ASP:CALENDAR |
ASP : Calendrier |
|---|---|
| ASP.NET | |
Syntaxe
|
<asp:Calendar paramètres> </asp:Calendar> |
Paramètres
| Paramètre | Description | ||
|---|---|---|---|
| Caption=valeur | Ce paramètre permet d'indiquer le titre du calendrier. | ||
| CaptionAlign=valeur | Ce paramètre permet d'indiquer l'alignement du calendrier : | ||
| Constante | Description | ||
| "Bottom" | Cette constante permet d'indiquer que le calendrier est aligné vers le bas. | ||
| "Left" | Cette constante permet d'indiquer que le calendrier est aligné vers la gauche. | ||
| "Right" | Cette constante permet d'indiquer que le calendrier est aligné vers la droite. | ||
| "Top" | Cette constante permet d'indiquer que le calendrier est aligné vers le haut. | ||
| CellPadding=valeur | Ce paramètre permet d'indiquer l'espace d'empattement d'une cellule. | ||
| CellSpacing=valeur | Ce paramètre permet d'indiquer l'espacement entre les cellules. | ||
| ID=valeur | Ce paramètre permet d'indiquer l'identificateur de la balise. | ||
| runat=valeur | Ce paramètre permet d'indiquer où doit être exécuté la balise : | ||
| Constante | Description | ||
| "server" | Cette constante permet d'indiquer qu'il faut exécuter la balise du côté serveur. | ||
| ... | ... | ||
Description
Cette balise permet de définir un contrôle de calendrier.
Exemple
Voici un exemple permettant d'afficher un calendrier :
- <%@ Page Language="vb" %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <body>
- <form id="MonFormulaire" runat="server">
- <asp:Calendar id="MonCalendar" runat="server"></asp:Calendar>
- </form>
- </body>
- </html>
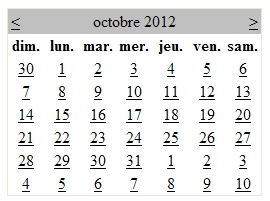
on obtiendra le résultat semblable suivant :

Voir également
Articles - Les géants de l'informatique - Microsoft
Dernière mise à jour : Samedi, le 31 août 2017