Web Forms en ASP.NET
Lorsque Microsoft a publié la première version d'ASP.NET, l'une des fonctionnalités dont on parlait le plus était la possibilité de créer une application Web complète de la même manière que vous créeriez une application Windows. Les abstractions fournies par ASP.NET, associées à la prise en charge d'outils riches dans Visual Studio, ont permis aux programmeurs de développer rapidement des applications riches en fonctionnalités s'exécutant sur le Web de manière entièrement intégrée.
La version 2.0 d'ASP.NET, ayant été publiée en 2005, était une mise à niveau majeure comprenant de nouvelles fonctionnalités telles qu'un modèle de fournisseur pour tout, de la navigation dans les menus à l'authentification des utilisateurs, plus de 50 nouveaux contrôles de serveur, une infrastructure de portail Web et des fonctionnalités intégrées, l'administration du site Web, pour n'en nommer que quelques-uns. Ces améliorations ont rendu encore plus facile la création d'applications Web complexes en moins de temps.
Les dernières versions d'ASP.NET et de Visual Studio se sont concentrées sur l'amélioration de l'expérience de développement côté client. Il s'agit notamment d'améliorations apportées aux outils d'édition Designer de HTML et CSS ; meilleure prise en charge d'IntelliSense et du débogage pour les extraits de code JavaScript et HTML; et de nouveaux gabarits de projet.
Dans ce page, vous apprendrez à créer des applications Web ASP.NET dans Visual Studio 2017, ainsi qu'à examiner de nombreuses fonctionnalités et composantes que Microsoft a inclus pour rendre votre vie de développement Web un peu plus facile.
Application Web versus projets de site Web
Microsoft fournit deux types de projet de base : le type de projet Site Web et le type de projet Application Web. Les principales différences entre les deux types de projets sont assez importantes. Le changement le plus fondamental est qu'un projet de site Web ne contient pas de fichier de projet Visual Studio (.csproj ou .vbproj), contrairement à un projet d'application Web. Par conséquent, aucun fichier central ne contient la liste de tous les fichiers d'un projet de site Web. Au lieu de cela, le fichier de solution Visual Studio contient une référence au dossier racine du projet de site Web, et le contenu et la mise en page sont directement déduits de ses fichiers et sous-dossiers. Si vous copiez un nouveau fichier dans un sous-dossier d'un projet de site Web à l'aide de l'Explorateur Windows, ce fichier appartient par définition au projet. Dans un projet d'application Web, vous devez explicitement ajouter tous les fichiers au projet à partir de Visual Studio.
L'autre différence majeure réside dans la manière dont les projets sont compilés. Les projets d'application Web sont compilés de la même manière que tout autre projet sous Visual Studio. Le code est compilé dans un seul assembly étant entreposé dans le répertoire \bin de l'application Web. Comme pour tous les autres projets Visual Studio, vous pouvez contrôler la génération via les pages de propriétés, nommer l'assembly de sortie et ajouter des règles d'action avant et après la génération.
D'autre part, dans un projet de site Web, toutes les classes n'étant pas du code derrière ou des contrôles utilisateur sont compilées dans un assemblage commun. Les pages et les contrôles utilisateur sont ensuite compilés dynamiquement selon les besoins dans un ensemble d'assemblys distincts.
Le gros avantage des assemblages plus granulaires est que l'ensemble du site Web n'a pas besoin d'être reconstruit à chaque fois qu'une page est modifiée. Au lieu de cela, seuls les assemblys étant des modifications (ou ayant une dépendance de bas niveau) sont recompilés, ce qui peut faire gagner beaucoup de temps, selon votre méthode de développement préférée.
Microsoft s'est engagé à continuer à prendre en charge les types de projets Site Web et Application Web dans toutes les futures versions de Visual Studio.
Alors, quel type de projet devriez-vous utiliser ? La position officielle de Microsoft est "ça dépend", ce qui est certainement une position pragmatique, bien que pas particulièrement utile, à adopter. Tous les scénarios sont différents et vous devez toujours peser soigneusement chaque alternative dans le contexte de vos besoins et de votre environnement. Cependant, la preuve anecdotique ayant émergé de la communauté des développeurs .NET au cours des dernières années, et l'expérience des auteurs, est que dans la plupart des cas, le type de projet d'application Web est le meilleur choix.
