentionné dans la console, mais c'est le port utilisé pour les requêtes Web "typiques" dans l'exemple d'application) et sur le port 5858 pour les requêtes de débogage. Il traite ensuite une requête GET sur la page par défaut (indiquée par la barre oblique inverse) et une requête GET sur la feuille de style main.css. Au fur et à mesure que vous continuez à travailler avec votre application, des messages supplémentaires apparaîtront dans la fenêtre.
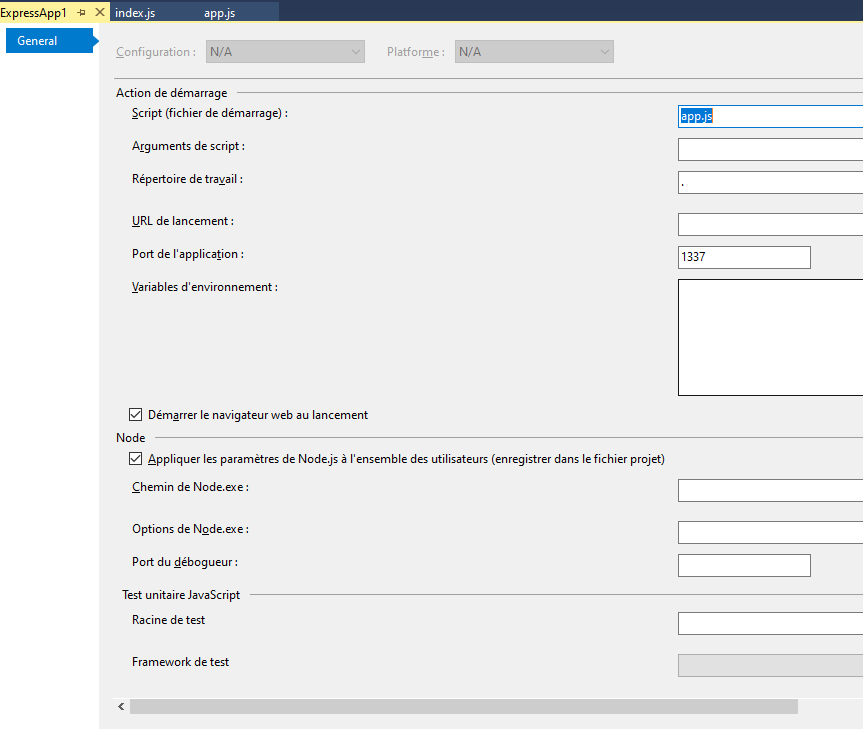
Les ports utilisés par le serveur Node.js sont entièrement paramétrables. Cela se fait via les propriétés du projet, illustrées dans l'image suivante :

Les propriétés du projet sont accessibles en cliquant avec le bouton droit sur le projet dans l'explorateur de solutions et en sélectionnant l'option Propriétés. Il y a beaucoup moins d'options que ce à quoi les développeurs Web ASP.NET pourraient s'attendre. Il n'y a qu'une seule feuille et même le nombre de champs est relativement faible. Vous pouvez spécifier le chemin d'accès à l'exécutable Node.js sur votre machine (il s'agit par défaut de la valeur spécifiée dans la configuration Node.js au niveau de votre machine), ainsi que toutes les options de ligne de commande pour Node.js. Vous pouvez spécifier le script de démarrage (par défaut, c'est le fichier www trouvé dans le dossier bin) ainsi que tous les paramètres du script. Vous pouvez définir le répertoire de travail (il s'agit par défaut du répertoire courant du projet). L'URL utilisée lors du lancement du navigateur peut être définie, ainsi que si un navigateur Web sera même démarré lorsque l'application est exécutée via Visual Studio. Les deux ports (le port typique et le port de débogage) utilisés par Node peuvent être spécifiés. Enfin, toutes les variables d'environnement dont Node.js aura besoin peuvent être définies.
Node Package Manager (NPM)
L'une des fonctionnalités de Node.js est que les dépendances de l'application Web sont automatiquement téléchargées en cas de besoin. Dans le cas de Visual Studio 2017, "si nécessaire" s'avère être "lorsque le projet est ouvert". Dans les coulisses, la liste des dépendances et la version requise sont comparées à la version actuelle du paquet dépendant se trouvant sur votre machine locale. S'il y a des différences, elles sont téléchargées et mises à la disposition de votre application.
La technologie derrière cela est Node Package Manager (npm). Il y a deux éléments dans npm. Premièrement, il existe un dépôt en ligne de plus de 450 000 paquets différents. Chaque paquet consiste en une collection de fichiers nécessaires pour rendre le paquet utile à une autre application. Par exemple, jQuery est disponible dans le dépôt npm. Si vous installez jQuery à l'aide de npm, vous obtenez les fichiers JavaScript nécessaires pour utiliser jQuery dans votre application. De plus, vous obtenez une version réduite des mêmes fichiers.
