Utiliser des graphiques
Cette page explique comment appeler des routines graphiques définissant des points, dessinent des lignes, changent les couleurs et dessinent des formes telles que des rectangles et des cercles. La première section décrit la structure générale de tout programme graphique, définit les termes graphiques importants et présente un exemple de programme étape par étape, montrant comment utiliser les routines de base. Les sections suivantes expliquent les modes vidéo, les systèmes de coordonnées et l'animation.
Pour exécuter des programmes graphiques, votre ordinateur doit avoir une capacité graphique. La fonction graphique QuickPascal prend en charge les modes vidéo CGA (Color Graphics Adapter), EGA (Enhanced Graphics Adapter) et VGA (Video Graphics Adapter) disponibles sur les ordinateurs IBM PC et compatibles IBM PC. La fonction graphique prend également en charge les modes vidéo améliorés Olivetti (et AT&T) et le mode graphique monochrome Hercules.
Cette page traite des techniques d'écriture de programmes graphiques mais ne couvre pas toutes les procédures et fonctions graphiques (il en existe plus de 75). Vous pouvez explorer des rubriques supplémentaires à l'aide de QP Advisor et des exemples de programmes. Assurez-vous de vérifier le fichier README.DOC pour tout changement ou ajout de dernière minute.
Premiers pas avec les graphiques
Le sujet des graphiques et de l'affichage des couleurs sur les ordinateurs est assez complexe. Cette page et la page «Utiliser des polices de caractères», proposent une introduction aux graphiques et aux polices de caractères. Les sections suivantes couvrent les termes graphiques courants et répertorient les sources pour plus d'informations sur les graphiques.
Termes graphiques
Il y a plusieurs concepts que vous devez connaître avant de pouvoir créer des programmes graphiques. La liste suivante explique les termes les plus utiles :
- L'«axe x» détermine la position horizontale sur l'écran. L'«origine» (point 0,0) se trouve dans le coin supérieur gauche. Le nombre maximal de "pixels" horizontaux (éléments d'image) varie de 320 à 640 à 720, selon la carte graphique installée et le mode graphique en vigueur.
- L'«axe y» est la position verticale sur l'écran. L'origine est le coin supérieur gauche. Le nombre de pixels verticaux varie de 200 à 480.
- Chaque mode graphique propose une «palette» dans laquelle vous pouvez choisir les couleurs à afficher. Vous pouvez avoir accès à 2, 4, 8, 16 ou 256 "index de couleurs", selon la carte graphique de l'ordinateur et le mode graphique en vigueur. La couleur est l'indice de la palette de couleurs affichables par une carte graphique particulière.
- Les modes CGA offrent quatre palettes fixes contenant des couleurs prédéfinies qui ne peuvent pas être modifiées. Dans les modes graphiques EGA, MCGA et VGA, vous pouvez modifier n'importe lequel des index de couleur en fournissant une valeur de couleur décrivant le mélange de couleurs que vous souhaitez utiliser.
- Un index de couleur est toujours un entier court. Une valeur de couleur est toujours un entier long. Lorsque vous appelez des fonctions graphiques nécessitant des paramètres liés à la couleur, vous devez être conscient de la différence entre les index de couleur et les valeurs de couleur.
Écrire votre premier programme graphique
Dans le QuickPascal, tous les programmes graphiques doivent suivre ces six étapes de base :
- Utilisez l'unité MSGraph.
- Définissez un mode vidéo.
- Déterminez les paramètres vidéo.
- Configurez un système de coordonnées.
- Créez et affichez des graphiques.
- Restaurez la configuration vidéo initiale et quittez le programme.
Un programme graphique simple, 1STGRAPH.PAS, est illustré ci-dessous. Plus loin dans la page, ce programme sera disséqué dans les six éléments requis d'un programme graphique.
- Program FirstGraphics;
- { 1STGRAPH.PAS : Démontre la structure de base du programme graphique }
- Uses
- MSGraph;
- Var
- a, i:integer;
- vc:_VideoConfig;
-
- BEGIN { Début du programme principal. }
- _ClearScreen(_GClearScreen);
- {Définissez le mode vidéo de résolution la plus élevée et vérifiez le succès }
- a:=_SetVideoMode(_MaxResMode);
- If(a = 0)Then Begin
- WriteLn('Aucun mode graphique valide ; appuyez sur RETURN pour continuer');
- ReadLn;
- a:=_SetVideoMode(_DefaultMode);
- Halt(0);
- End;
- { Découvrez quelques caractéristiques de l'écran. }
- _GetVideoConfig(vc);
- Writeln('Mode: ',vc.Mode );
- Writeln('Résolution horizontale : ', vc.NumXPixels);
- Writeln('Résolution vertical : ', vc.NumYPixels);
- Writeln('Nombre de couleurs: ', vc.NumColors);
- { Dessinez un rectangle coloré et une ellipse dans le quadrant inférieur gauche. }
- _SetColor(4);
- _Rectangle(_GBorder,0,vc.NumYPixels-1,vc.NumXPixels DIV 4,vc.NumYPixels * 3 DIV 4);
- _Ellipse(_GBorder,0,vc.NumYPixels-1,vc.NumXPixels DIV 4,vc.NumYPixels * 3 DIV 4);
- { Tracez une ligne du coin du rectangle au centre de l'écran. }
- _SetColor(3);
- _MoveTo(vc.NumXPixels DIV 4, vc.NumYPixels DIV 4 );
- _LineTo(vc.NumXPixels DIV 2, vc.NumYPixels DIV 2 );
- { Attendez la touche RETURN puis restaurez le mode vidéo. }
- ReadLn;
- a:=_SetVideoMode(_DefaultMode);
- END.
Utilisation de l'unité MSGraph
La première étape de la création de 1STGRAPH.PAS consiste à utiliser l'unité MSGraph dans votre programme QuickPascal. L'unité MSGraph contient les constantes, les types de données, les procédures et les fonctions utilisées dans les programmes graphiques. Les unités QuickPascal sont expliquées dans la page Les unités. L'unité MSGraph est la bibliothèque de fonctionnalités graphiques auxquelles vous devez accéder à partir de votre programme.
La section USES de votre programme appelle MSGraph. Cette section apparaît immédiatement après la ligne de déclaration PROGRAM et ressemble à ceci :
Notez que certains composantes de l'unité MSGraph sont incompatibles avec certaines fonctions de l'unité Crt. Certaines des routines de l'unité Crt traitant de l'affichage (telles que HighVideo ou DirectVideo) entrent en conflit avec les fonctions graphiques.