Création de projets Web
Le Visual Studio 2017 vous permet de créer des projets d'application Web et de site Web ASP.NET. Il existe une variété de modèles et plus de fonctionnalités auxquelles vous pouvez accéder en le faisant. Cette section explore ce que vous devez savoir pour pouvoir créer les deux types de projets.
Création d'un projet de site Web
Comme mentionné précédemment, la création d'un projet de site Web dans Visual Studio 2017 est légèrement différente de la création d'un projet de type Windows standard. Avec les applications et services Windows normaux, vous choisissez le type de projet, nommez la solution et cliquez sur OK. Chaque langue a son propre ensemble de gabarits de projet, et vous n'avez pas vraiment d'options lorsque vous créez le projet. Le développement de projet de site Web est différent car vous pouvez créer le projet de développement à différents emplacements, du système de fichiers local à divers emplacements FTP et HTTP définis dans la configuration de votre système, y compris le serveur Internet Information Services (IIS) local.

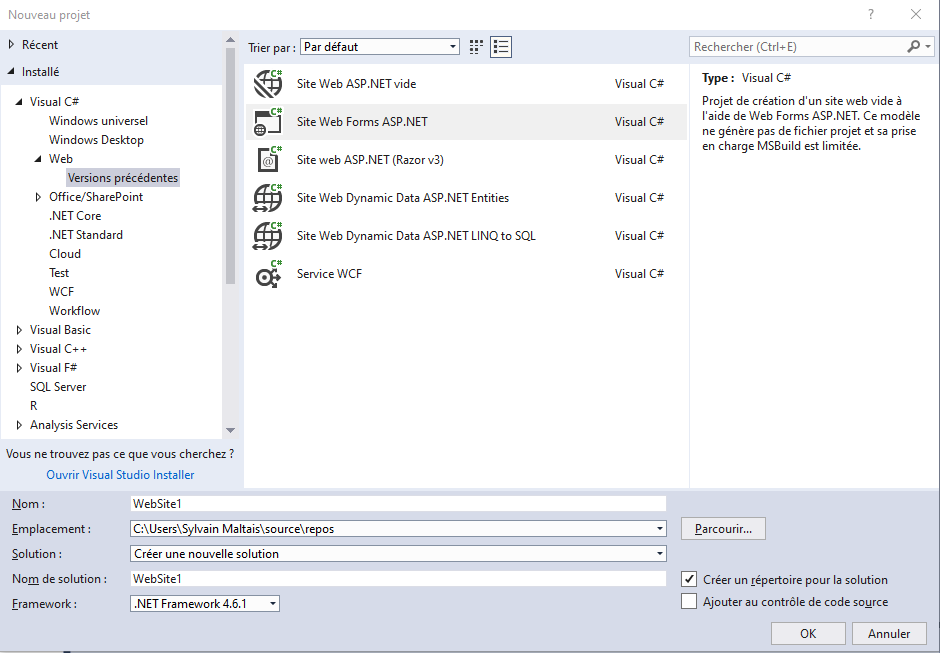
En raison de cette différence majeure dans la création de ces projets, Microsoft a créé des commandes et des boîtes de dialogue distinctes pour les gabarits de projet de site Web. La sélection de Nouveau site Web dans le sous-menu Fichier > Nouveau affiche la boîte de dialogue Nouveau site Web, dans laquelle vous pouvez choisir le type de gabarit de projet que vous souhaitez utiliser (voir image suivante) :

Très probablement, vous sélectionnerez le gabarit de projet Site Web Forms ASP.NET. Cela crée un site Web rempli d'une application Web de démarrage garantissant que votre application initiale est structurée de manière logique. Le modèle crée un projet montrant comment utiliser une page maître, des menus, les contrôles de gestion de compte, CSS et la bibliothèque jQuery de JavaScript.
Outre le gabarit de projet de Site Web Forms ASP.NET, il existe un gabarit de projet de Site Web ASP.NET vide ne créant qu'un dossier vide et une référence dans un fichier de solution. Les gabarits restants, étant pour la plupart des variantes du gabarit de site Web, sont abordés plus loin dans cette page. Quel que soit le type de projet Web que vous créez, la section inférieure de la boîte de dialogue vous permet de choisir où créer le projet.