Deuxièmement, npm est un outil de ligne de commande que vous utilisez pour parcourir et rechercher ce référentiel et télécharger des paquets à inclure dans vos projets. L'installation de Visual Studio 2017 comprend non seulement l'outil de ligne de commande npm, mais également l'intégration avec Visual Studio. Visual Studio a des options utilisant l'outil de ligne de commande (ou, plus précisément, l'API utilisée par l'outil de ligne de commande) sous les couvertures.
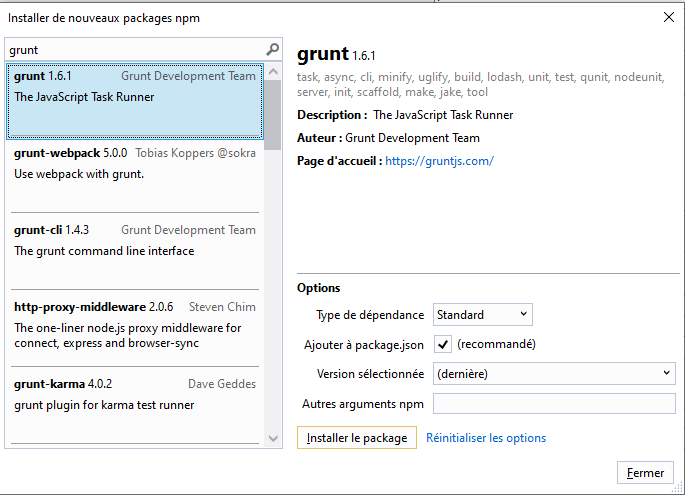
Le point de départ pour accéder à NPM est, comme pour tant d'autres outils, le menu contextuel. Plus précisément, vous pouvez cliquer avec le bouton droit sur le noeud npm de votre projet à partir de l'explorateur de solutions et choisir l'option de menu Installer de nouveaux packages npm.... Cette action ouvre la boîte de dialogue Installer de nouveaux paquets npm, illustrée dans l'image suivante :

Dans la zone de texte en haut à gauche de la boîte de dialogue, entrez le nom du paquet que vous souhaitez installer. Dans l'image précédente, vous pouvez voir que le paquet grunt a été spécifié, ce qui a entraîné un assez grand nombre de paquets correspondant à «grunt» apparaissant à gauche. Lorsque vous sélectionnez un paquet particulier, les détails de ce paquet s'affichent dans le volet de droite.
Il y a un bouton Installer le package dans le volet de droite. Ce bouton permet d'installer le paquet que vous avez sélectionné. Mais avant cela, plusieurs options sont disponibles. Et les options peuvent avoir un impact sur comment et quand le paquet est disponible.
La plus importante de ces options est le type de dépendance. Trois choix sont disponibles dans la liste déroulante, étant Standard, Développement (Developmental) et Facultatif (Optional). Il existe également un quatrième type, Global, n'étant disponible que si vous installez le paquet à l'aide de la ligne de commande.
La distinction entre Standard, Développement et Facultatif concerne le moment où le paquet doit être disponible. Par exemple, les paquets de développement ne devraient être disponibles que pendant que l'application est en cours de développement. Un exemple de paquet entrant dans cette catégorie serait celui étant nécessaire pour vous aider à exécuter vos tests unitaires. Une fois les tests unitaires passés, ce paquet n'est plus nécessaire, il ne sera donc pas inclus une fois le projet mis en production. Un paquet standard est un paquet devant être disponible à la fois pendant le développement et une fois que l'application est en production. Et un paquet optionnel est celui dont votre application profitera s'il est disponible, mais si ce n'est pas le cas, votre application continuera à fonctionner.
Chacune de ces options installe un paquet localement pour votre projet. Les paquets installés localement ne sont pas automatiquement disponibles pour les autres projets exécutés sur votre ordinateur. Inversement, les paquets installés globalement sont disponibles pour d'autres projets Node.js sans avoir besoin d'être réinstallés. L'installation globale des paquets sera abordée plus loin dans cette section.
Sous la zone de liste déroulante Type de dépendance se trouve une case à cocher indiquant si ce paquet doit être inclus dans le fichier package.json. Bien qu'il ne soit pas obligatoire de laisser cette case cochée, si vous ne le faites pas, le paquet sera installé en tant que paquet standard. Il n'y a pas de concept de paquets de développement ou facultatifs sans fichier package.json.
La section Options fournit également deux fonctionnalités supplémentaires. Vous pouvez spécifier la version du paquet que vous souhaitez installer, soit une version particulière, soit la plus récente. De plus, il existe une zone de texte dans laquelle les paramètres de la commande npm peuvent être inclus. Une fois que vous avez installé le paquet npm, le fichier package.json sera mis à jour pour inclure votre nouveau paquet (en supposant que vous ayez choisi l'option package.json, que vous devriez avoir).