Les routines Crt suivantes peuvent être utilisées en toute sécurité avec l'unité MSGraph :
Réglage du mode vidéo
Avant de pouvoir commencer à dessiner des images à l'écran, votre programme doit indiquer à la carte graphique de passer du mode texte au mode graphique. Appelez _SetVideoMode, en lui passant une constante prédéfinie lui indiquant le mode à afficher. Les constantes répertoriées dans le tableau suivant sont définies dans l'unité MSGraph. Les dimensions sont indiquées en colonnes pour les modes texte vidéo et en pixels pour le mode graphique :
| Constante | Mode vidéo | Type de mode/Matériel |
|---|---|---|
| _DefaultMode | Restaure le mode d'origine | Les deux/tous |
| _MaxResMode | Résolution la plus élevée | Graphiques/Tous |
| _MaxColorMode | Couleurs maximales | Graphiques/Tous |
| _TextBW40 | Texte de 40 colonnes, 16 gris | Texte/CGA |
| _TextC40 | Texte de 40 colonnes, couleur 16/8 | Texte/CGA |
| _TextBW80 | Texte de 80 colonnes, 16 gris | Texte/CGA |
| _TextC80 | Texte de 80 colonnes, couleur 16/8 | Texte/CGA |
| _MRes4Color | 320 x 200 pixels en 4 couleurs | Graphisme/CGA |
| _MResNoColor | 320 x 200 pixels en 4 gris | Graphisme/CGA |
| _HResBW | 640 x 200 pixels en Noir et Blanc | Graphisme/CGA |
| _TextMono | Texte de 80 colonnes en Noir et Blanc | Texte/MDPA |
| _HercMono | 720 x 348 pixels en noir et blanc pour HGC | Graphiques/HGC |
| _MRes16Color | 320 x 200 pixels en 16 couleurs | Graphiques/EGA |
| _HRes16Color | 640 x 200 pixels en 16 couleurs | Graphiques/EGA |
| _EResNoColor | 640 x 350 en noir et blanc | Graphiques/EGA |
| _EResColor | 640 x 350 pixels en 4 ou 16 couleurs | Graphiques/EGA |
| _VRes2Color | 640 x 480 en noir et blanc | Graphiques/VGA/MCGA |
| _VResl6Color | 640 x 480 en 16 couleurs | Graphiques/VGA |
| _MRes256Color | 320 x 200 pixels en 256 couleurs | Graphiques/VGA/MCGA |
| _OResColor | 640 x 400, 1 des 16 couleurs | Graphiques/Olivetti |
Les modes spéciaux _MaxResMode et _MaxColorMode sont utilisés lorsque vous voulez simplement que QuickPascal détermine la résolution la plus élevée ou le mode de couleur maximum disponible.
Si la fonction _SetVideoMode renvoie un 0, cela signifie que le matériel ne prend pas en charge le mode sélectionné. Vous pouvez continuer à sélectionner d'autres modes vidéo jusqu'à ce qu'une valeur différente de zéro soit renvoyée. Si la configuration matérielle ne prend en charge aucun des modes vidéo sélectionnés, quittez le programme.
Le segment de l'exemple de programme 1STGRAPH.PAS ci-dessous définit le mode vidéo pour une résolution maximale, puis vérifie le succès. Si la fonction _SetVideoMode échoue (et renvoie un 0), le programme affiche un message, restaure le mode vidéo et s'arrête.
- { Définissez le mode de résolution le plus élevé et vérifiez le succès }
- a:=_SetVideoMode(_MaxResMode);
- If(a = 0)Then Begin
- WriteLn('Aucun mode graphique valide ; appuyez sur RETURN pour continuer');
- ReadLn;
- a:=_SetVideoMode(_DefaultMode);
- Halt(0);
- End;
Détermination des paramètres vidéo
Après être entré en mode graphique, vous pouvez vérifier la configuration vidéo actuelle. Ceci est nécessaire lorsque vous avez utilisé la constante _MaxResMode ou _MaxColorMode, puisque vous ne connaissez pas les spécificités du mode vidéo sélectionné.
La configuration vidéo nécessite une structure spéciale appelée _VideoConfig, étant définie dans l'unité MSGraph. La procédure _GetVideoConfig trouve les informations de configuration vidéo actuelles.
La structure _VideoConfig contient les éléments suivants :
- { Structure pour _GetVideoConfig }
- _VideoConfig=Record
- NumXPixels:Integer; { Résolution horizontale }
- NumYPixels:Integer; { Résolution verticale }
- NumTextCols:Integer; { Nombre de colonnes de texte disponibles }
- NumTextRows:Integer; { Nombre de lignes de texte disponibles }
- NumColors:Integer; { Nombre de couleurs actuelles }
- BitsPerPixel:Integer; { Nombre de bits par pixel }
- NumVideoPages:Integer; { Nombre de pages vidéo disponibles }
- Mode:Integer; { Mode vidéo actuel }
- Adapter:Integer; { Adaptateur d'affichage actif }
- Monitor:Integer; { Moniteur d'affichage actif }
- Memory:Integer; { Mémoire vidéo de l'adaptateur en Kilooctets }
- End;
Les variables de la structure _VideoConfig sont initialisées lorsque vous appelez _GetVideoConfig. Dans l'exemple de programme suivant, le mode vidéo est défini sur _MaxResMode. Le programme appelle alors _GetVideoConfig pour déterminer les dimensions de l'écran (en pixels) et le nombre maximum de couleurs autorisées :
- { Rechercher quelques caractéristiques de l'écran. }
- _GetVideoConfig(vc);
- WriteLn('Mode: ',vc.Mode);
- WriteLn('Résolution horizontale : ', vc.NumXPixels);
- WriteLn('Résolution vertical : ', vc.NumYPixels);
- WriteLn('Nombre de couleurs : ', vc.NumColors);
Configuration des systèmes de coordonnées
La troisième étape de l'écriture d'un programme graphique QuickPascal consiste à établir le «système de coordonnées».
Un système de coordonnées est utilisé pour identifier un emplacement de pixel par rapport à un axe horizontal et vertical. Dans un mode graphique, chaque pixel de l'écran peut être localisé au moyen d'un couple unique de coordonnées. L'unité graphique QuickPascal prend en charge les systèmes de coordonnées suivants :
- Coordonnées du texte
- Coordonnées physiques
- Coordonnées de port d'affichage
- Coordonnées de la fenêtre
Puisque cet exemple de programme graphique ne précise pas le contraire, le système de coordonnées utilisé est celui fourni par les dimensions physiques de l'écran. C'est ce qu'on appelle le «système de coordonnées physiques».
Mais combien d'écran est disponible pour travailler ? Il peut y avoir 720x348, 640x480, 640x400, 640x350 ou 640x200 pixels. Les éléments NumXPixels et NumYPixels de la structure _VideoConfig fournissent les dimensions de l'écran. Sur une carte VGA, une demande de résolution maximale mettrait l'écran en mode _VRes16Color. La résolution horizontale est de 640 pixels et la résolution verticale est de 480. La résolution horizontale peut être de 640, mais les pixels sont numérotés de 0 à 639.
Le système de coordonnées physiques place l'origine (ou la paire de coordonnées (0,0)) dans le coin supérieur gauche de l'écran. Les valeurs positives croissantes de la coordonnée x s'étendent de gauche à droite. Les valeurs positives croissantes de la coordonnée y s'étendent de haut en bas. Le système de coordonnées physiques dépend de la configuration du matériel et de l'affichage et ne peut pas être modifié. Les autres systèmes de coordonnées et les procédures utilisées pour traduire entre eux sont décrits quelques section plus loin.
Dessiner des graphiques
Les quelques lignes suivantes de cet exemple de programme dessinent un rectangle et une ellipse, puis une ligne vers le centre de l'écran. Avant de dessiner le rectangle ou la ligne, la couleur graphique est définie sur deux valeurs différentes. Le segment de programme dessinant le rectangle et l'ellipse est illustré ci-dessous :
L'appel à la procédure _Rectangle a cinq paramètres. Le premier paramètre est le «drapeau de remplissage», pouvant être soit _GBorder soit _GFillInterior. L'indicateur de remplissage détermine si la figure sera dessinée avec juste la bordure ou comme une figure pleine. Choisissez _GBorder si vous voulez un rectangle de quatre lignes (une bordure uniquement, dans le style de ligne actuel). Ou vous pouvez choisir _GFillInterior si vous voulez un rectangle uni (rempli avec la couleur et le motif de remplissage actuels).
