Graphiques Amiga
Depuis que l'Amiga a été présenté pour la première fois au monde, lors d'un gala médiatique à New York au cours de l'été 1985, l'un de ses arguments de vente les plus chauds a été ses superbes graphismes. En effet, les graphismes de l'Amiga ont eu tendance à éclipser nombre de ses autres fonctionnalités puissantes. Pourtant, ce n'est vraiment pas étonnant : aucun autre ordinateur de l'époque dans sa gamme de prix ne pouvait égaler la gamme complète de ses capacités. L'Amiga pouvait produire des images détaillées avec jusqu'à 128 000 points; chaque point pouvant être l'une des 32 couleurs à l'écran. Chaque couleur pouvait se voir attribuer l'une des 4096 couleurs possibles. Vous pouviez choisir parmi différentes résolutions d'écran et palettes de couleurs, équilibrant l'utilisation de la mémoire par rapport aux détails et au nombre de couleurs simultanées.
Les commandes Amiga BASIC intégrées vous permettent de dessiner rapidement et facilement des lignes, des boîtes et des cercles. Il est tout aussi facile de remplir n'importe laquelle de ces figures avec des couleurs ou des motifs solides, et vous pouvez également créer vos propres motifs. D'autres commandes vous permettent de créer des écrans et des fenêtres personnalisés, de ramasser et de manipuler des éléments de l'écran et de déplacer des formes animées dans n'importe quelle direction à de nombreuses vitesses différentes. Les commandes graphiques comprennent le plus grand sous-ensemble d'instructions et de fonctions dans Amiga BASIC, et dans leur volume seul, elles peuvent sembler écrasantes. Nous allons couvrir deux méthodes pour réaliser une animation sur l'Amiga et suggérer quelle méthode est la meilleure pour certaines situations.
Les écrans de la machine
L'Amiga peut afficher deux résolutions d'écran horizontales différentes et deux résolutions verticales pour un total de quatre modes d'écran uniques. Vos choix sont de 320x200 pixels avec jusqu'à 32 couleurs simultanées; 320x400 avec jusqu'à 32 couleurs; 640x200 avec jusqu'à 16 couleurs; et 640x400 avec jusqu'à 16 couleurs. Bien sûr, n'importe laquelle de ces couleurs peut être sélectionnée dans la palette complète d'Amiga de 4096 couleurs possibles. Un mode d'écran spécial appelé «maintenir et modifier» permet d'afficher toutes les 4096 couleurs en même temps, mais ce mode est beaucoup moins flexible que d'autres et n'est pas facilement accessible depuis BASIC. Selon la taille des caractères, vous pouvez insérer 30 à 40 caractères sur un écran de 320 pixels et 60 à 80 caractères sur un écran de 640 pixels. Les modes d'écran sur l'Amiga mesurent généralement 200 lignes. Autrement dit, le faisceau d'électrons balayant le tube vidéo à l'intérieur du moniteur effectue 200 balayages horizontaux pendant son trajet du coin supérieur gauche de l'écran au coin inférieur droit. Ce trajet ne prend que 1/60 de seconde, ce qui signifie qu'un écran de 200 lignes est redessiné ou actualisé 60 fois par seconde. C'est ce qu'on appelle un écran non entrelacé. L'Amiga peut éventuellement tisser 200 lignes supplémentaires entre 200 lignes normales pour afficher un écran avec un total de 400 lignes de résolution verticale. C'est ce qu'on appelle un mode d'écran entrelacé. Il y a cependant un problème avec les écrans entrelacés. Il faut encore 1/60 de seconde au moniteur pour balayer les 200 lignes supplémentaires, ce qui signifie que tout l'écran n'est actualisé que deux fois moins souvent - 30 fois par seconde. Ce n'est généralement pas suffisant pour la plupart des moniteurs. Au moment où un écran entier est numérisé, la lueur du phosphore de l'image existante a déjà commencé à s'estomper. En conséquence, l'écran entrelacé gigue inconfortablement. Cette gigue est moins perceptible lorsque le contraste de l'écran est faible et que les lignes horizontales fines sont évitées. (Les lignes horizontales épaisses sont plus stables car elles sont constituées d'au moins deux lignes de balayage vidéo.) Trois ordinateurs personnels offrant des résolutions verticales supérieures à 200 lignes - le IBM PC avec adaptateur monochrome, l'Apple Macintosh et l'Atari ST - résolvent le problème de gigue en exigeant des moniteurs spéciaux pour ces modes d'écran. Les moniteurs sont actualisés plus rapidement que 60 fois par seconde, de sorte que l'image vidéo a moins de temps pour s'estomper entre les cycles de balayage. Cependant, les trois micro-ordinateurs de l'époque n'offrait ces modes haute résolution qu'en monochrome uniquement.
Il existait certains moniteurs avec un phosphore spécial à longue persistance conçu pour stabiliser ce type de gigue, mais ils étaient très coûteux. Dans la plupart des cas, vous vous en teniez probablement aux écrans non entrelacés sur l'Amiga, soit 320x200 ou 640x200. Si vous souhaitez expérimenter les modes entrelacés, il est toujours possible d'utiliser des palettes de couleurs minimisant la gigue tout en conservant une bonne lisibilité.
La vrai plans
Si vous avez de l'expérience avec d'autres ordinateurs personnels (et même si ce n'est pas le cas), vous pourriez trouver la méthode Amiga de gestion de la mémoire d'écran un peu déroutante. Il est assez facile de percevoir les écrans d'ordinateur comme une surface bidimensionnelle de largeur et de hauteur. Mais les écrans Amiga ont une troisième dimension : la profondeur. La profondeur d'un écran Amiga détermine le nombre de couleurs pouvant être affichées simultanément. Il détermine également la quantité de mémoire requise pour l'écran. Plus il y a de couleurs, plus il y a de mémoire.
Un mode monochrome - pouvant en fait se composer de n'importe quelle couleur d'arrière-plan et de premier plan, et pas seulement en noir et blanc - utilise juste un bit par pixel, avec huit pixels par octet. Par conséquent, un écran 320x200 utilise 320x200/8 ou 8 000 octets. Un écran de 640x200 utilise 16 000 octets. Les modes entrelacés de 400 lignes nécessitent deux fois plus de mémoire que les modes normaux de 200 lignes, car les 200 lignes supplémentaires de résolution verticale nécessitent un autre écran d'informations graphiques.
Pour obtenir plus de couleurs, plus de blocs de mémoire sont nécessaires. Si vous utilisez deux blocs de mémoire de 8 000 octets pour un écran de 320x200, vous doublez le nombre de couleurs simultanées disponibles. Chaque pixel a jusqu'à quatre possibilités de couleur. Si vous représentez le premier bit du premier bloc de 8 000 octets comme P1 et le premier bit du deuxième bloc 8 Ko comme P2, il y a quatre possibilités :
|
P1 = 0, P2 = 0 P1 = 0, P2 = 1 P1 = 1, P2 = 0 P1 = 1, P2 = 1 |
Cela correspond à une séquence binaire de 00, 01, 10 et 11, ou un nombre de 0 à 3.
Plus vous utilisez ces blocs de 8 000 octets - appelés plans binaires -, plus il y a de combinaisons de couleurs pour un pixel. C'est comme si les plans de bits étaient des couches de mémoire empilées les unes sur les autres. La couleur d'un pixel est déterminée par les uns et les zéros dans sa position dans chaque plan binaire. Chaque fois que vous ajoutez un plan binaire supplémentaire, vous doublez le nombre de couleurs pouvant être affichées simultanément. Les plans de bits ne sont pas des écrans transparents empilés; ils sont un modèle de mémoire pour entreposer des graphiques de manière compacte.
Pour les écrans haute résolution de 640 pixels de largeurs, chaque plan binaire prend 16 000 octets. Dans ce mode, l'Amiga vous permet d'empiler ces plans de bits jusqu'à quatre profondeurs. Cela donne le maximum de 16 couleurs simultanées dans les modes d'écran de 640 pixels. Dans les modes 320 pixels de largeurs, vous pouvez empiler les plans binaires sur une profondeur de cinq, pour jusqu'à 32 couleurs d'écran simultanées.