Par défaut, Visual Studio s'attend à ce que vous développiez le site Web ou le service localement, en utilisant le système de fichiers normal. L'emplacement par défaut se trouve sous le dossier Documents/Visual Studio 2017/WebSites pour l'utilisateur actuel, mais vous pouvez le modifier en remplaçant la valeur, en sélectionnant un autre emplacement dans la liste déroulante ou en cliquant sur le bouton «Parcourir...». Vous pouvez également créer le site Web sur un partage UNC, si tel est votre souhait et si vous disposez des autorisations nécessaires (telles que la lecture et l'écriture) sur ce partage.
La liste déroulante Emplacement Web contient également les options HTTP et FTP. La sélection de HTTP ou FTP modifie la valeur dans la zone de texte du nom de fichier en un préfixe http:// ou ftp:// vide prêt à être saisi dans l'URL de destination. Vous pouvez saisir un emplacement valide ou cliquer sur le bouton «Parcourir...» pour modifier l'emplacement prévu du projet.
Après avoir choisi l'emplacement prévu pour votre projet, cliquer sur OK indique à Visual Studio 2017 de créer les fichiers de projet et de les entreposer à l'emplacement souhaité. Une fois l'application Web terminée, Visual Studio ouvre la page Default.aspx et remplit la boîte à outils avec les composantes disponibles pour le développement Web.
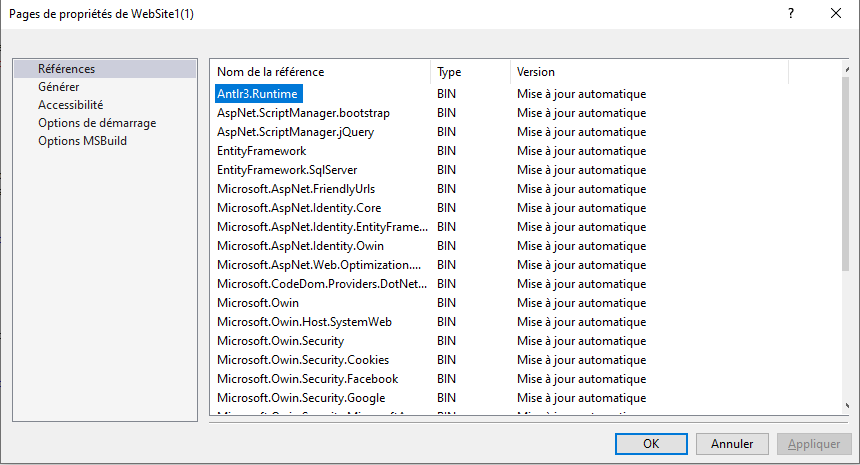
Le projet de site Web n'a qu'un petit sous-ensemble des options de configuration de projet disponibles sous les pages de propriétés d'autres types de projets, comme illustré dans l'image suivante. Pour accéder à ces options, cliquez avec le bouton droit sur le projet et sélectionnez Pages de propriétés :

La Page de propriétés > Références vous permet de définir des références à des assemblages externes ou à des services Web. Si vous ajoutez une référence binaire à un assembly ne se trouvant pas dans le Global Assembly Cache (GAC), l'assembly est copié dans le dossier \bin de votre projet Web avec un fichier .refresh, étant un petit fichier texte contenant le chemin d'accès à l'emplacement d'origine de l'assemblage. Chaque fois que le site Web est créé, Visual Studio compare la version actuelle de l'assembly dans le dossier \bin avec la version de l'emplacement d'origine et, si nécessaire, la met à jour. Si vous avez un grand nombre de références externes, cela peut ralentir considérablement le temps de compilation. Par conséquent, il est recommandé de supprimer le fichier .refresh associé pour toutes les références d'assembly n'étant pas susceptibles de changer fréquemment.
Les pages de propriétés de construction, d'accessibilité et d'options de démarrage fournissent un certain contrôle sur la façon dont le site Web est construit et lancé pendant le débogage. Les options de validation de l'accessibilité sont abordées plus loin dans cette page, et le reste des paramètres de ces pages de propriétés sont raisonnablement explicites.