Les deuxième et troisième arguments sont les coordonnées x et y d'un coin du rectangle. Les quatrième et cinquième paramètres sont les coordonnées du coin opposé. Les coordonnées des deux coins sont définies en fonction des mesures obtenues à partir de _GetVideoConfig. Par conséquent, ce programme dessine correctement le rectangle dans n'importe quel mode graphique.
La procédure _Ellipse dessine une ellipse à l'écran. Ses paramètres ressemblent aux paramètres de _Rectangle. Les deux procédures nécessitent un indicateur de remplissage et deux coins d'un "rectangle de délimitation". "Lorsque l'ellipse est dessinée, quatre points touchent les bords du rectangle englobant. Un rectangle englobant définit l'espace dans lequel une figure arrondie est dessinée. Pour une figure arrondie, le centre du rectangle englobant définit le centre de la figure arrondie. Un rectangle englobant est défini par les coordonnées du coin supérieur gauche et du coin inférieur droit du rectangle.
Lorsque le programme entre pour la première fois en mode graphique ou définit une fenêtre d'affichage, la position de dessin est définie au centre de l'écran. Étant donné que la procédure _Rectangle prend les coins du rectangle comme paramètres, il n'est pas nécessaire de définir la position du dessin. Mais une fois les figures dessinées, le programme déplace la position de dessin actuelle (avec la procédure _MoveTo) et trace une ligne de la nouvelle position au centre de l'écran :
Encore une fois, les coordonnées sont données en termes de NumXPixels et NumYPixels pour assurer la portabilité entre les modes vidéo.
Restauration de la configuration vidéo initiale et sortie
La dernière étape de tout programme graphique consiste à restaurer le mode vidéo par défaut. Dans l'exemple de programme, la procédure ReadLn attend la touche RETURN. La fonction _SetVideoMode restaure l'écran au mode par défaut, ce qui ramène l'écran à la normale.
- { Attendez la touche RETURN puis restaurez le mode vidéo. }
- ReadLn;
- a:=_SetVideoMode(_DefaultMode);
Utilisation des modes vidéo
L'unité MSGraph de QuickPascal prend en charge les adaptateurs vidéo et les écrans suivants :
- Adaptateur d'imprimante à écran monochrome (MDPA)
- Adaptateurs graphiques compatibles Hercules
- CGA
- EGA
- VGA
- MCGA
- Adaptateurs graphiques compatibles Olivetti (y compris la série AT&T 6300)
Les sections suivant expliquent comment sélectionner un mode vidéo, puis discutent des principaux modes graphiques CGA, EGA et VGA. Une liste complète des modes vidéo QuickPascal pouvant être définis par la fonction _SetVideoMode est présentée dans le tableau plus bas dans cette page.
Remarque : Si vous utilisez une carte graphique Hercules, vous devez exécuter le programme MSHERC.COM avant de tenter d'afficher des graphiques en mode _HercMono. Si votre ordinateur dispose également d'une carte graphique couleur, vous devez exécuter MSHERC.COM avec l'option /H (/HALF) pour définir la carte graphique Hercules en mode HALF. Sinon, les résultats seront imprévisibles.
La structure _VideoConfig, étant renvoyée par _GetVideoConfig, inclut des champs indiquant le type de carte graphique et de moniteur utilisé. Le tableau suivant répertorie les constantes des adaptateurs graphiques.
| Constante | Valeur | Description |
|---|---|---|
| _MDPA | 0x0001 | Monochrome Display Adapter |
| _CGA | 0x0002 | Color Graphics Adapter |
| _EGA | 0x0004 | Enhanced Graphics Adapter |
| _VGA | 0x0008 | Video Graphics Array |
| _MCGA | 0x0010 | MultiColor Graphics Array |
| _HGC | 0x0020 | Hercules Graphics Card |
| _OCGA | 0x0042 | Olivetti Color Graphics Adapter |
| _OEGA | 0x0044 | Olivetti Enhanced Graphics Adapter |
| _OVGA | 0x0048 | Olivetti Video Graphics Array |
Liste des constantes des moniteurs reconnus :
| Constante | Valeur | Description |
|---|---|---|
| _Mono | 0x0001 | Monochrome |
| _Color | 0x0002 | Couleur |
| _ENHColor | 0x0004 | Couleur améliorée |
| _AnalogMono | 0x0008 | Monochrome analogique uniquement |
| _AnalogColor | 0x0010 | Couleur analogique uniquement |
| _Analog | 0x0018 | Modes analogiques monochrome et couleur |
Sélection d'un mode vidéo
Avant de pouvoir afficher des graphiques, vous devez mettre la carte graphique en mode graphique. Comme indiqué dans l'exemple de programme, la fonction _SetVideoMode exécute cette tâche. Avant d'appeler _SetVideoMode, vous devez décider quels modes graphiques sont acceptables pour vos besoins. Il existe plusieurs manières de sélectionner un mode graphique approprié :
- Définissez le mode sur une valeur spécifiée. Si vous souhaitez que le programme fonctionne en mode couleur EGA haute résolution, utilisez _SetVideoMode pour définir le mode sur _EResColor :
- a:=_SetVideoMode(_EResColor);
- Demandez soit la résolution la plus élevée disponible à l'aide de la constante _MaxResMode, soit la plus grande sélection de couleurs, _MaxColorMode, disponible avec la configuration de votre moniteur et de votre adaptateur :
- { Sélectionne la résolution la plus élevée }
- a:=_SetVideoMode(_MaxResMode);
- { ou, sélectionne la plupart des couleurs }
- a:=_SetVideoMode(_MaxColorMode);
- Spécifiez un mode de résolution spécifique (tel que 320 x 200 pixels) en déterminant d'abord le type de carte vidéo (à partir de la structure VideoConfig), puis en définissant le mode approprié pour la carte. Le fragment de programme ci-dessous montre comment cette technique peut être utilisée pour définir un mode de résolution de 320 x 200 pixels.
- _GetVideoConfig(vc); { Découvrez le type d'adaptateur }
- If(vc.Monitor = _Mono)Then Begin
- Writeln('Ce programme nécessite un moniteur couleur.');
- Halt(0);
- End
- Else
- Case vc.Adapter of
- _MDPA,_HGC:Begin
- Writeln('Ce programme nécessite une carte graphique couleur.');
- Halt(0);
- End;
- _CGA, _OCGA: a:=_SetVideoMode(_MRes4Color);
- _EGA, _OEGA: a:=_SetVideoMode(_MResl6Color);
- _MCGA, _VGA: a:=_SetVideoMode(_MRes256Color);
- End;
- { Pour obtenir la configuration vidéo une fois le mode défini }
- _GetVideoConfig(vc);
Ce fragment de programme commence par appeler _GetVideoConfig, déterminant la configuration graphique et indique le type d'adaptateur actuellement utilisé. Si le moniteur est monochrome, le programme affiche un message et s'arrête. Ensuite, l'instruction CASE entre dans le mode graphique approprié. Enfin, le segment de programme appelle _GetVideoConfig pour obtenir les nouvelles valeurs de configuration une fois le mode défini.