Le tableau suivant montre comment la mémoire est utilisée pour différentes résolutions d'écran et profondeurs de plans de bits :
| Plans de bits | 320x200 | 320x400 | 640x200 | 640x400 | Couleurs |
|---|---|---|---|---|---|
| 1 | 8000 | 16000 | 16000 | 32000 | 2 |
| 2 | 16000 | 32000 | 32000 | 64000 | 4 |
| 3 | 24000 | 48000 | 48000 | 96000 | 8 |
| 4 | 32000 | 64000 | 64000 | 128000 | 16 |
| 5 | 40000 | 96000 | N/A | N/A | 32 |
Un point important à noter ici est que tous les modes d'écran de l'Amiga sont des modes graphiques bitmap - il n'y a pas de mode texte dans le même sens que ceux de la plupart des autres ordinateurs personnels. En d'autres termes, le texte sur l'Amiga est tracé sur l'écran pixel par pixel comme tout autre type de graphisme (lignes, cercles,...). Jusqu'à l'apparition du Macintosh d'Apple en 1984, tous les ordinateurs personnels avaient des modes de texte séparés dans lesquels un seul octet dans la mémoire d'écran représentait un seul caractère affiché à l'écran. Le Macintosh a introduit l'informatique personnelle, le concept d'un mode graphique bitmap simulant un mode texte pour toutes les applications. Ce concept a depuis été adopté par l'Atari ST et l'Amiga.
Lorsque toutes les autres choses sont égales (bien qu'elles le soient rarement), un vrai mode texte est beaucoup plus rapide qu'un mode graphique bitmap simulant un mode texte. Pourquoi ? Parce que cela nécessite beaucoup moins de mémoire - donc beaucoup moins de temps de traitement - pour afficher, mettre à jour et faire défiler un véritable écran en mode texte. La simple tâche d'afficher simplement un écran plein de texte exige une grande partie de la puissance supplémentaire intégrée aux ordinateurs bitmap actuels de basés sur des microprocesseurs 68 000. Les modes texte, cependant, ne sont pas aussi flexibles que les modes bitmap. Avec un mode bitmap, il est beaucoup plus facile de mélanger des graphiques et du texte à l'écran en même temps, d'offrir de nombreuses polices de caractères différentes et d'afficher plusieurs fenêtres sur un seul écran.
Pour accélérer l'affichage bitmap, l'Amiga contient une puce graphique personnalisée avec un composante appelé blitter. Le blitter (une compression du transfert de bloc de bits) est optimisé pour les mouvements de mémoire à grande vitesse. Certaines personnes pensent que le blitter a été inclus dans l'Amiga juste pour égayer les graphismes et l'animation. Le blitter aide certainement dans ces tâches, mais il permet également aux affichages de texte bitmap de fonctionner plus facilement et plus rapidement que cela ne serait possible autrement.
Indirection des couleurs
Bien que les couleurs disponibles à tout moment dans un mode d'écran Amiga soient numérotées de 0 à 31, l'une des meilleures caractéristiques de l'ordinateur est que le numéro de couleur n'encode pas directement une couleur. En d'autres termes, il n'y a pas de couleur 2 ou de couleur 30 immuable comme on en trouve sur des machines comme le Commodore 64 ou l'Apple II. Au lieu de cela, le numéro de couleur pointe simplement vers un emplacement mémoire appelé registre de couleur contenant la valeur actuel déterminant la couleur. Si vous modifiez la valeur d'un registre de couleur, tous les pixels de l'écran dont le numéro de couleur pointe vers ce registre passent instantanément à la nouvelle couleur. Ce système sera plus familier à ceux ayant utilisé un ordinateur Atari 400/800, XL ou XE en huit bits; ces machines utilisent les registres de couleurs exactement de la même manière. Ce n'est pas une surprise, puisque l'Amiga est un descendant direct de l'Atari 800.
L'Amiga a 32 registres de couleurs, et chaque registre est une cellule de 12 bits pouvant contenir un nombre de 0 à 4095. Ce nombre est composé de quatre bits rouges, quatre bits verts et quatre bits bleus. Le rouge, le vert et le bleu sont les couleurs primaires des écrans vidéo, d'où le terme moniteur RVB (RGB en anglais) est dérivé. Quatre bits permettent 16 niveaux de luminosité. Vous pouvez combiner 16 niveaux de luminosité pour chaque élément de couleur : 16 nuances de rouge, 16 nuances de bleu, 16 nuances de vert. Comme vous le voyez, cela correspond à 16 x 16 x 16, soit 4096 couleurs différentes.
L'Amiga BASIC met à l'échelle chaque gamme de couleurs rouge, bleu et vert sous la forme de nombres allant de 0 à 1. Par exemple, 0,5 correspond à la demi-luminosité, 0 pour la teinte la plus sombre et 1 pour la teinte la plus claire. Les incrémentations actuels sont de 1/16 ou 0,063. En combinant les trois couleurs primaires avec différents niveaux de luminosité, vous créez la couleur actuel. Si vous deviez utiliser 0,5 pour le rouge, 0 pour le bleu et 0,5 pour le vert, vous obtiendrez un jaune moyen.
Vous pouvez changer le refroidisseur de l'image et obtenir une forme d'animation simple en dessinant différentes parties d'une image avec différentes couleurs, puis en changeant les registres de couleurs utilisés pour dessiner l'image. Par exemple, une ligne tracée de dix couleurs numérotées séquentiellement semble couler vers la gauche si vous faites pivoter les registres de couleurs vers la gauche. La couleur 0 obtient la couleur de la couleur 1, la couleur 1 la couleur de la couleur 2, et ainsi de suite. Si cela est fait rapidement et continuellement, le mouvement est assez doux. Malheureusement, il n'existe pas de moyen simple pour l'Amiga BASIC de lire les valeurs existantes des registres de couleurs. Cependant, vous pouvez toujours accéder directement au système d'exploitation.
Coordonnées graphiques
Les commandes graphiques Amiga BASIC utilisent toutes un système de coordonnées d'écran étant lié aux résolutions des quatre modes d'écran possibles. Ces coordonnées spécifient la colonne et la ligne d'un pixel (point d'écran) et sont exprimées comme (X, y), où x est la coordonnée de la colonne (horizontale) et y est la coordonnée de la ligne (verticale). Cette nomenclature provient de l'algèbre et de la géométrie, où le système de coordonnées cartésiennes attribue classiquement la variable x pour représenter la position horizontale et la variable y pour représenter la position verticale.
Il existe cependant deux différences importantes entre les coordonnées cartésiennes et les coordonnées d'écran Amiga. Premièrement, les coordonnées Amiga ne s'étendent pas sur une intervalle infinie, comme le font les coordonnées cartésiennes. Le système de numérotation des coordonnées d'écran commence à 0 et n'est jamais supérieur à 639. Par conséquent, l'intervalle de 0 à 399 couvre 400 lignes (la résolution verticale maximale dans les modes entrelacés), tout comme 0, 1, 2, 3 sont quatre nombres et non trois.
Deuxièmement, la position (0,0) de (x, y) n'est pas située dans le coin inférieur gauche de l'écran comme l'indiqueraient les coordonnées cartésiennes. Au lieu de cela, (0,0), fait référence au coin supérieur gauche de l'écran. Par conséquent, les coordonnées horizontales de l'écran peuvent varier de 0 à 319 (de gauche à droite) pour les modes 320x200 et 320x400, et de 0 à 639 pour les modes 640x200 et 640x400. Les coordonnées de l'écran virtuel peuvent aller de 0 à 199 pour les modes 320x200 et 640x200, et de 0 à 399 pour les modes 320x400 et 640x400.
Si vous n'êtes pas familiarisé avec les mathématiques, le système de coordonnées (x, y) peut sembler déroutant, mais ce n'est pas différent de parler en termes de colonnes et de lignes. Après un certain temps, vous avez naturellement tendance à considérer x comme horizontal et y comme vertical. La position d'un pixel est indiquée par son emplacement (x, y). N'oubliez pas que x, la colonne, vient toujours avant y, la ligne, lorsque vous spécifiez une position de coordonnées. L'utilisation de x et y devient si familière que vous l'utilisez fréquemment dans vos programmes comme un raccourci pratique pour les noms de variables.
Une autre chose à garder à l'esprit concernant les coordonnées de l'écran Amiga est qu'elles se réfèrent presque toujours à la fenêtre Output actuelle, pas à l'écran entier. Autrement dit, puisque l'Amiga peut afficher plusieurs fenêtres pouvant être aussi grandes que l'écran entier ou toute taille plus petite, les coordonnées sont relatives à la fenêtre que vous avez désignée comme fenêtre actuelle pour recevoir les commandes graphiques. Cette distinction deviendra plus claire une fois que nous aurons couvert les commandes SCREEN et WINDOW.
