WEBGRAPH |
Graphique en toile |
|---|---|
| Corail | |
Syntaxe
| WEBGRAPH [/FORMAT:SVG] source.csv [target.svg] |
Paramètres
| Nom | Description |
|---|---|
| fichier.CSV | Ce paramètre permet d'indiquer le nom du fichier a analyser. |
| target.svg | Ce paramètre permet d'indiquer le nom du fichier allant contenir le SVG. |
| /FORMAT:SVG | Ce paramètre permet de sortir le résultat en format SVG. |
Description
Cette commande permet d'afficher un graphique en toile d'araignée à partir de données.
Remarques
- Si le format de sortie n'est pas indiqué par le paramètre /FORMAT, il affichera le résultat à l'écran.
- Le nombre de sommet est calculé en fonction du nombre de ligne que contiendra le fichier .CSV.
- Le fichier .CSV à analyser ne doit pas contenir de ligne d'entête et il doit être une suite de texte et de valeur séparé par une virgule. La valeur doit être comprise entre 1 et 5.
Exemples
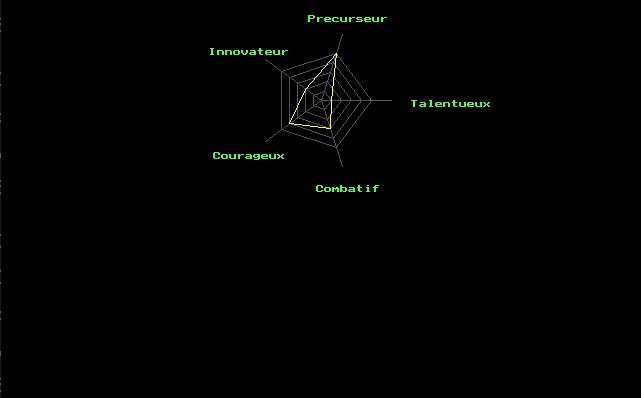
Prenons pour acquis que le fichier graph.csv à la contenu suivant :
|
Combatif,3 Courageux,4 Innovateur,2 Precurseur,5 Talentueux,1 |
L'exemple suivant permet de lancer la commande avec le fichier graph.csv :
| WEBGRAPH graph.csv |
on obtiendra le résultat suivant :

|
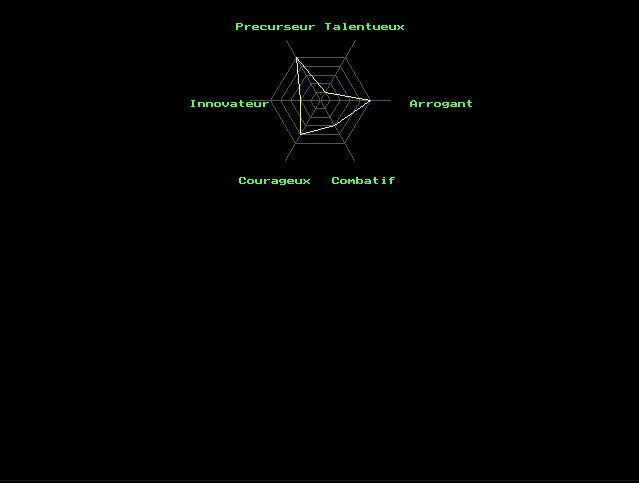
Prenons pour acquis que le fichier graph2.csv à la contenu suivant :
|
Combatif,3 Courageux,4 Innovateur,2 Precurseur,5 Talentueux,1 Arrogant,5 |
L'exemple suivant permet de lancer la commande avec le fichier graph2.csv :
| WEBGRAPH graph2.csv |
on obtiendra le résultat suivant :

|
Code source
Voici le code source Pascal de WEBGRAPH :
| Lien | Langage de programmation |
|---|---|
| WEBGRAPH.PAS | Free Pascal, Turbo Pascal 7 |
Dernière mise à jour : Vendredi, le 20 Octobre 2023