Pour afficher tous les modes graphiques possibles, vous pouvez exécuter le programme d'exemple GRAPHIC.PAS, illustré ci-dessous :
- Program Graphic; { Affiche tous les modes graphiques }
-
- Uses
- Crt,MSGraph;
-
- Const
- modes:Array[0..11] of Integer=(
- _MRes4Color,_MResNoColor,_HResBW,_HercMono,
- _MRes16Color,_HRes16Color,_EResNoColor,_EResColor,
- _VRes2Color,_VRes16Color,_MRes256Color,_OResColor
- );
-
- Var
- vc:_VideoConfig;
- ch,key:Char;
- which:Char;
- a:Integer;
-
- Procedure print_menu;
- { Affiche un menu à l'écran }
- Begin
- Writeln('Veuillez choisir un mode graphique');
- Writeln('Tapé "x" pour sortir');
- Writeln;
- Writeln('0 _MRES4C0L0R');
- Writeln('1 _MRESNOCOLOR');
- Writeln('2 _HRESBW' );
- Writeln('3 _HERCMONO');
- Writeln('4 _MRES16C0L0R');
- Writeln('5 _HRES16C0L0R');
- Writeln('6 _ERESNOCOLOR');
- Writeln('7 _ERESCOLOR');
- Writeln('8 _VRES2COLOR');
- Writeln('9 _VRES16C0L0R');
- Writeln('a _MRES256C0L0R');
- Writeln('b _ORESCOLOR');
- End;
-
- Procedure show_mode(which:Char);
- { Affiche les différents modes vidéo. }
- Var
- nc,i:Integer;
- height:Integer;
- width:Integer;
- mode:String;
- r:Real;
- e,m:Integer;
- Begin
- mode:=which;
- If(mode < '0')or(mode > '9')Then
- If mode = 'a' Then
- mode:='10'
- Else If mode = 'b' Then
- mode:='11'
- Else
- Halt; { Sortir la procédure }
- Val(mode,r,e);
- m:=Trunc(r);
- a:=_SetVideoMode(modes[m]);
- If(a <> 0)Then Begin
- _GetVideoConfig( vc );
- nc:=vc.NumColors;
- width:=vc.NumXPixels DIV nc;
- height:=vc.NumYPixels DIV 2;
- For i:=1 to(nc-1)do Begin
- _SetColor( i );
- _Rectangle(_GFillInterior,i*width,0,(i + 1)*width, height);
- End;
- End { SI a est différent de 0 }
- Else
- Begin
- Writeln('Mode vidéo ', which, ' n''est pas disponible.');
- Writeln('Veuillez appuyer sur ENTER.' );
- End;
- ReadLn; { Attendez que ENTER soit pressé }
- a:=_SetVideoMode( _DefaultMode );
- print_menu;
- End;
-
- BEGIN { Début le programme principal }
- key:=' ';
- _ClearScreen(_GClearScreen);
- print_menu;
- While(key <> 'x') do Begin
- key:=ReadKey;
- show_mode( key );
- End;
- END.
On obtiendra un résultat ressemblant à ceci :

Modes graphiques couleur CGA
Les modes graphiques couleur CGA _MRes4Color et _MResNoColor affichent quatre couleurs sélectionnées dans l'une des palettes de couleurs prédéfinies. Ils affichent ces couleurs de premier plan sur une couleur d'arrière-plan pouvant être l'une des 16 couleurs disponibles. Avec le matériel CGA, la palette de couleurs de premier plan est prédéfinie et ne peut pas être modifiée. Chaque numéro de palette est un nombre entier comme indiqué dans le tableau suivant :
| Palette Numéro | Index des couleurs | ||
|---|---|---|---|
| 1 | 2 | 3 | |
| 0 | Vert | Rouge | Brun |
| 1 | Cyan | Magenta | Gris clair |
| 2 | Vert clair | Rouge clair | Jaune |
| 3 | Cyan clair | Magenta clair | Blanc |
Le mode graphique _MResNoColor produit des palettes contenant diverses nuances de gris sur des moniteurs en noir et blanc. Le mode _MResNoColor affiche les couleurs lorsqu'il est utilisé avec un écran couleur. Cependant, seules deux palettes sont disponibles avec un affichage couleur. Vous pouvez utiliser la fonction _SelectPalette pour sélectionner l'une de ces palettes prédéfinies. Le tableau suivant montre la correspondance entre les index de couleur et les palettes :
| Palette Numéro | Index des couleurs | ||
|---|---|---|---|
| 1 | 2 | 3 | |
| 0 | Bleu | Rouge | Gris clair |
| 1 | Bleu clair | Rouge clair | Blanc |
Vous pouvez utiliser la fonction _SelectPalette conjointement avec les modes graphiques _MRes4Color, _MResNoColor et _OResColor. Pour modifier les palettes dans d'autres modes graphiques, utilisez les routines _RemapPalette ou _RemapAllPalette.
En mode _OResColor, vous pouvez choisir l'une des 16 couleurs de premier plan en transmettant une valeur comprise entre 0 et 15 à la fonction _SelectPalette. La couleur de fond est toujours noire.
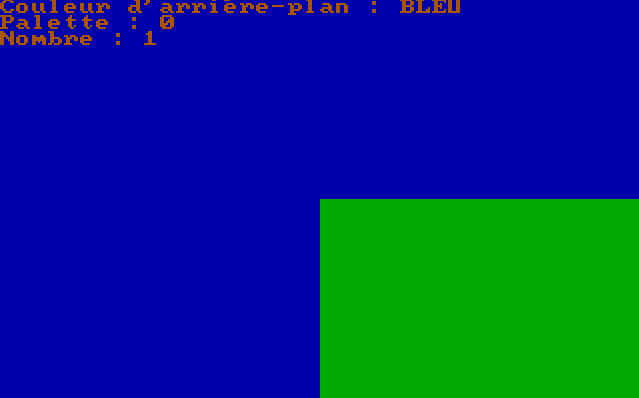
Le programme suivant définit le mode vidéo sur _MRes4Color, puis parcourt les couleurs d'arrière-plan et les combinaisons de palettes. Il fonctionne sur les ordinateurs équipés de cartes CGA, EGA, MCGA ou VGA. Un moniteur couleur est nécessaire.
- Program CGA;
- { Démonstration de couleurs CGA }
- Uses
- MSGraph;
-
- Const
- bkcolor:Array[0..7] of LongInt = (_Black, _Blue, _Green, _Cyan,_Red, _Magenta, _Brown, _White);
- bkcolor_name:Array[0..7] of String=('NOIR ','BLEU ','VERT ', 'CYAN ','ROUGE ','MAGENTA','BROWN ','BLANC ');
-
- Var
- a,i,j,k:Integer;
- BEGIN { Début du programme principal }
- a:=_SetVideoMode(_MRes4Color);
- For i:=0 to 3 do Begin
- a:=_SelectPalette(i);
- For k:=0 to 7 do Begin
- _SetBkColor(bkcolor[k]);
- For j:=0 to 3 do Begin
- _SetTextPosition(1,1);
- WriteLn('Couleur d''arrière-plan : ',bkcolor_name[k]);
- WriteLn('Palette : ', i);
- Writeln('Nombre : ', j);
- _SetColor(j);
- _Rectangle(_GFillInterior,160,100,320,200);
- ReadLn; { Attendez que ENTER soit pressé }
- End; { for j }
- End; { for k }
- End; { for i }
- a:=_SetVideoMode(_DefaultMode); { Restaurer la palette d'origine }
- END.