Écrans personnalisés
Lorsque vous exécutez Amiga BASIC pour la première fois, il utilise par défaut le même mode d'écran que le Workbench : 640x200 pixels avec une profondeur de deux plans binaires, ce qui implique un maximum de quatre couleurs d'écran simultanées. (En fait, il utilise le même écran que le Workbench, ce qui devient évident lorsque toutes les fenêtres sont plus petites que la taille réelle.) Pour de nombreux programmes BASIC, cet écran par défaut peut être suffisant. Mais si vous souhaitez une résolution différente et/ou plus ou moins de couleurs d'écran, vous devrez configurer un écran personnalisé. Pour y arriver, on utilise la commande SCREEN. Voici la syntaxe :
| SCREEN screen-ID,width,height,depth,mode |
Le paramètre screen-ID est un nombre de 1 à 4 (le nombre maximum d'écrans personnalisés autorisés par Amiga BASIC). Vous utiliserez ce numéro dans d'autres commandes graphiques faisant référence à l'écran. Par exemple, comme nous le verrons ci-dessous, une instruction WINDOW utilise ce numéro pour identifier l'écran sur lequel elle doit apparaître. Le paramètre width spécifie la résolution horizontale (x) : 320 ou 640. Le paramètre height spécifie la résolution verticale (y): 200 ou 400 (d'autres nombres peuvent donner des résultats imprévisibles). N'oubliez pas que la résolution de 400 lignes n'est pas aussi stable que le mode 200 lignes non entrelacé. Le paramètre depth est un nombre de 1 à 5 spécifiant le nombre de plans de bits; par conséquent, comme expliqué ci-dessus, ce paramètre détermine le nombre maximum de couleurs pouvant être affichées à l'écran à la fois :
| Profondeur d'écran (depth) | Couleurs simultanées |
|---|---|
| 1 | 2 |
| 2 | 4 |
| 3 | 8 |
| 4 | 16 |
| 5 | 32 |
N'oubliez pas que les modes d'écran 640x200 et 640x400 peuvent avoir un maximum de seulement quatre plans binaires, ils sont donc limités à 16 couleurs simultanées. Le mode est un nombre de 1 à 4 spécifiant le mode d'écran :
| Numéro de mode | Mode d'écran |
|---|---|
| 1 | 320x200 non entrelacé |
| 2 | 640x200 non entrelacé |
| 3 | 320x400 entrelacé |
| 4 | 640x400 entrelacé |
Le mode semble quelque peu redondant, puisque les paramètres width et height spécifient déjà le mode d'écran, mais il peut être modifié lorsque vous souhaitez créer des dimensions d'écran inhabituelles avec des valeurs non standard pour width et height. Soyez prudent, cependant; Parfois, ces écrans inhabituels peuvent conduire à des résultats inhabituels - y compris des pannes du système.
Lorsque vous configurez un écran personnalisé avec la commande SCREEN, il ne remplace pas l'écran Workbench ou le CLI. Au lieu de cela, l'écran personnalisé apparaît derrière l'écran par défaut existant. Considérez l'écran personnalisé comme un affichage vidéo complètement séparé, un peu comme un terminal sur un système informatique multi-utilisateurs. Uniquement sur l'Amiga, ce terminal supplémentaire est superposé derrière l'écran principal sur le même moniteur vidéo. Du point de vue d'Amiga BASIC, l'écran Workbench ou CLI a un screen-ID de 0, et les écrans personnalisés supplémentaires sont numérotés de 1 à 4. L'écran est comme un jeu de cartes empilées les unes sur les autres.
Il existe trois façons de parcourir cette mêler et de basculer entre les écrans. Parfois, vous pouvez cliquer avec la souris sur le gadget arrière dans le coin supérieur droit d'un écran pour le pousser d'une couche vers le bas. Ou vous pouvez cliquer sur le menu de l'écran à vide et le faite glisser vers le bas, révélant progressivement l'autre écran en dessous. Enfin, vous pouvez appuyer sur les combinaisons de touches Amiga+M de gauche et Amiga+N de gauche pour basculer instantanément entre un écran personnalisé et l'écran Workbench.
Lorsque votre programme se termine, il doit fermer l'écran personnalisé pour libérer la mémoire qu'il consomme. Pour cela, utilisez la commande SCREEN CLOSE suivie de screen-ID de l'écran personnalisé. Par exemple, SCREEN CLOSE 1 arrête l'écran personnalisé 1 et restaure la mémoire qu'il utilisait. Si vous ne fermez pas votre écran, puis quittez BASIC, la mémoire n'est jamais libérée et vous devez redémarrer la machine afin de récupérer le fragment de mémoire perdu.
Gestion de la mémoire d'écran
Cela soulève une considération importante lors de la configuration d'écrans personnalisés : certains modes nécessitent plus de mémoire que ce qui est normalement disponible avec une machine de 512 Ko de mémoire. Lorsque l'Amiga BASIC est démarré pour la première fois sur un Amiga de 512 Ko, il ne réserve que 25 000 octets pour votre programme. Heureusement, cependant, la mémoire requise pour les plans de bits d'un écran n'est pas retirée de l'espace mémoire de BASIC. Il n'y a que 512 Ko de mémoire que tout le monde peut partager (à moins que vous n'ayez augmenté la mémoire, bien sûr). Environ 128 Ko sont réservés pour le système d'exploitation et le Workbench. Un autre 128 Ko environ est alloué pour BASIC, ne laissant pratiquement aucune mémoire supplémentaire sur un système 256 Ko.
Apparemment, le système d'exploitation ne vous laissera pas utiliser trop de mémoire. Comme le montre le tableau précédent, certains modes d'écran nécessitent jusqu'à 96 000 ou même 128 000 octets. Ces modes ne laissent pas assez de mémoire pour BASIC, votre programme et le système d'exploitation.
Fenêtres personnalisées
Le programme suivant montre comment configurer un écran personnalisé typique :
- 'Le SCREEN 1 est de resolution moyenne, non entrelacé et a des plans de 5 bits, permettant 32 couleurs
- SCREEN 1,320,200,5,1
- WINDOW 1,"Nouvelle fenetre de sortie",,31,1
- PRINT "Nous somme ici!@
- WHILE MOUSE(0)=0 AND INKEY$=""
- LINE(319*RND,199*RND)-(319*RND,199*RND),31*RND,bf
- WEND
- WINDOW CLOSE 1
- SCREEN CLOSE 1
- END
Comme vous pouvez le voir dans cet exemple, il est également nécessaire de créer une nouvelle fenêtre lorsque vous ouvrez un écran personnalisé. Les graphiques et le texte ne peuvent apparaître que dans une fenêtre, pas sur un écran vide. L'instruction WINDOW de l'exemple est présentée sous l'une de ses formes les plus simples : elle spécifie uniquement le numéro de fenêtre, un titre et l'écran personnalisé sur lequel elle doit apparaître. À proprement parler, seul le premier paramètre (le numéro de la fenêtre) est requis, bien que la plupart du temps, vous souhaiterez également spécifier d'autres paramètres. Voici la syntaxe complet de l'instruction WINDOW :
| WINDOW window-ID,title,(x1,y1)-(x2,y2),type,screen-ID |
Le paramètre window-ID identifie le numéro de la fenêtre, similaire à ce que fait screen-ID pour les écrans personnalisés. Il peut aller de 1 à presque n'importe quel nombre, selon le nombre de fenêtres dont vous avez besoin et la quantité de mémoire dont vous disposez. En pratique, bien sûr, les choses deviennent très encombrées si plusieurs fenêtres sont ouvertes à la fois. La fenêtre par défaut d'Amiga BASIC est WINDOW 1, vous pouvez donc préférer numéroter les fenêtres supplémentaires dans votre programme comme WINDOW 2 ou supérieur. L'utilisation de WINDOW 1 ne fait pas de mal, mais cela pose parfois des problèmes si votre programme existe en BASIC. Le WINDOW 1 de votre programme devient alors la fenêtre de sortie d'Amiga BASIC. Si votre programme a omis le gadget de dimensionnement de la fenêtre, il se peut qu'il n'y ait aucun moyen de réduire la fenêtre afin que vous puissiez accéder aux icônes reposent sur la surface de Workbench. Le titre est une chaîne de caractères plaçant du texte sur la barre de titre de la fenêtre. Il désigne généralement les noms du programme.
Les coordonnées (x1, y1)-(x2, y2) définissent la fenêtre en utilisant le système de coordonnées (x, y). Les coordonnées du coin supérieur gauche sont (x1, y1) et les coordonnées du coin inférieur droit sont (x2, y2). Cela définit un rectangle déterminant à la fois la taille, la forme et la position de l'écran de la nouvelle fenêtre. Vous pouvez rendre la fenêtre aussi grande que l'écran entier ou presque n'importe quelle taille plus petite. Les petites fenêtres peuvent être positionnées n'importe où sur l'écran avec ces coordonnées. L'intervalle autorisée pour les coordonnées dépend, bien entendu, de l'écran personnalisé sur lequel la fenêtre apparaît. Les nombres minimums pour x1 et y1 sont des zéros, ce qui placerait le coin supérieur gauche de la fenêtre dans le coin supérieur gauche de l'écran. Des nombres plus grands pour x1 et y1 positionnent la fenêtre quelque part au milieu de l'écran.