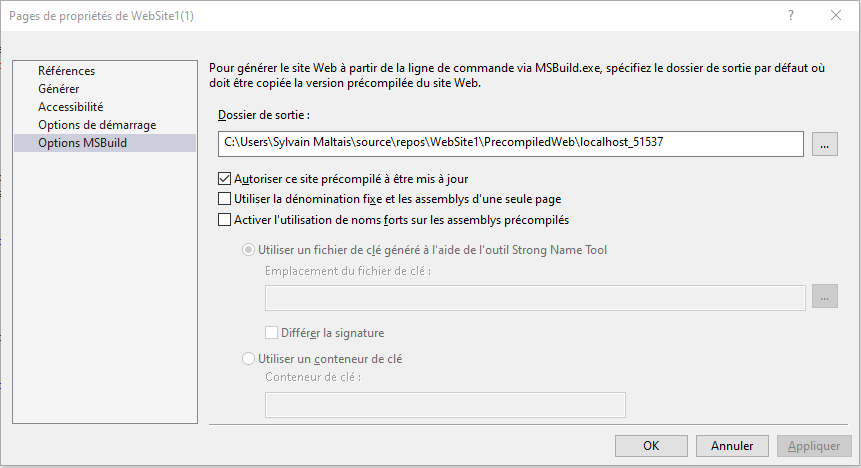
La page de propriétés Options MSBuild fournit quelques options avancées intéressantes pour les applications Web. Si vous décochez l'option Autoriser ce site précompilé à être mis à jour, tout le contenu des pages .aspx et .ascx est compilé dans l'assembly avec le code sous-jacent. Cela peut être utile si vous souhaitez protéger l'interface utilisateur d'un site Web contre toute modification. Enfin, l'option Utiliser la dénomination fixe et les assemblys d'une seule page (Use Fixed Naming and Single Page Assemblys) spécifie que chaque page doit être compilée dans un assembly séparé plutôt que la valeur par défaut, étant un assembly par dossier.

Création d'un projet d'application Web
La création d'un projet d'application Web avec Visual Studio 2017 est un peu plus complexe que la création d'un projet de site Web. Le nombre et la variété des projets disponibles sont nettement plus élevés. En conséquence, Microsoft a adopté la position selon laquelle une boîte de dialogue offre une meilleure clarté et un meilleur contrôle pour le développeur créant l'application.
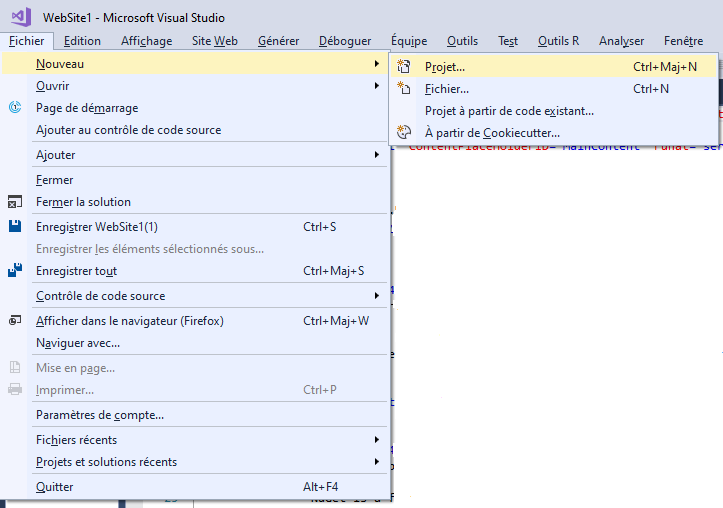
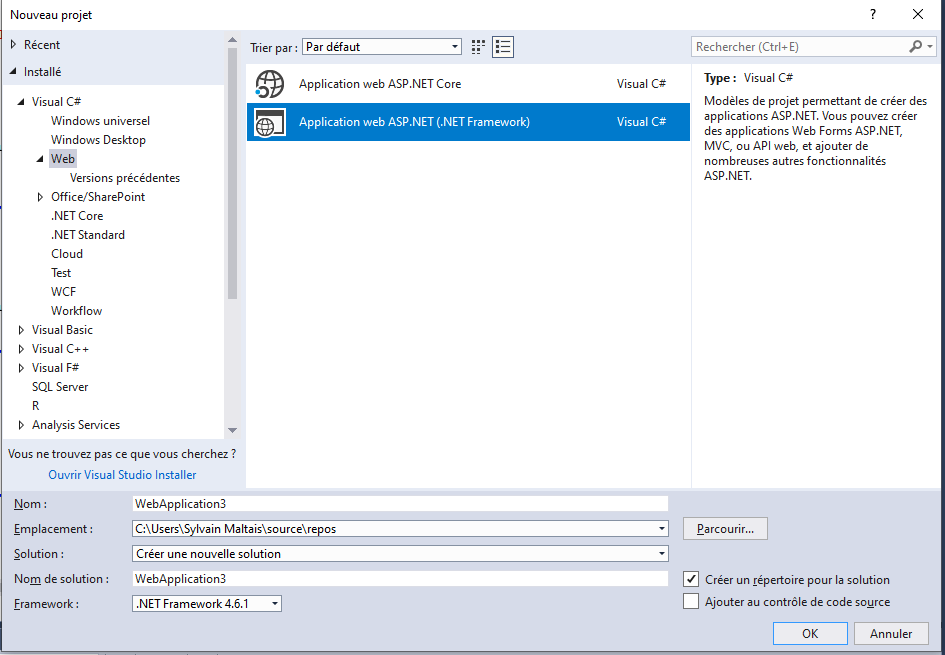
Pour démarrer le processus, sélectionnez Fichier > Nouveau > Projet. Lorsque vous accédez au noeud Web dans l'arborescence Gabarits sur la gauche, vous voyez la boîte de dialogue apparaissant dans l'image suivante :