On obtiendra un résultat ressemblant à ceci :

Palettes EGA, MCGA et VGA
Le début de cette page mentionnait la différence entre les index de couleur et les valeurs de couleur. Une analogie pourrait rendre les choses plus claires. Imaginez un peintre possédant 64 tubes de peinture et une palette de peintre n'ayant de la place que pour 16 globes de peinture à la fois. Un tableau créé sous ces contraintes ne pouvait contenir que 16 couleurs (sélectionnées sur un total de 64). Les modes graphiques EGA (tels que EResColor) sont similaires : ils ont 16 index de couleurs choisis parmi un total de 64 valeurs de couleurs.
Les valeurs de couleur disponibles dans les palettes EGA, MCGA et VGA ne sont pas prédéterminées comme les palettes CGA. Au lieu de cela, les valeurs de couleur disponibles dans les palettes EGA , MCGA et VGA sont créées par un processus de "mélange de couleurs" d'éléments rouges, verts et bleus. Les deux sections suivantes décrivent le mélange des couleurs.
Mélange de couleurs VGA
Les cartes vidéo VGA offre la plus grande variété de valeurs de couleurs : 262 144 (256K). Selon le mode graphique, la taille de la palette VGA peut être de 2, 16 ou 256. Lorsque vous sélectionnez une valeur de couleur, vous spécifiez un niveau d'intensité compris entre 0 et 63 pour chacune des valeurs de couleur rouge, verte et bleue. L'entier long qui définit une valeur de couleur se compose de quatre octets (32 bits) :
|
MSB LSB zzzzzzzz zzBBBBBB zzGGGGGG zzRRRRRR |
L'octet le plus significatif doit contenir uniquement des zéros. Les deux bits de poids fort dans les trois octets restants doivent également être 0. Pour mélanger un rouge clair (rose), augmentez complètement le rouge et mélangez du vert et du bleu :
| 00000000 00100000 00100000 00111111 |
Pour représenter cette valeur en hexadécimal, utilisez le nombre $0020203F.
Pour le blanc, allumez tous les éléments ; pour le noir, réglez tous les éléments sur 0.
Mélange de couleurs EGA
Le mélange des couleurs dans les modes EGA est similaire au mélange décrit ci-dessus, mais il y a moins d'intensités pour les composantes rouge, vert et bleu. Dans les modes offrant 64 couleurs, les valeurs R, G et B couvrent 2 bits et peuvent aller de 0 à 3. L'entier long définissant une couleur RVB ressemble à ceci :
|
MSB LSB zzzzzzzz zzBB???? zzGG???? zzRR???? |
Modes graphiques couleur EGA
Si vous disposez d'un adaptateur EGA, vous devez utiliser le mode vidéo _MResl6Color, _HResl6Color ou _EResColor pour obtenir les meilleurs résultats graphiques en couleur. Les modes CGA s'affichent également sur l'EGA, mais avec une résolution CGA inférieure et des options de couleur réduites.
La fonction _RemapPalette attribue une nouvelle valeur de couleur à un index de couleur. Par exemple, lorsque vous entrez pour la première fois dans un mode graphique EGA, l'index de couleur 1 est égal à la valeur de couleur bleu. Pour réaffecter la valeur de couleur rouge pur à l'index de couleur 1, vous pouvez utiliser cette ligne :
- a:=_RemapPalette(1,$000030);
Ou, utilisez la constante symbolique _Red, étant définie à l'aide de l'unité MSGraph :
- a:=_RemapPalette(1,_Red);
Après cet appel de fonction, tout objet actuellement dessiné dans l'index de couleur 1 passe instantanément du bleu au rouge.
La première valeur est un entier compris entre 0 et 15 et la deuxième valeur est un LongInt défini comme un mélange de rouge, de vert et de bleu (vous pouvez également utiliser des constantes symboliques telles que _Red).
La procédure _RemapAllPalette modifie simultanément tous les index de couleur. Vous lui passez un tableau de valeurs de couleur. La première valeur de couleur de la liste devient la nouvelle couleur associée à l'index de couleur 0.
Le nombre dans un appel de fonction définissant la couleur (comme _SetColor) est un index dans la palette des couleurs disponibles. Dans la palette de texte par défaut, un index de 1 fait référence au bleu, mais la palette peut être cartographiée pour remplacer l'index 1 par n'importe quelle autre couleur disponible. Par conséquent, la couleur produite par cette valeur de pixel change également. Le nombre d'index de couleurs dépend du nombre de couleurs prises en charge par le mode vidéo actuel.
Les routines _RemapPalette et _RemapAllPalette fonctionnent dans tous les modes mais uniquement avec le matériel EGA, MCGA ou VGA. Le _RemapPalette échoue, renvoyant une valeur de -1 lorsque vous tentez de cartographier une palette sans le matériel EGA, MCGA ou VGA.
Le programme suivant dessine un rectangle avec un intérieur rouge. Dans la palette EGA par défaut, l'indice de couleur 4 est le rouge. Cet index de couleur est changé en _Blue dans ce programme :
- Program EGA;
- { Démonstration de palettes EGA/VGA }
- Uses
- MSGraph;
-
- Const
- crlf=#13+#10;
-
- Var
- a:LongInt;
- m:Integer;
-
- BEGIN { Début le programme principal }
- m:=_SetVideoMode(_MaxColorMode);
- _SetColor(4);
- _Rectangle(_GFillInterior,50,50,150,150);
- _SetTextPosition(1,1);
- _OutText('Palette normal ' + crlf);
- _OutText('Presse ENTER');
- ReadLn;
- a:=_RemapPalette (4,_Blue);
- _SetTextPosition(1,1);
- _OutText('Cartographie de la palette' + crlf);
- _OutText( 'Presse ENTER' );
- ReadLn;
- a:=_RemapPalette(4,_Red);
- _SetTextPosition(1,1);
- _OutText('Restaure la palette' + crlf);
- _OutText('Presse ENTER pour effacer l''écran');
- ReadLn;
- _ClearScreen(_GClearScreen);
- m:=_SetVideoMode(_DefaultMode);
- END.
Modes graphiques couleur VGA
La carte VGA ajoute les modes graphiques _VRes2Color, _VRes16Color et _MRes256Color à votre répertoire. Les modes EGA et CGA peuvent également être utilisés avec le matériel VGA, mais avec une résolution inférieure ou moins de choix de couleurs.
Les modes graphiques couleur VGA fonctionnent avec une gamme de 262 144 (256K) valeurs de couleur. Le mode graphique _VRes2Color affiche deux couleurs, le mode graphique _VRes16Color affiche 16 couleurs et le mode graphique _MRes256Color affiche 256 couleurs parmi les couleurs VGA disponibles.
La fonction _RemapPalette remplace un index de couleur par une valeur de couleur spécifiée. La fonction ci-dessous cartographie l'index de couleur 1 à la valeur de couleur donnée par la constante symbolique _Red (représentant le rouge). Une fois cette instruction exécutée, tout ce qui était affiché en bleu apparaît maintenant en rouge :
- { réattribuer l'index de couleur 1 au rouge VGA }
- a:=_RemapPalette(1, _Red);
Utilisez la procédure _RemapAllPalette pour recartographier simultanément tous les index de couleurs disponibles. Le paramètre de la procédure fait référence à un tableau de valeurs de couleur reflétant la recartographie. Le premier numéro de couleur de la liste devient la nouvelle couleur associée à l'index de couleur 0.