Si vous omettez le paramètre (x1, y1)-(x2, y2), la fenêtre s'ouvre à la taille par défaut actuelle. En d'autres termes, si vous avez utilisé la souris pour redimensionner manuellement la fenêtre Output d'Amiga BASIC (par défaut WINDOW 1), une instruction WINDOW 1 ultérieure dans votre programme rouvrirait la fenêtre à cette même taille. Normalement, la fenêtre Output d'Amiga BASIC est déjà en plein écran. Mais si vous voulez garantir qu'une nouvelle fenêtre s'ouvrira en plein écran, vous devez spécifier les valeurs maximales autorisées dans (x2, y2). Étant donné qu'il faut laisser de la place pour les bordures de fenêtre et la barre de titre, ces maximums sont légèrement inférieurs à ce qu'impliquent les coordonnées plein écran de 320 ou 640 sur 200 ou 400. Ces restrictions s'appliquent en réalité uniquement à l'instruction WINDOW, car tous les graphiques sont automatiquement coupés aux limites de la fenêtre. Si vous dessinez en dehors de la zone de la fenêtre, cela ne vous donnera pas de message d'erreur. Le pixel est juste tracé dans la zone invisible de la fenêtre, prêt à être révélé comme si vous pouviez redimensionner la fenêtre suffisamment grande. Voici les nombres maximum autorisés pour (x2, y2) :
| Mode d'écran | Taille maximal de la fenêtre |
|---|---|
| 320x200 | 311x185 |
| 320x400 | 311x185 |
| 640x200 | 617x185 |
| 640x400 | 617x385 |
Le paramètre type dans l'instruction WINDOW détermine le type d'ouverture, en particulier, les gadgets dont la fenêtre sera équipée peuvent aller de 0 à 31. Pour déterminer le nombre dont vous avez besoin, vous devez additionner les valeurs représentant les attributs suivants :
| Valeur | Attribut |
|---|---|
| 1 | La fenêtre a un gadget de dimensionnement. |
| 2 | La fenêtre est mobile avec la barre de titre. |
| 4 | La fenêtre a des gadgets avant et arrière. |
| 8 | La fenêtre a un gadget de fermeture. |
| 16 | Le contenu de la fenêtre est restauré après avoir été temporairement couvert par une autre fenêtre. |
Par exemple, si vous voulez que la fenêtre ait des gadgets avant et arrière, et qu'elle restaure son contenu après avoir été déplacée derrière une autre fenêtre, puis de nouveau vers le haut, vous devez spécifier un type de 20 (4 + 16). Si vous souhaitez ajouter un gadget de dimensionnement à cette fenêtre, vous devez spécifier un type de 21 (1 + 4 + 16), et ainsi de suite. (la spécification des valeurs 1 et 16 permet à Amiga BASIC de réserver suffisamment de mémoire pour restaurer une fenêtre plein écran, alors gardez cela à l'esprit si la mémoire est limitée.) La valeur que vous voudrez pour le type dépend en grande partie sur la conception de votre programme. Si, par exemple, votre programme nécessite un plein écran pour afficher ses informations et n'est pas conçu pour se redimensionner automatiquement lorsque la fenêtre est redimensionnée, vous voudrez probablement empêcher les gens de redimensionner la fenêtre en omettant la valeur 1 de votre type. Cela garantit que la fenêtre n'a pas de gadget de dimensionnement.
Enfin, le paramètre screen-ID de la commande WINDOW détermine sur quel écran la fenêtre doit apparaître. Un ID d'écran de 1 place la fenêtre sur le SCREEN 1 personnalisé ; un ID d'écran de 2 place la fenêtre sur le SCREEN personnalisé 2 ; et ainsi de suite. Pour forcer l'apparition d'une fenêtre sur l'écran du Workbench, utilisez -1 pour le système d'exploitation comme arrière-plan pour les menus et les fenêtres. Même si vous n'utilisez pas le Workbench, cet écran est généralement appelé l'écran du Workbench.
Autres commandes WINDOW
Lorsque vous ouvrez une nouvelle fenêtre pour la première fois, elle devient la fenêtre de sortie actuelle - toutes les commandes PRINT et graphiques prennent effet dans cette fenêtre. Si vous avez un programme ouvrant plusieurs fenêtres, vous devrez probablement le modifier de temps en temps afin de pouvoir également afficher du texte et afficher des graphiques dans d'autres fenêtres. La commande WINDOW OUTPUT vous permet de faire de n'importe quelle fenêtre ouverte la fenêtre de sortie actuelle. Exemple : WINDOW OUTPUT 2 dirige toutes les commandes textuelles et graphiques suivantes vers WINDOW 2. Notez que la commande WINDOW OUTPUT n'amène pas la fenêtre au premier plan de l'écran ; cela doit être fait manuellement en cliquant avec la souris sur le gadget avant de la fenêtre, ou dans votre programme en rouvrant la fenêtre.
Lorsque votre programme a terminé avec une fenêtre, vous pouvez la fermer avec la commande WINDOW CLOSE. Spécifiez simplement l'identificateur de fenêtre approprié, par exemple, WINDOW CLOSE 3 pour WINDOW 3. Si votre programme ferme la fenêtre de sortie actuelle, la fenêtre qui était la dernière fenêtre de sortie actuelle et n'ayant pas encore été fermée ferme toutes les fenêtres utilisées par la fenêtre personnalisée.
Parfois, votre programme a besoin de connaître certaines informations sur une fenêtre : sa largeur, sa hauteur,... Bien que vous ayez déterminé que ceux-ci ont redimensionné la fenêtre manuellement si vous avez fourni un gadget de dimensionnement. Heureusement, Amiga BASIC a une fonction WINDOW() renvoyant des informations vitales sur n'importe quelle fenêtre de l'écran. Le format est :
| value=WINDOW(n) |
où n est un nombre de 0 à 8 spécifiant les informations que vous souhaitez, le tableau suivant est une liste de ce que vous pouvez trouver :
| Fonction | Information |
|---|---|
| WINDOW(0) | Window-ID de la fenêtre de sortie sélectionnée. |
| WINDOW(1) | Window-ID de la fenêtre de sortie actuelle. |
| WINDOW(2) | Largeur de la fenêtre de sortie actuelle. |
| WINDOW(3) | Hauteur de la fenêtre de sortie actuelle. |
| WINDOW(4) | Coordonnée horizontale dans la fenêtre de sortie actuelle où le caractère suivant sera affiché. |
| WINDOW(5) | Coordonnée verticale dans la fenêtre de sortie actuelle où le caractère suivant sera affiché. |
| WINDOW(6) | Nombre maximal de couleurs autorisé pour l'écran sur lequel la fenêtre de sortie actuelle est placée. |
| WINDOW(7) | Un pointeur vers la structure de fenêtre pour la fenêtre de sortie actuelle telle qu'elle est gérée par le système d'exploitation. |
| WINDOW(8) | Un pointeur vers la structure rastport pour la fenêtre de sortie actuelle telle qu'elle est gérée par le système d'exploitation. |
WINDOW(7) et WINDOW(8) ne sont pas d'une grande valeur pour le programmeur BASIC ; ils intéressent principalement ceux interfaçant des programmes BASIC avec des sous-programmes en langage machine.
WINDOW(2) et WINDOW(3) permettent à vos programmes de se redimensionner automatiquement si l'utilisateur redimensionne la fenêtre avec le gadget de dimensionnement. Vous pouvez découvrir quand cela se produit en surveillant continuellement WINDOW(2) et WINDOW(3) dans votre boucle principale. Si ces valeurs changent, vous savez que la fenêtre a été redimensionnée. Ensuite, vous pouvez passer à une routine d'actualisation restaurant l'affichage dans cette fenêtre. Bien sûr, cela signifie que toutes les références aux coordonnées d'écran dans vos commandes graphiques doivent être contenues dans des variables étant recalculées chaque fois que WINDOW(2) et WINDOW(3) changent. Vous pouvez également mettre à l'échelle vos graphiques pour la nouvelle taille de fenêtre en utilisant un multiplicateur avec toutes les commandes graphiques. Le multiplicateur traduit entre les coordonnées absolues (comme 0 à 639) aux coordonnées réelles de l'écran actuel. Par exemple, si la fenêtre a une largeur de 200 pixels, vous devez mettre à l'échelle toutes vos commandes graphiques supposant une largeur de 640 en divisant par 32, le rapport de 640/200.