Le nombre de gabarits dans cette liste peut être inférieur à ce que vous attendiez. Cependant, chaque type de projet d'application Web peut être créé à partir du gabarit d'application Web ASP.NET (ASP.NET Web Application).
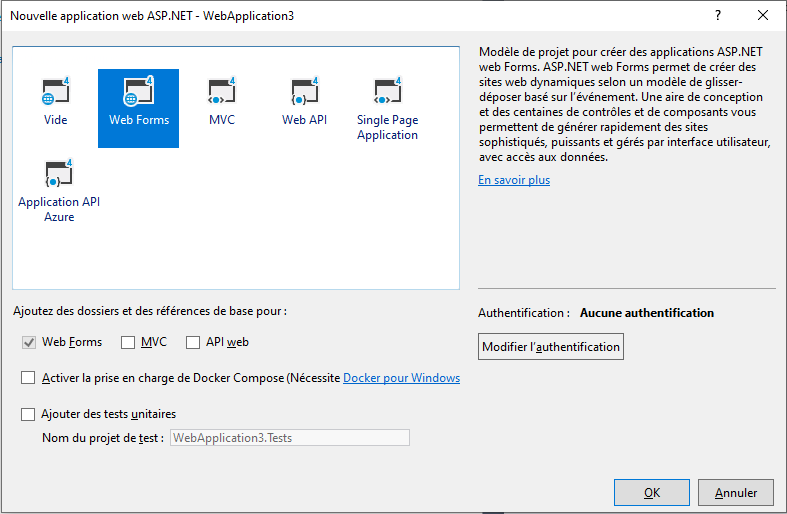
Après avoir sélectionné l'Application web ASP.NET (.NET Framework), fourni les détails nécessaires sur le nom et l'emplacement du projet et cliqué sur OK, la boîte de dialogue Nouvelle application ASP.NET apparaît comme le montre l'image suivante :

Il existe plusieurs gabarits parmi lesquels vous pouvez choisir. Bien que la correspondance ne soit pas exacte, les modèles ASP.NET 4.6.2 sont similaires aux gabarits trouvés dans Visual Studio 2015. Ils sont :
- Empty : Un gabarit complètement vide vous permettant d'ajouter les éléments et les fonctionnalités que vous souhaitez.
- Web Forms : Utilisé pour créer les applications Web Forms ASP.NET traditionnelles.
- MVC : Crée une application qui utilise le modèle MVC (Model-View-Controller).
- Web API : Utilisé pour créer une interface de programmation d'application (API) basée sur REST utilisant HTTP comme protocole sous-jacent. La différence entre ce gabarit et MVC est qu'un projet d'API Web suppose qu'aucune interface utilisateur ne sera définie.