Des constantes symboliques pour les numéros de couleur par défaut sont fournies afin que la cartographie des couleurs VGA soit compatible avec la pratique EGA. Les noms de ces constantes sont explicites. Par exemple, les numéros de couleur pour le noir, le rouge et le jaune clair sont représentés par les constantes symboliques _Black, _Red et _Yellow.
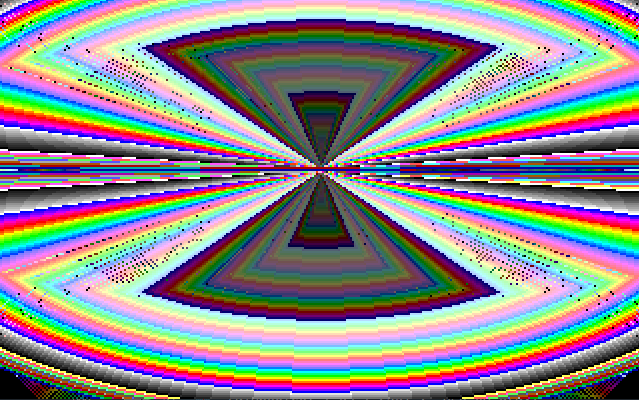
Tous les modes d'affichage VGA fonctionnent avec n'importe quel moniteur vidéo VGA. Les couleurs sont affichées sous forme de nuances de gris lorsqu'un écran analogique monochrome est connecté. Le programme HORIZON.PAS suivant illustre ce qu'il est possible de faire avec la gamme de 256 couleurs si vous disposez d'une carte VGA :
- Program horizon; { Démonstration des graphiques VGA avec un cycle de 256 couleurs }
-
- Uses
- Crt, MSGraph;
-
- Const
- RED=$00002a;
- GRN=$002a00;
- BLU=$2a0000;
- WHT=$2a2a2a;
- step = 21;
-
- Var
- vc:_VideoConfig;
- rainbow:Array[1..512] of LongInt;
- i,a:Integer;
- col,gray:LongInt;
- rec:_XYCoord;
-
- BEGIN { Début du programme principal }
- a:=_SetVideoMode(_MRes256Color);
- If(a=0)Then Begin
- WriteLn('Ce programme nécessite une carte VGA ou MCGA');
- Halt(0);
- End;
- For col:=0 to 63 do Begin
- gray := col OR (col SHL 8) OR (col SHL 16);
- rainbow[col] := BLU AND gray;
- rainbow[col + 256] := BLU AND gray;
- rainbow[col +64] := BLU OR gray;
- rainbow[col + 64 + 256] := BLU OR gray;
- rainbow[col + 128] := Red OR (WHT AND NOT gray);
- rainbow[col + 128 + 256] := Red OR (WHT AND NOT gray);
- rainbow[col + 192] := Red OR NOT gray;
- rainbow[col + 192 + 256] := Red OR NOT gray;
- End;
- _SetViewOrg( 160, 85, rec );
- For i:=0 to 254 do Begin
- _SetColor(255-i);
- _MoveTo(i,i-255);
- _LineTo(-i,255-i);
- _MoveTo(-i,i-255);
- _LineTo(i,255-i);
- _Ellipse(_GBorder,-i,-i div 2,i,i div 2);
- End;
- i:=0;
- While not KeyPressed do Begin
- _RemapAllPalette(rainbow[i]);
- i:=i+step;
- If(i >= 256)Then i:=0;
- End;
- a:=_SetVideoMode(_DefaultMode);
- END.
on obtiendra un résultat ressemblant à ceci :

Utilisation des modes vidéo texte couleur
Tous les adaptateurs vidéo prennent en charge les modes de texte vidéo (_TextC40, _TextC80, _TextBW40, _TextBW80, _TextMono). En utilisant les modes de texte vidéo, vous pouvez afficher du texte en couleur sans avoir à entrer dans un mode graphique. Sur un moniteur couleur, vous pouvez afficher du texte normal ou clignotant dans l'une des 16 couleurs de premier plan avec l'une des 8 couleurs d'arrière-plan. Sur un moniteur monochrome, vous pouvez spécifier des «couleurs» de texte exactement de la même manière, bien que les valeurs de couleur soient interprétées différemment par le matériel.
Les procédures et fonctions de texte décrites dans cette section peuvent être utilisées dans les modes vidéo texte ainsi que dans tous les modes graphiques.
Sélection des couleurs du texte
Dans un mode texte vidéo, chaque caractère affiché nécessite deux octets de mémoire vidéo. Le premier octet contient le code ASCII représentant le caractère et le second octet contient l'attribut d'affichage. Dans les modes de texte vidéo couleur CGA, l'octet d'attribut détermine la couleur et s'il clignotera. Seize couleurs sont disponibles : les index CGA et les index EGA et VGA par défaut. Étant donné que les palettes EGA et VGA peuvent être cartographiées, ces valeurs peuvent être faites pour correspondre à n'importe quel ensemble de 16 couleurs avec la cartographie de palette approprié.
Utilisation des couleurs de texte
Utilisez les fonctions _GetTextColor et _GetBkColor pour trouver les couleurs de premier plan et d'arrière-plan du texte actuel.
Les valeurs comprises entre 0 et 15 sont interprétées comme une couleur normale. Les valeurs comprises entre 16 et 31 ont les mêmes couleurs que celles comprises entre 0 et 15 mais avec un texte clignotant.
Définissez les couleurs de premier plan et d'arrière-plan dans un mode texte vidéo avec les fonctions _SetTextColor et _SetBkColor. Ces fonctions utilisent un seul paramètre spécifiant l'index à utiliser pour le texte affiché avec la procédure _OutText. Les index de couleur pour les modes texte vidéo couleur sont définis dans le tableau suivant :
| Numéro | Couleur | Numéro | Couleur |
|---|---|---|---|
| 0 | Noir | 8 | Gris |
| 1 | Bleu | 9 | Bleu clair |
| 2 | Vert | 10 | Vert clair |
| 3 | Cyan | 11 | Cyan clair |
| 4 | Rouge | 12 | Rouge clair |
| 5 | Magenta | 13 | Magenta clair |
| 6 | Marron | 14 | Jaune |
| 7 | Blanc | 15 | Blanc clair |
Sur les écrans monochromes, vous pouvez sélectionner des attributs de texte de la même manière que pour les écrans couleur. Pour le texte souligné, utilisez Bleu ou Bleu clair. Pour le texte en surbrillance, utilisez n'importe quelle couleur du vert clair au blanc. Pour un texte clignotant, ajoutez 16 à la constante de couleur.
Affichage des couleurs de texte
La procédure _SetTextPosition déplace le curseur vers une ligne et une colonne pour afficher le texte en couleur. La procédure _OutText affiche le texte.