WINDOW(6) vous permet d'écrire des programmes ou des sous-programmes s'ajustant en fonction de la profondeur du plan de bits de l'écran personnalisé sur lequel ils se trouvent. Par exemple, si vous écrivez une routine affichant huit couleurs dans une fenêtre, elle plantera de manière embarrassante si elle est ajoutée à un programme ayant un écran avec seulement deux plans de bits (pour un maximum de quatre couleurs). Le nombre renvoyé par WINDOW(6) n'est pas la profondeur dans les plans de bits, mais plutôt le nombre de couleurs maximum autorisé pour cette profondeur. Les numéros de couleur vont de 0 à 31, et le numéro de couleur maximum pour n'importe quel écran est le plus grand nombre binaire pouvant être créé avec le nombre de plans de bits :
| WINDOW(6) | Profondeur du plan binaire | Couleurs maximum |
|---|---|---|
| 1 | 1 | 2 |
| 3 | 2 | 4 |
| 7 | 3 | 8 |
| 15 | 4 | 16 |
| 31 | 5 | 32 |
Pixels de traçage
Une fois que vous avez ouvert un écran et une fenêtre personnalisés (ou décidé de vous en tenir à l'écran par défaut et à la fenêtre de sortie BASIC), vous pouvez passer au vrai travail de dessin de graphiques. Amiga BASIC met à votre disposition un répertoire polyvalent de commandes pour tracer des points, tracer des lignes et créer des boîtes et des cercles, creux ou remplis de couleurs ou de motifs. Pour voir comment fonctionne l'une des commandes les plus simples, essayez ce petit programme :
Ce programme est l'équivalent BASIC de la démonstration "Dotty" venant sur le disque Amiga Workbench; il trace continuellement des points dans la fenêtre de sortie par défaut d'Amiga BASIC. La fenêtre de sortie par défaut utilise l'écran Workbench/CLI comme arrière-plan, vous obtenez donc les choix de résolution et de couleur du Workbench - 640x200 pixels, quatre couleurs (profondeur de deux plans de bits). Les formules 639*RND et 199*RND \ donnent des valeurs de 0 à 639 et de 0 à 199, respectivement. Vous préférerez peut-être utiliser 616*RND et 184*RND, car la zone de dessin réelle à l'intérieur de la bordure d'une fenêtre sur un écran 640x200 est uniquement comprise entre (0,0) et (617,185). Cela garantit que tous les points sont tracés à l'extérieur de la fenêtre visible (en supposant que vous ne l'avez pas redimensionnée avec la souris à une taille inférieure à la taille plein écran avant d'exécuter le programme). Les pixels tracés en dehors de la plage visible de la fenêtre ne provoquent pas de message d'erreur, mais tenter d'utiliser plus de 200 lignes (une valeur supérieure à 199) peut provoquer un plantage du système, car ces pixels hors intervalle corrompent la mémoire en dehors de votre écran.
La variable réservée RND, d'ailleurs, est la même que la fonction RND(1) ; cela donne une valeur aléatoire de 0 à presque 1. Multiplier cette fraction donne cette fraction vous donne une plage de 0 à presque le nombre par lequel vous multipliez. Étant donné que les valeurs de l'intervalle utilisée par la commande PSET sont considérées comme des nombres entiers (entiers), les valeurs sont automatiquement arrondies à l'entier entier suivant.
PSET : Comme vous pouvez le voir, PSET (Pixel SET) prend deux nombres comme paramètres, la position x et y du pixel que vous souhaitez définir ou activer. Par conséquent, les tailles d'écran et de fenêtre. Nos gammes de chiffres correspondent à la résolution de l'écran Workbench 640x200. Si vous utilisez un écran graphique personnalisé, PSET peut avoir des limites différentes.
Que se passe-t-il si la fenêtre de sortie n'est pas en taille réelle ? Où vont les pixels ne s'affichant pas ? Même si une fenêtre ne peut être que de 100x100 pixels, vous pouvez toujours exécuter des instructions faisant référence à la largeur d'un écran complet. Toute commande graphique essayant de dessiner en dehors des limites de la fenêtre de sortie actuelle découpe automatiquement les graphiques pour n'afficher que la partie visible. Les pixels ne sont visibles que si vous redimensionnez la fenêtre pour les révéler. Vous n'avez pas à vous soucier des graphiques restant à l'extérieur de votre fenêtre. Mais si vous avez quelque chose en dehors de l'intervalle visible de la fenêtre.
Cela soulève un autre point important concernant les coordonnées utilisées dans la commande d'une manière significative : les coordonnées x et y dans les commandes graphiques sont toujours relatives à la fenêtre de sortie actuelle, et non à l'écran entier. En d'autres termes, la position d'origine (0,0) fait toujours référence au coin supérieur gauche de la fenêtre de sortie actuelle, quel que soit l'endroit de l'écran où se trouve ce coin supérieur gauche. C'est une distinction essentielle. Jetez un oeil à ce programme :
L'instruction WINDOW ouvre ici une nouvelle fenêtre dont le coin supérieur gauche est à la position d'écran (100,100) et dont le coin inférieur droit est à la position d'écran (300,150). Ainsi, la fenêtre apparaît près du milieu de l'écran.
Du point de vue de PSET, cependant, le coin supérieur gauche de cette fenêtre n'est pas (100,100), mais plutôt (0,0). Et le coin inférieur droit n'est pas (300,150); c'est (199,49). Peu importe où se trouve la fenêtre de sortie actuelle. Le dessin est toujours relatif au coin supérieur gauche de la fenêtre.
Si vous positionnez la fenêtre dans le coin supérieur gauche de l'écran et que vous l'agrandissez en plein écran :
- WINDOW 2,,(0,0)-(617,185),20
alors les coordonnées utilisées par PSET et d'autres commandes graphiques coïncident avec celles utilisées par WINDOW. Pour afficher la résolution plein écran, localisez la fenêtre à (0,0) sur l'écran d'arrière-plan et spécifiez les valeurs maximales autorisées pour (x2,y2) dans l'instruction WINDOW.
Malheureusement, les choses deviennent désordonnées lorsque vous avez plus d'une fenêtre à (0,0) sur l'écran d'arrière-plan et que vous spécifiez les valeurs maximales autorisées pour (x2, y2) dans l'instruction WINDOW.
Malheureusement, les choses deviennent désordonnées lorsque vous avez plus d'une fenêtre à l'écran, à moins que toutes les fenêtres aient leur coin supérieur gauche à la position de l'écran (0,0). Lors du cartographie du curseur du pointeur par rapport aux coordonnées réelles de l'écran, vous devez traduire la position absolue de l'écran renvoyée par la fonction MOUSE en celles utilisées par votre fenêtre. Peu importe où se trouve votre fenêtre, MOUSE(0) renvoie des coordonnées d'écran absolues, vous devez donc ajouter les valeurs de vos coordonnées de fenêtre en haut à gauche aux valeurs x et y renvoyées par MOUSE(1) et MOUSE(2). Avec plus d'une fenêtre, cependant, la traduction entre les valeurs de la souris et les coordonnées de la fenêtre peut être presque impossible.
PRESET : Le complément de PSET est PRESET (Pixel RESET). Là où PSET active un point (par défaut, dessin avec la couleur de premier plan), PRESET(x,y) désactive un point - il réinitialise le point à la couleur d'arrière-plan, l'effaçant ainsi. Avec ces deux commandes, vous pouvez transformer les pixels activé et désactivé, mais vous êtes limité aux couleurs d'arrière-plan et de premier plan - monochromes, plus ou moins. Et bien que vous puissiez théoriquement dessiner tous les graphiques avec PSET et PRESET, Amiga BASIC permet beaucoup plus. L'une des premières choses à maîtriser est le contrôle des couleurs avec l'instruction PALETTE.
Votre palette de couleurs
La palette par défaut Amiga BASIC peut répondre à vos besoins, mais ce n'est pas amusant de se limiter à un maximum de 32 choix de couleurs. Chaque couleur disponible dans n'importe quel mode d'écran peut être sélectionnée dans la palette complète de 4096 couleurs de l'Amiga. Comme expliqué précédemment, ce nombre énorme est dérivé des 16 nuances de rouge possibles, des 16 nuances de vert possibles et des 16 nuances de bleu possibles. Avec 16 possibilités chacune, cela donne 16x16x16, ou 4096, combinaisons.
Pour remplacer l'une des couleurs actuellement disponibles par une nouvelle couleur, utilisez l'instruction PALETTE :
| PALETTE color number,red,green,blue |
Color number fait référence au registre de couleur et peut aller de 0 à 31, selon le mode d'écran (profondeur des plans de bits) actuellement utilisé :
| Profondeur du plan binaire | Couleurs | Numéros de couleur |
|---|---|---|
| 1 | 2 | 0 à 1 |
| 2 | 4 | 0 à 3 |
| 3 | 8 | 0 à 7 |
| 4 | 16 | 0 à 15 |
| 5 | 32 | 0 à 31 |
Par défaut, la couleur 0 est la couleur de fond, normalement bleue ; 1 est la couleur du texte de premier plan, normalement blanc ; la couleur 2 est normalement noire ; et la couleur 3 est normalement orange. Bien sûr, ces couleurs seront différentes si vous les avez modifiées avec l'outil Préférences.