- Single Page Application : Utilisé pour créer des pages Web avec des fonctionnalités riches implémentées à l'aide de HTML5, CSS3 et JavaScript s'exécutant côté client (dans le navigateur).
- Application Azure API : Crée une application prenant en charge une API basée sur REST et étant hébergée dans Azure et potentiellement partagée à partir d'Azure Marketplace.
- Azure Mobile App : Utilisé pour créer une application agissant comme backend pour une application mobile, hébergée dans Azure.
Il existe un certain nombre d'autres options intéressantes pour le processus de création d'applications Web dans Visual Studio 2017, comme illustré à l'image précédente. Il existe plusieurs cases à cocher contrôlant les fonctionnalités en plus de celles fournies dans le gabarit. Par exemple, vous pouvez créer un projet Web Forms incluant des références d'API Web. Cette flexibilité accrue facilite la création du projet dont vous avez besoin sans avoir à déterminer quelles références doivent être ajoutées ultérieurement.
En outre, il est possible de créer un projet de test unitaire fonctionnant conjointement avec votre application Web. Le projet de test unitaire sera créé avec les références de projet appropriées ajoutées.
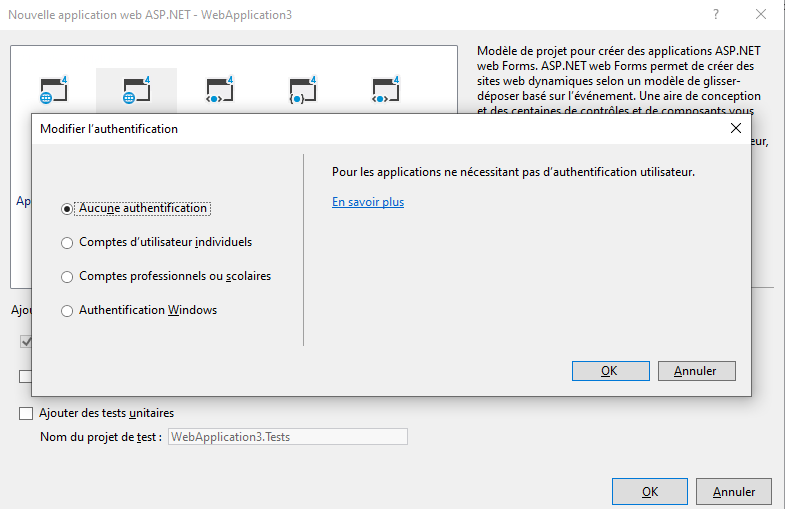
Enfin, il existe une option dans la boîte de dialogue pour vous permettre de spécifier le mécanisme d'authentification à utiliser. La valeur par défaut consiste à utiliser des comptes d'utilisateurs individuels, mais si vous cliquez sur le bouton Modifier l'authentification (Change Authentication), la boîte de dialogue suivante apparaît :

Ici, vous pouvez spécifier si vous ne voulez pas d'authentification (Aucune authentification ou en anglais No authentification), l'Authentification Windows (Windows Authentification), le fournisseur d'adhésion Active Directory (l'option Comptes professionnels ou scolaires (Work or School Accounts)) ou un fournisseur d'adhésion personnalisé (l'option Comptes d'utilisateurs individuels (Individual User Accounts)). Si vous connaissez SqlMembershipProvider, il appartient à cette dernière catégorie.
Lorsque vous avez défini les valeurs selon vos choix souhaités, cliquez sur OK pour créer le projet. Pour les écrans suivants, le texte suppose que vous travaillez avec un projet Web Forms avec le schéma d'authentification par défaut.
Après avoir cliqué sur OK, votre nouveau projet d'application Web sera créé avec un peu plus d'éléments que les projets de site Web. Il comprend un fichier AssemblyInfo, un dossier References et un élément Mon project (My Project) sous le noeud Visual Basic .NET ou Properties sous C#.