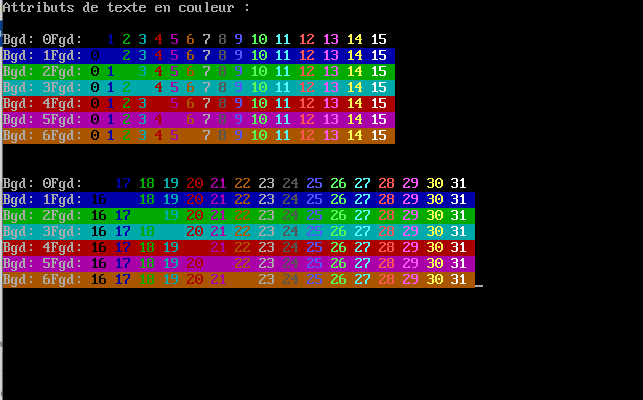
Le programme suivant affiche un graphique montrant toutes les combinaisons possibles de couleurs de texte et d'arrière-plan :
- Program coltext; { Affiche le texte en couleur }
-
- Uses
- Crt, MSGraph;
-
- Var
- message1,s,t:String;
- blink,fgd,bgd:Integer;
- a:Integer;
-
- BEGIN { Début du programme principal }
- _ClearScreen(_GClearScreen);
- _OutText('Attributs de texte en couleur :');
- For blink:=0 to 1 do For bgd:=0 to 6 do Begin
- _SetBkColor(bgd);
- _SetTextPosition(bgd+(blink*9)+3,1);
- _SetTextColor(7);
- Str(bgd,s);
- message1:='Bgd: ';
- _OutText(message1);
- _OutText(s);
- s:=s+' ';
- message1:='Fgd: ';
- _OutText(message1);
- For fgd := 0 to 15 do Begin
- _SetTextColor(fgd+(blink*16));
- a:=fgd+(blink*16);
- Str(a,s);
- s:=s+' ';
- _OutText(s);
- End;
- End; { Boucle FOR }
- Repeat Until KeyPressed;
- a:=_SetVideoMode(_DefaultMode);
- END.
on obtiendra un résultat ressemblant à ceci :

Comprendre les systèmes de coordonnées
Avant de pouvoir écrire un programme pour afficher un mot ou pour afficher des graphiques à l'écran, vous avez besoin d'un système décrivant exactement où imprimer ou afficher l'élément.
Le QuickPascal fournit plusieurs systèmes de coordonnées. Le système de coordonnées physiques a déjà été utilisé dans le programme 1STGRAPH.PAS. Cette section traite des quatre systèmes de coordonnées pris en charge par QuickPascal et montre comment traduire entre les systèmes.
Les systèmes de coordonnées pris en charge par QuickPascal sont :
- Coordonnées du texte
- Coordonnées physiques
- Coordonnées de la fenêtre
- Coordonnées réelles dans une fenêtre
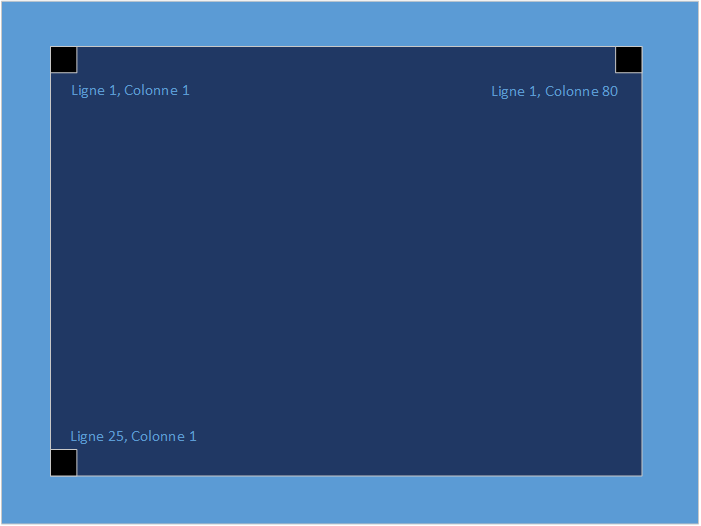
Coordonnées du texte
Le QuickPascal divise l'écran de texte en lignes et en colonnes. Voir l'image suivante :

Deux conventions importantes à garder à l'esprit concernant le mode texte vidéo sont :
- La numérotation commence à 1 et non à 0. Un écran à 80 colonnes contient les colonnes 1 à 80.
- La ligne est toujours répertoriée avant la colonne.
Si l'écran est en mode texte vidéo affichant 25 lignes et 80 colonnes (comme dans l'image précédente), les lignes sont numérotées de 1 à 25 et les colonnes sont numérotées de 1 à 80. Dans les routines telles que _SetTextPosition, étant appelée dans l'exemple de programme suivant, les paramètres que vous transmettez sont la ligne et la colonne (dans cet ordre). Certains moniteurs (tels que l'EGA ou le VGA) prennent en charge plus de 25 lignes de texte. Pour ces moniteurs, utilisez les fonctions _SetVideoModeRows ou _SetTextRows pour spécifier le nombre de lignes à afficher.
Coordonnées de l'écran physique
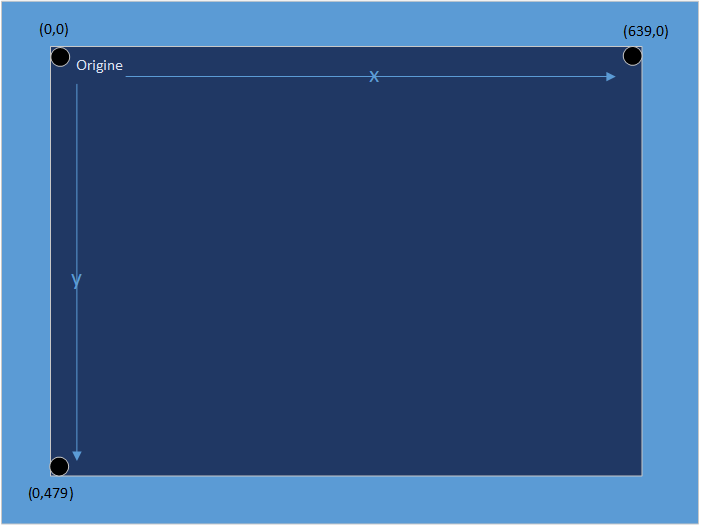
Supposons que vous écriviez un programme qui appelle _SetVideoMode et place l'écran en mode graphique _VRes16Color du VGA. Cela vous donne un écran contenant 640 pixels horizontaux et 480 pixels verticaux. Les pixels individuels sont nommés par leur emplacement par rapport à l'axe x et à l'axe y, comme le montre la figure 13.2.

Deux différences importantes entre les coordonnées textuelles et les coordonnées graphiques sont :
- La numérotation commence à 0 et non à 1. S'il y a 640 pixels, ils sont numérotés de 0 à 639.
- La coordonnée x est listée avant la coordonnée y.
Le coin supérieur gauche est appelé "l'origine". Les coordonnées x et y de l'origine sont toujours (0,0). Si vous utilisez des variables pour faire référence aux emplacements des pixels, déclarez-les comme des entiers. Le port d'affichage ("viewport") est la région où les graphiques seront affichés.