Les paramètres red, green et blue de l'instruction PALETTE sélectionnent parmi les 16 nuances possibles de chaque composant RVB. Ces nombres sont des fractions qui peuvent aller de 0 à 1. Les fractions inférieures sélectionnent des nuances plus foncées et les fractions supérieures sélectionnent des nuances plus claires. Bien qu'il n'y ait que 16 nuances possibles pour chaque composant, Amiga BASIC généralise et prétend qu'il existe une gamme de nuances infiniment lisse. La valeur de chaque composant de couleur peut être n'importe quelle fraction de 0 à 1, même si les incréments de 1/16 (0,0625) sont les seuls significatifs. Une valeur de 0 réduit les composantes au noir, une valeur de 1 élève la composante au blanc et une valeur de 0,5 correspond à une demi-intensité. La gamme de cartes des composantes RVB dans la déclaration PALETTE permet la compatibilité entre les ordinateurs avec différentes gammes de couleurs.
Par exemple, PALETTE 3,.5,.5,.5 change la couleur 3 de l'orange (par défaut) au gris à mi-luminosité. PALETTE 3,1,0,0 sélectionne la teinte la plus brillante de rouge pur. Vous pouvez soit estimer les valeurs RVB, soit utiliser des multiples de 1/16.
Avec 4096 couleurs possibles, cependant, il est extrêmement difficile de déterminer quels numéros de PALETTE créeront une certaine couleur que vous souhaitez afficher. Nous avons donc écrit un court programme utilitaire, "Pick-A-Palette", vous permettant de contrôler les valeurs de rouge, vert et bleu de l'instruction PALETTE avec des curseurs à l'écran. Pour concevoir une couleur, cliquez sur la souris, manipulez la couleur avec les curseurs. Les valeurs RVB sont constamment affichées, vous pouvez donc noter les nombres et les inclure dans une instruction PALETTE dans votre propre programme. Les quatre boîtes de couleur vous permettent de concevoir jusqu'à quatre couleurs différentes.
Lorsque vous utilisez l'instruction PALETTE dans vos programmes, veillez à ne pas définir les couleurs 0 et 1, avec trop peu de contraste, ou vous pourriez avoir des difficultés à lire l'écran. N'oubliez pas que ces registres contrôlent les couleurs d'arrière-plan de l'écran et de premier plan du texte. Le pointeur de la souris tire ses couleurs des registres de couleurs 16, 17, 18 et 19, donc à moins que vous ne vouliez des couleurs de pointeur personnalisées, vous voudrez peut-être éviter de modifier ces registres. La mise en surbrillance des menus se fait avec les deux dernières couleurs utilisables par l'écran en cours. Les gadgets d'écran sont également affectés lorsque vous modifiez certains registres avec PALETTE.
Pour un écran entrelacé lisible en mode 320x00 ou 640x400 avec deux plans de bits, essayez ces couleurs d'écran pour une gigue minimale avec un contraste décent :
Bien sûr, il existe de nombreuses autres combinaisons de couleurs fonctionnant également.
L'instruction de COLOR
Les paramètres utilisés avec les commandes graphiques d'Amiga BASIC font référence aux couleurs de premier plan et d'arrière-plan par défaut. La couleur de fond est utilisée avec PRESET et CLS pour effacer les pixels. La couleur de premier plan détermine la couleur qu'une commande de dessin utilisera par défaut. Vous pouvez attribuer toutes les couleurs actuellement disponibles comme nouvelles couleurs de premier plan et d'arrière-plan avec cette commande :
| COLOR foreground color number,background color number |
Les deux paramètres color number correspondent au color number dans l'instruction PALETTE. Le réglage par défaut est COLOR 1,0. Par exemple, pour faire de la couleur 3 (normalement orange) la nouvelle couleur de premier plan et de la couleur 2 (normalement noire) la nouvelle couleur d'arrière-plan, vous utiliserez cette instruction :
- COLOR 3,2
Les commandes graphiques d'Amiga BASIC vous permettent également de remplacer les paramètres de COLOR pour une seule instruction. Cela vous évite d'avoir à utiliser une instruction COLOR chaque fois que vous souhaitez dessiner des graphiques dans une couleur différente. Avec PSET, par exemple, vous pouvez remplacer les paramètres de COLOR en ajoutant un troisième paramètre :
- PSET(10,10),3
Cela dessine un point en utilisant le registre de couleur 3. Bien sûr, c'est le même nombre utilisé avec une instruction PALETTE si vous voulez redéfinir la couleur elle-même.
Tracer des lignes et des cases
Il serait fastidieux de tout dessiner avec des points individuels en utilisant PSET. Heureusement, Amiga BASIC vous permet de tracer une ligne entre deux points, de tracer un rectangle avec deux coins opposés et même de former un rectangle solide - le tout avec une seule commande. Grâce aux puces graphiques spéciales à l'intérieur de l'Amiga, cette commande s'exécute extrêmement rapidement. Voici le format :
| LINE(x1,y1)-(x2,y2),color number,box/fill |
Lorsque vous dessinez des lignes droites, (x1,y1)-(x2,y2) sont les paires de coordonnées horizontales/verticales spécifiant les points de début et de fin de la ligne. Par exemple, LINE(0,0)-(617,185) tracerait une ligne diagonale du coin supérieur gauche de l'écran BASIC par défaut au coin inférieur droit. Lorsque le paramètre facultatif box/fill est spécifié, (x1,y1)-(x2,y2) spécifie les coins supérieur gauche et inférieur droit de la boîte vide ou remplie.
Le Color number détermine la couleur utilisée pour tracer la ligne ou le cadre. Il correspond aux numéros de couleur utilisés par PALETTE et COLOR. Sa portée dépend donc du mode d'écran en cours. Si Color number est omis dans une instruction LINE, la couleur de premier plan par défaut (normalement blanc, couleur 1) est utilisée.
Box/fill est un paramètre facultatif permettant à la commande LINE de dessiner une boîte creuse ou une boîte remplie au lieu d'une ligne. Pour dessiner une boîte creuse, ajoutez la lettre B à l'instruction. Pour dessiner une boîte remplie, ajoutez BF à l'instruction. Les paires de coordonnées horizontales/verticales font alors référence aux coins supérieur gauche et inférieur droit de la boîte. Par exemple :
- LINE(10,10)-(100,100),,B
dessine une boîte vide dans la couleur de premier plan par défaut entre les points (10,10) et (100,100), et :
- LINE(10,10)-(100,100),2,BF
dessine une boîte remplie à ces points en utilisant la couleur 2.
Il y a encore une autre option disponible avec cette commande polyvalente : le positionnement relatif des pixels. Cela vous permet de dessiner des lignes ou des boîtes à des positions relatives à la dernière image graphique dessinée plutôt qu'à des positions de pixel absolues spécifiées par (x1,y1)-(x2,y2). Lorsque vous définissez un pixel avec l'une des commandes graphiques d'Amiga BASIC, le curseur des pixels invisibles est déplacé vers une nouvelle position. Le curseur pixel se retrouve à l'extrémité de la dernière commande graphique exécutée. Ceci est analogue à la façon dont un curseur de texte se déplace après une instruction PRINT.
La plupart des commandes graphiques déplacent le curseur de pixel vers une nouvelle position, mais certaines commandes sont relatives à la position précédente du curseur de pixel. Si vous souhaitez tracer une ligne depuis la position actuelle du curseur de pixel (le point final de la dernière commande graphique) vers une nouvelle position, utilisez :
- LINE -(x2,y2)
où (x2,y2) indique l'extrémité de la nouvelle ligne. Le point de départ de la ligne est le point final de la position de pixel précédente. Vous pouvez utiliser une série de commandes LINE -(x1,y2) pour dessiner une figure composée de lignes connectées.
Comme si cela ne suffisait pas, vous pouvez également précéder l'une ou l'autre des paires de coordonnées dans l'instruction LINE avec le mot-clef STEP pour spécifier que ces coordonnées sont des décalages relatifs par rapport à la position actuelle du pixel. Un décalage horizontal de -1 est à gauche de la position du curseur de pixel et un décalage vertical de 1 est en dessous de la position du curseur de pixel. L'option STEP vous permet de dessiner par rapport à une zone sans vous soucier des coordonnées absolues.
