Introduction
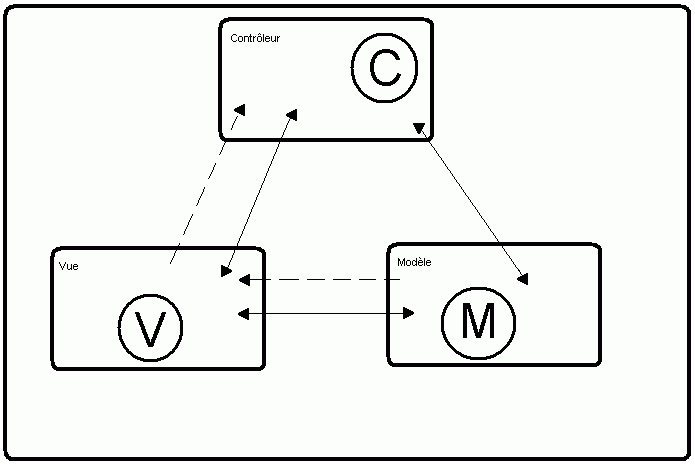
Le modèle technologique dit «MVC», abréviation de «Modèle-Vue-Contrôleur» fonctionne selon le schéma suivant :

Ce modèle technologique n'est pas une nouvelle mode, mais bien au contraire, date de 1979, a été imaginé par l'informaticien norvégien Trygve M. H. Reenskaug. Si vous avez un projet avec une page HTML et tous ce que vous à faire c'est afficher «Hello World», où que vous écrivez des cronjobs, il va de soit que ce modèle technologique ne vous apportera rien d'autre que des complications, toutefois, lorsqu'un projet grandit et que les fondations ne sont pas solides, les problèmes se font sentir de plus en plus, pour résoudre se problème, cette méthode révélera son efficacité plus le projet sera grand.
Voici les avantages de ce modèle technologique :
- Clarté : Le code est plus clair car on sépare les codes des fonctions de la présentation du résultat de la fonction.
- Maintenance : La maintenance est beaucoup plus facile à appliquer à appliquer. Ainsi, on peut envoyer à un spécialiste HTML les vues, sans se soucier qu'il détériore le code source à cause qu'il n'aurait pas les connaissances souhaitées.
- Travail d'équipe : Étant donné que les différents niveaux sont séparés dans différents fichiers, il est plus facile de faire travailler plusieurs personnes sur un même projet.
Voici les désavantages de ce modèle technologique :
- Lenteur d'exécution : Même si le principe est bon, il en demeure pas moins que certains cadres d'application comme Zend auraient plutôt tendance à ralentir l'exécution plus que d'autres choses. Le choix d'un bon cadre d'application léger, mais ciblé vers les besoins devrait se révéler significatif, comme CodeIgniter par exemple, lequel ne ralentit pas vraiment la vitesse d'exécution.
- La propreté est difficile à appliquer à tous les niveaux : L'inversion de contrôle et l'injection de dépendance l'est tout autant, ainsi si vous utilisez le PHP, vous serez contraint d'utiliser fort probablement du JavaScript et du jQuery, lequel se révèle davantage du code de vérification que du modèle vue, il y a donc une forme d'incohérence avec certains langages pour l'application de ce modèle technologique. Cependant, cette problématique ne se produira pas avec ASP.NET s'il est correctement appliqué.
Intégration
L'intégration de ce modèle technologie est tous sauf universel et il varie beaucoup en fonction des langages de programmation, des cadres d'applications et des plateformes souhaitées. Voici quelques exemples :
| Langage programmation | Plateforme | Solution proposée |
|---|---|---|
| ASP.NET | Web | ASP.NET MVC (Cadre d'application Microsoft .NET 3.5), Oxite (genre de CMS) |
| C# | Windows | En sélectionnant Application Windows Forms |
| Delphi | Widows | DelphiMVCFramework |
| Free Pascal | Windows, Linux | Fano Framework |
| JavaScript | Web | JavascriptMVC |
| PHP | Web | CodeIgniter |
| Zend Framework + Smarty | ||
| Zend Framework + TemplatePP | ||
| Ruby | Web | Ruby On Rails |
Avenir
Est-ce que le MVC est encore d'actualité ? Oui. Sûrement pour quelque temps encore. Mais le MVC semble plutôt orienté sur le présent (le marché) que sur l'avenir (Web). Ainsi, des entreprises comme Microsoft ne croit déjà plus en l'avenir du MVC. Ainsi, il propose par exemple le MVVM (Model View ViewModel), lequel utilise moins de code que le mode MVC et est pourtant toujours aussi lisible que le modèle MVC. De plus, il existe aussi le MVP (Model-View-Presenter) lequel remplace le contrôleur par une présentateur et résoud l'infirmité d'interaction entre la vue et le modèle dont souffre le MVC. Donc, avant de foncé à toute charge vers le MVC, parce qu'il est très populaire, il ne faudrait pas oublier qu'ils souffre de nombreuses faiblesses surgissant de toute part et que les autres patrons, bien que moins connus, font leur chemin et qu'ils finiront par dépasser le MVC. Après tout si des entreprises n'étant pas à l'avant garde technologique comme Microsoft ont compris cela, imaginé les autres comment ils se sont éloignés de cette idée.