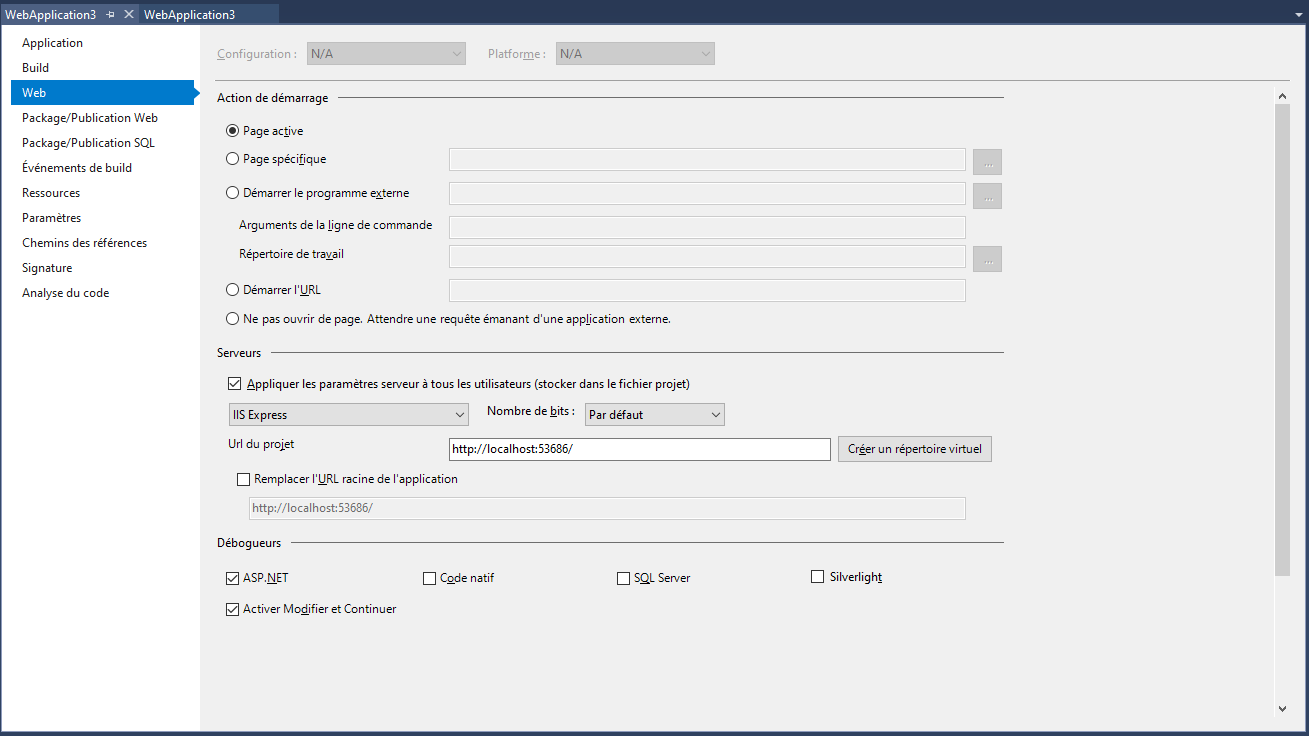
Vous pouvez afficher les pages de propriétés de projet pour un projet d'application Web en double-cliquant sur l'élément Propriétés ou Mon projet. Les pages de propriétés incluent un onglet Web supplémentaire, comme illustré dans l'image suivante :

Conception de Web Forms
L'une des fonctionnalités les plus puissantes de Visual Studio 2017 pour les développeurs Web est la conception visuelle des applications Web. Le concepteur HTML vous permet de modifier le positionnement, le remplissage et les marges en mode Création à l'aide d'outils de mise en page visuels. Il fournit également une vue fractionnée vous permettant de travailler simultanément sur la conception et le balisage d'un Web Forms. Enfin, Visual Studio 2017 prend en charge de riches outils d'édition CSS pour concevoir la mise en page et le style du contenu Web.
Le concepteur HTML
Le concepteur HTML de Visual Studio est l'une des principales raisons pour lesquelles il est si facile de développer des applications ASP.NET. Parce qu'il comprend comment restituer les éléments HTML ainsi que les contrôles ASP.NET côté serveur, vous pouvez simplement faire glisser et déposer des composants de la boîte à outils sur la surface du concepteur HTML pour créer rapidement une interface utilisateur Web. Vous pouvez également basculer rapidement entre l'affichage du balisage HTML et la conception visuelle d'une page Web ou d'un contrôle utilisateur.