Ce programme, une version bidimensionnelle de "Dots", dessine au hasard des lignes sur tout l'écran :
Pour les lignes connectées et une démonstration de positionnement relatif, modifiez la deuxième ligne du programme en :
Encore une fois, ces programmes sont destinés à être utilisés avec la fenêtre de sortie standard. Pour changer les couleurs, utilisez quelque chose comme ceci :
Le dessin au trait se prête bien à des effets intéressants, tels que l'art des cordes cinétiques. Ce programme dessine diverses figures inhabituelles, basées sur une trigonométrie simple :
Pour démontrer la grande vitesse de dessin de lignes et de rectangles, essayez ce programme :
Il est similaire à vos autres programmes, mais vous permet de basculer entre le dessin de boîtes vides et remplies. Maintenez le bouton gauche de la souris enfoncé pour dessiner des cases remplies. La commande MOUSE(0) renvoie un 0 tant qu'aucun bouton de la souris n'est enfoncé ou n'a été enfoncé. MOUSE(0) renvoie -1 si le bouton gauche est maintenu enfoncé. Cela suggère un moyen facile de mettre en oeuvre un programme de dessin simple. Il tire parti de MOUSE(1) et MOUSE(2), renvoyant la position actuelle du pointeur par rapport à la fenêtre actuelle. Si vous deviez PSET cette position, il semblerait qu'un peu de peinture a été tracée à ce point. Essayez ce programme :
Utilisez ce programme pour dessiner en continu :
Pour encore plus de plaisir, essayez de dessiner avec de grands carrés :
Il est facile de se laisser emporter, une fois que vous réalisez à quel point ces commandes sont faciles.
Dessiner des cercles
La commande CIRCLE est également assez simple, mais elle a tellement d'options qu'elle peut être un bloc de trébuchement. Dans sa forme la plus simple, vous donnez juste le point central et le rayon du cercle :
| CIRCLE(x,y),radius |
où (x,y) sont les coordonnées horizontales et verticales désormais familières définissant le point central, et le rayon est la distance entre ce point et le périmètre du cercle, mesurée en pixels.
Le une ligne suivant dessine une série de cercles concentriques. Le point central est statique et le rayon augmente de quatre à chaque pas dans la boucle :
- FOR I=1 TO 100 STEP 4:CIRCLE(320,100),I:NEXT
Normalement, les cercles sont dessinés dans la couleur de premier plan par défaut, ou dans la nouvelle couleur de premier plan que vous avez choisie avec COLOR. Mais vous pouvez ajouter un autre paramètre à la commande CIRCLE pour remplacer cela et définir une couleur de dessin différente :
| CIRCLE(x,y),radius,color number |
Le color number est le même numéro de registre de couleur que celui utilisé par PALETTE, COLOR et LINE.
Le programme suivant duplique l'exemple ci-dessus, mais efface ensuite les cercles dans l'ordre inverse en les redessinant dans la couleur de fond :
Les deux paramètres suivants de la commande CIRCLE vous permettent de définir les points de début et de fin d'un arc de cercle :
| CIRCLE(x,y),radius,color number,start-arc,end-arc |
Imaginez que le cercle tourne dans le sens des aiguilles d'une montre. Vous voudrez peut-être dessiner uniquement la partie du cercle entre deux heures et six heures. Mathématiquement, cependant, la plage du cercle va de 0 à 2*pi, et non de midi à midi. (Pour ceux n'ayant pas étudié l'algèbre, pi (π) est une constante spéciale, d'environ 3,14159265, basée sur le rapport entre le rayon et la circonférence d'un cercle.) Si le point de l'arc est négatif, une ligne est tracée à partir de centre du cercle jusqu'à l'extrémité de l'arc. Cela facilite le dessin de secteurs, comme dans les diagrammes circulaires. Lorsque vous utilisez ces paramètres, utilisez une variable définie sur la valeur de pi. Puisque 2*pi est un cercle complet, il suffit de le multiplier par la fraction du cercle que vous souhaitez afficher. Si pi=3,14159265, alors :
- CIRCLE(100,100),50,,0,pi
tracer un demi-cercle. Utilisez pi/2 pour un quart, pi/6 pour un tiers, et ainsi de suite. Le dernier paramètre de CIRCLE vous permet de contrôler le rapport d'aspect, vous permettant de dessiner des cercles vraiment ronds ou des ovales écrasés :
| CIRCLE(x,y),radius,color number,start-arc,end-arc,aspect ratio |
Ce paramètre est également simple. Il représente simplement le rayon vertical de l'ovale divisé par le rayon horizontal. Un ovale court et trapu pourrait être représenté par un rapport de 2 ou 2/1. Rappelez-vous que vous pouvez simplifier les fractions : Une capacité, il n'y a aucune raison pour que vous ne puissiez pas mettre une fraction comme 3/4 directement ; la division est effectuée pendant l'exécution. Le format d'image par défaut est de 0,44, ce qui produit des cercles parfaits sur un écran 640x200 pixels.
AREA et AREAFILL
Les commandes AREA/AREAFILL vous permettent de dessiner rapidement des polygones (figures fermées composées de trois côtés ou plus) et de les remplir instantanément de couleurs ou de motifs. AREA et AREAFILL peuvent être plus efficaces que de dessiner un grand polygone avec des commandes LINE connectées. Voici le format :
| AREA [STEP] (x,y) |
où (x,y) est le point d'un sommet (coin) du polygone, et STEP est une option indiquant (x,y) est un décalage relatif par rapport à la position précédente du curseur de pixel.
La commande associée à AREA est AREAFILL :
| AREAFILL mode |
Le mode est soit 0 soit 1 pour définir le type de remplissage, comme nous l'expliquerons dans un instant. Par exemple, cette séquence dessine un triangle rempli :
Pour utiliser AREA et AREAFILL, il suffit d'exécuter suffisamment d'instructions AREA pour définir une figure fermée (le dernier point final est automatiquement connecté au premier). Exécutez ensuite un AREAFILL. Si le mode AREAFILL est 0 (valeur par défaut), le polygone est rempli avec le motif défini par l'instruction PATTERN. Si mode vaut 1, la couleur courante à l'intérieur du polygone est inversée. Pour déterminer la couleur inversée, soustrayez le numéro de couleur actuel de la couleur maximale a deux plans de bits, il y a quatre couleurs possibles, numérotées de 0 à 3. Ainsi, si la couleur 0 est inversée, le résultat est la couleur 3 (3-0=3) ; si la couleur 1 est inversée, le résultat est la couleur 2 (3-1=2); si la couleur 2 est inversée, le résultat est la couleur 1 (3-2=1); et si la couleur 3 est inversée, le résultat est la couleur (3-3=0).
Peindre l'écran
Lorsque vous dessinez des boîtes remplies avec LINE, vous avez probablement remarqué que les boîtes sont toujours remplies de la même couleur que la bordure de la boîte. Et si vous voulez remplir la boîte avec une couleur différente ? Vous ne pouvez pas le faire avec LINE.
Heureusement, vous pouvez le faire avec PAINT. De plus, PAINT est une commande à usage général vous permettant de remplir presque n'importe quelle zone complètement fermée avec de la couleur. Le format est :
| PAINT(x,y),fill color number,boundary color number |
où (x,y) est n'importe quel point dans la zone à remplir, fill color number est le numéro de la couleur avec laquelle vous voulez remplir et boundary color number est le numéro de la couleur limite.
Assurez-vous que la zone que vous remplissez est complètement fermée, de peur que la peinture ne s'échappe et ne se répande. Nous avons constaté que certaines figures apparemment fermées permettent encore à la peinture de s'échapper. Ce bogue apparent n'est pas la faute d'Amiga BASIC ; il semble être au niveau du système d'exploitation et afflige la plupart des programmes utilisant des remplissages d'inondation.
Si vous omettez la couleur de peinture et la couleur de bordure, celles-ci sont par défaut la couleur de premier plan actuelle (définie par l'instruction COLOR). Le remplissage ne s'arrête que lorsqu'il atteint la couleur limite. Même si vous pensez qu'une zone peut être délimitée, assurez-vous qu'elle est complètement délimitée par la couleur de délimitation. Une limitation de PAINT est qu'il ne peut pas remplir les zones délimitées par plus d'une couleur de bordure.
Le court programme suivant vous permet d'expérimenter PAINT. Cela fonctionne de la même manière que le programme de croquis ci-dessus. Maintenez le bouton gauche de la souris enfoncé pour dessiner à la position du pointeur de la souris. Pour remplir une zone fermée, déplacez la souris dans la zone et double-cliquez sur le bouton gauche :
Motifs de lignes et de peinture
Normalement, Amiga BASIC dessine des lignes pleines et les remplit avec une couleur unie. Cependant, vous pouvez attribuer un nouveau motif pour dessiner des lignes pointillées ou remplir une zone avec un motif en damier. Cela se fait avec la commande PATTERN :
| PATTERN line pattern,area pattern |
où line pattern est un entier définissant un masque binaire 16 bits à utiliser pour tracer des lignes, et area pattern est le nom de variable d'un tableau d'entiers contenant le motif.
PATTERN line pattern définit le motif actuel sur la forme binaire de l'entier spécifié. Par exemple, le nombre binaire 16 bits 1010101010101010, dont tous les autres bits sont activés et désactivés, peut être représenté en hexadécimal par &HAAAA, ou décimal 43 690. Ainsi, PATTERN &HAAAA ou PATTERN 43690 donne un dessin en pointillés - tous les autres pixels activés ou désactivés. Convertissez simplement le modèle binaire que vous souhaitez utiliser (1 pour un bit actif, 0 pour un bit inactif) en une constante décimale ou hexadécimale. Assurez-vous de réinitialiser le motif de ligne avec PATTERN &HFFFF lorsque vous avez terminé avec votre motif personnalisé afin que les commandes de dessin suivantes fonctionnent normalement.
Facultativement, vous pouvez suivre le motif de ligne avec le motif de zone, le nom d'un tableau d'entiers contenant un motif de zone à utiliser avec AREAFILL (mais pas avec PAINT). Cela donne de la texture à un polygone plein.
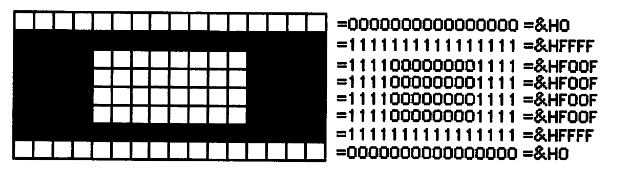
Le tableau d'entiers contient des masques de modèle de 16 bits. La taille à laquelle vous dimensionnez le tableau détermine la hauteur de la forme du motif. Dessinez votre motif sur du papier quadrillé selon la figure suivante :

Convertissez votre chiffre en une séquence de nombres binaires, puis convertissez du binaire en hexadécimal ou en décimal. Affectez ces valeurs à un tableau d'entiers. Vous pouvez ensuite utiliser l'instruction PATTERN ,arrayname% pour personnaliser le motif. Notez que vous pouvez omettre le paramètre de motif de ligne en insérant une virgule (PATTERN ,arrayname%).
Amiga BASIC n'inclut aucun moyen simple de réinitialiser ces modèles. Vous devez remplir un autre tableau avec tous les bits à un (&HFFFF) et utiliser ce nom de tableau pour réinitialiser le modèle de zone.
Pour illustrer cette explication, le programme suivant remplit un triangle à l'aide des instructions AREA et du modèle schématisé à la figure précédente :
Mettre les graphiques au travail
Maintenant que nous avons couvert les commandes graphiques fondamentales d'Amiga BASIC, montrons dans le programme suivant comment ces commandes (et d'autres) peuvent être assemblées dans une application pratique. Nous montrerons également comment vous pouvez sélectionner et déplacer des parties de l'écran pour créer des animations et d'autres effets :
- ' *** CHOISISSEZ UNE PALETTE ****
- ' Préférences par défaut=60 colonnes. Si Préférences=80 colonnes, modifier les instructions LOCATE
- ' dans SliderOne,SliderTwo,SliderThree le sous-programmes comme indiqué ci-dessous.
-
- Initialize:
- SCREEN 1,320,200,3,1
- WINDOW 2,"CHOISISSEZ UNE PALETTE",,20,1
- COLOR 1,2:CLS
- DIM boxcolor(4,3)
- ' Attribuez des couleurs aléatoires initiales :
- RANDOMIZE TIMER
- FOR I=1 TO 4
- FOR J=1 TO 3
- boxcolor(I,J)=RND
- NEXT J
- NEXT I
- PALETTE 4,boxcolor(1,1),boxcolor(1,2),boxcolor(1,3)
- PALETTE 5,boxcolor(2,1),boxcolor(2,2),boxcolor(2,3)
- PALETTE 6,boxcolor(3,1),boxcolor(3,2),boxcolor(3,3)
- PALETTE 7,boxcolor(4,1),boxcolor(4,2),boxcolor(4,3)
- LOCATE 2,2
- PRINT "Cliquez sur la case ou le contrôle RVB :"
- LINE (0,2)-(311,25),1,b
- ' Dessiner des curseurs :
- LINE (0,108)-(311,118),1,b
- LINE (0,135)-(311,145),1,b
- LINE (0,162)-(311,172),1,b
- sliderl=303*boxcolor(1,1)+4
- slider2=303*boxcolor(1,2)+4
- slider3=303*boxcolor(1,3)+4
- ' Dessiner des boîtes d'affichage en couleur :
- LINE (24,40)-(72,80),1,b
- PAINT (30,45),4,1
- LINE (96,40)-(144,80),1,b
- PAINT (100,45),5,1
- LINE (168,40)-(216,80),1,b
- PAINT (175,45),6,1
- LINE (240,40)-(288,80),1,b
- PAINT (245,45),7,1
- box=1:GOSUB PickBox
- GOTO MainLoop
-
- MainLoop:
- WHILE MOUSE(0)=0:WEND:' Attendez le clic.
- mx=MOUSE(1):my=MOUSE(2):' Obtenez les coordonnées X,Y.
- IF mx>24 AND mx<72 AND my>40 AND my<80 THEN
- box=1:GOSUB PickBox:GOTO MainLoop
- END IF
- IF mx>96 AND mx<144 AND my>40 AND my<80 THEN
- box=2:GOSUB PickBox:GOTO MainLoop
- END IF
- IF mx>168 AND mx<216 AND my>40 AND my<80 THEN
- box=3:GOSUB PickBox:GOTO MainLoop
- END IF
- IF mx>240 AND mx<288 AND my>40 AND my<80 THEN
- box=4:GOSUB PickBox:GOTO MainLoop
- END IF
- IF mx>3 AND mx<308 AND my>108 AND my<118 THEN
- boxcolor(box,l)=(mx-4)/303:' Calculer la nouvelle valeur ROUGE.
- GOSUB SliderOne:1 ' Mettre à jour le curseur
- END IF
- IF mx>3 AND mx<308 AND my>135 AND my<145 THEN
- boxcolor(box,2)=(mx-4)/303:' Calculez la nouvelle valeur VERTE.
- GOSUB SliderTwo:1 ' Mettre à jour le curseur
- END IF
- IF mx>3 AND mx<308 AND my>162 AND my<172 THEN
- boxcolor(box,3)=(mx-4)/303:' Calculez la nouvelle valeur BLEU.
- GOSUB SliderThree: ' Mettre à jour le curseur
- END IF
- ' Changer la couleur de la case à l'écran :
- PALETTE box+3,boxcolor(box,1),boxcolor(box,2),boxcolor(box,3)
- GOTO MainLoop
-
- PickBox:
- ' Indique quelle case de couleur est sélectionnée. Effacer l'ancienne boîte :
- LINE (20,36)-(76,84),2,b
- LINE (92,36)-(148,84),2,b
- LINE (164,36)-(220,84),2,b
- LINE (236,36)-(292,84),2,b
- ' Dessiner une nouvelle case :
- ON box GOSUB Box1,Box2,Box3,Box4
- GOSUB SliderOne
- GOSUB SliderTwo
- GOSUB SliderThree
- RETURN
- Box1:
- LINE (20,36)-(76,84),1,b:RETURN
- Box2:
- LINE (92,36)-(148,84),1,b:RETURN
- Box3:
- LINE (164,36)-(220,84),1,b:RETURN
- Box4:
- LINE (236,36)-(292,84),1,b:RETURN
-
- SliderOne:
- ' Met à jour le curseur ROUGE.
- LINE (slider1-3,109)-(slider1+3,117),2,bf
- slider1=303 * boxcolor(box,1)+4
- LINE (slider1-3,109)-(slider1+3,117),l,bf
- ' Remplacez LOCATE par 13, 1 si Préférences=80 colonnes :
- LOCATE 12,l:red=INT(boxcolor(box,1)*100+.5)/100
- PRINT "ROUGE:";red;SPACE$(12)
- RETURN
-
- SliderTwo:
- ' Met à jour le curseur VERT.
- LINE (slider2-3,136)-(slider2+3,144),2,bf
- slider2=303*boxcolor(box,2)+4
- LINE (slider2-3,136)-(slider2+3,144),1,bf
- 'Remplacez LOCATE par 16, 1 si Préférences=80 colonnes :
- LOCATE 15,l:green=INT(boxcolor{box,2)*100+.5)/l00*
- PRINT "VERT:";green;SPACE$(12)
- RETURN
-
- SliderThree:
- ' Met à jour le curseur BLEU.
- LINE (slider3-3,163)-(slider3+3,171),2,bf
- slider3=303*boxcolor(box, 3)+4
- LINE (slider3-3,163)-(slider3+3,171),1, bf
- ' Remplacez LOCATE par 20, 1 si Préférences=80 colonnes :
- LOCATE 18,1:blue=INT(boxcolor(box,3)*100+.5)/100*
- PRINT "BLEU:";blue;SPACE$(12)
- RETURN