Changer l'origine avec SetViewOrg
La procédure _SetViewOrg modifie l'emplacement de l'origine de la fenêtre. Vous passez deux nombres entiers, représentant les coordonnées x et y d'un emplacement d'écran physique. Par exemple, la ligne suivante déplacerait l'origine vers l'emplacement de l'écran physique (50, 100) :
- _SetViewOrg(50,100,xyorg);
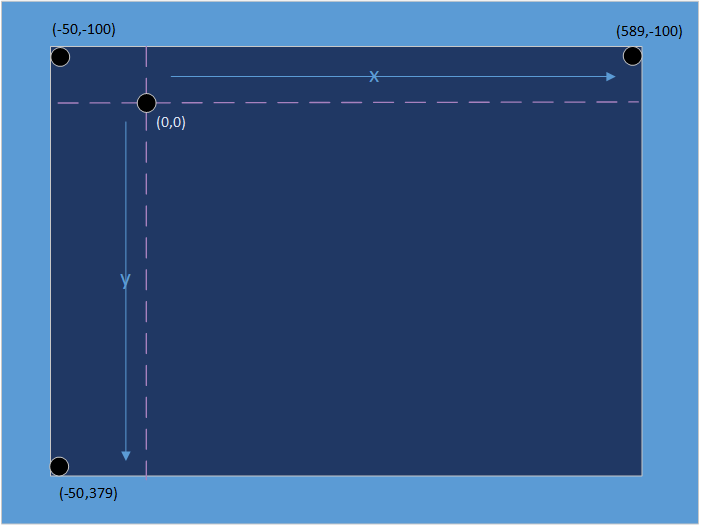
L'effet sur l'écran est illustré dans l'image suivante :

Le nombre de pixels n'a pas changé, mais les noms donnés aux points ont changé. L'axe des x va désormais de -50 à +589 au lieu de 0 à 639. L'axe des y couvre désormais les valeurs de -100 à +379. (Si vous possédez un adaptateur autre que le VGA, les chiffres sont différents mais l'effet est le même.
Toutes les fonctions et procédures graphiques standard sont affectées par la nouvelle origine, y compris _MoveTo, _LineTo, _Rectangle, _Ellipse, _Arc et _Pie.
Par exemple, si vous appelez la procédure _Rectangle après avoir déplacé l'origine de la fenêtre et que vous lui transmettez les valeurs de coordonnées (0,0) et (40,40), le rectangle sera dessiné à 50 pixels du bord gauche de l'écran et à 100 pixels du haut. Il n'apparaîtrait pas dans le coin supérieur gauche.
Les valeurs transmises à _SetViewOrg sont toujours des emplacements d'écran physiques. Supposons que vous ayez appelé deux fois la même procédure :
- _SetViewOrg(50,100,xyorg);
- _SetViewOrg(50,100,xyorg);
L'origine de la fenêtre ne se déplacerait pas vers (100, 200). Il resterait à l'emplacement de l'écran physique (50,100).
Définition d'une zone de découpage avec _SetClipRgn
La procédure _SetClipRgn crée une zone rectangulaire invisible à l'écran appelée «zone de découpage». Les tentatives de dessin à l'intérieur de la zone de découpage sont réussies, tandis que les tentatives de dessin à l'extérieur de la région ne le sont pas.
Lorsque vous entrez pour la première fois dans un mode graphique, la zone de découpage par défaut correspond à l'intégralité de l'écran. Le QuickPascal ignore toute tentative de dessin en dehors de la zone de découpage.
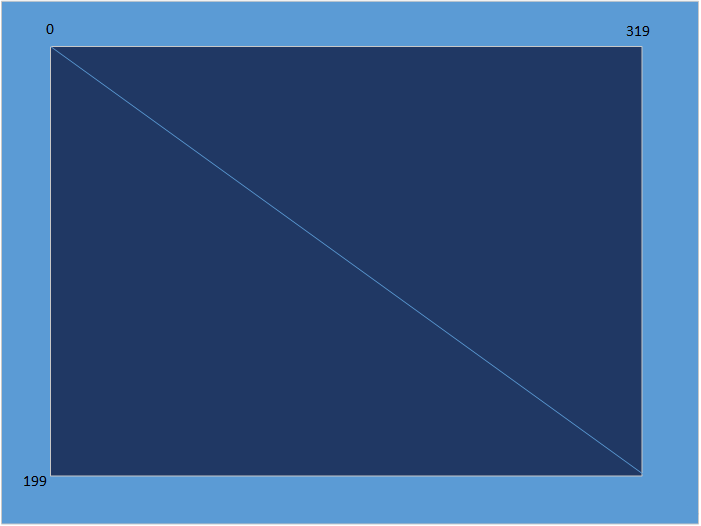
La modification de la zone de découpage nécessite un appel à _SetClipRgn. Supposons que vous êtes entré dans le mode graphique _MRes4Color du CGA, ayant une résolution d'écran de 320x200 pixels. Si vous tracez une ligne diagonale du coin supérieur gauche au coin inférieur droit, l'écran ressemble à l'image suivante :

Vous pouvez créer une zone de découpage avec les éléments suivants :
- _SetClipRgn(10,10,309,189);
Ensuite, tracez une ligne avec la déclaration :
- _LineTo(0,0,319,199);
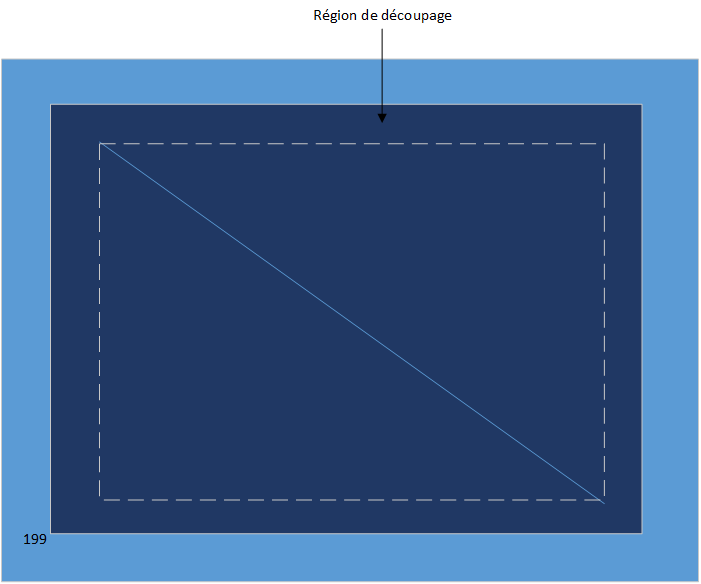
Avec la zone de découpage en vigueur, la même commande _LineTo donnée ci-dessus placerait la ligne illustrée à l'image suivante à l'écran :

Les lignes brisées n'apparaissent pas réellement à l'écran. Ils indiquent les limites extérieures de la région de découpage.
Coordonnées de la fenêtre
Les coordonnées de la fenêtre sont un autre système de coordonnées pris en charge par QuickPascal. Vous pouvez établir une nouvelle fenêtre d'affichage dans les limites de l'écran physique à l'aide de la procédure _SetViewport. Une fenêtre standard présente deux caractéristiques distinctes :
- L'origine d'une fenêtre se trouve dans le coin supérieur gauche.
- La zone de découpage correspond aux limites extérieures de la fenêtre.
La procédure _SetViewport fait la même chose que d'appeler _SetViewOrg et _SetClipRgn ensemble.
Coordonnées réelles dans une fenêtre
Le QuickPascal prend en charge un système de coordonnées réelles à utiliser dans une fenêtre. Ce système vous permet d'utiliser des valeurs à virgule flottante dans les graphiques.
Les fonctions et procédures faisant référence à des coordonnées sur l'écran physique et dans la fenêtre d'affichage nécessitent des valeurs entières. Cependant, dans les applications graphiques réelles, vous souhaiterez peut-être utiliser des valeurs à virgule flottante : cours des actions, prix du blé, précipitations moyennes,...
Définition des coordonnées de la fenêtre
La procédure _SetWindow vous permet de redimensionner l'écran à presque n'importe quelle taille. De plus, les fonctions et procédures liées à la fenêtre prennent des valeurs à virgule flottante double précision au lieu d'entiers.
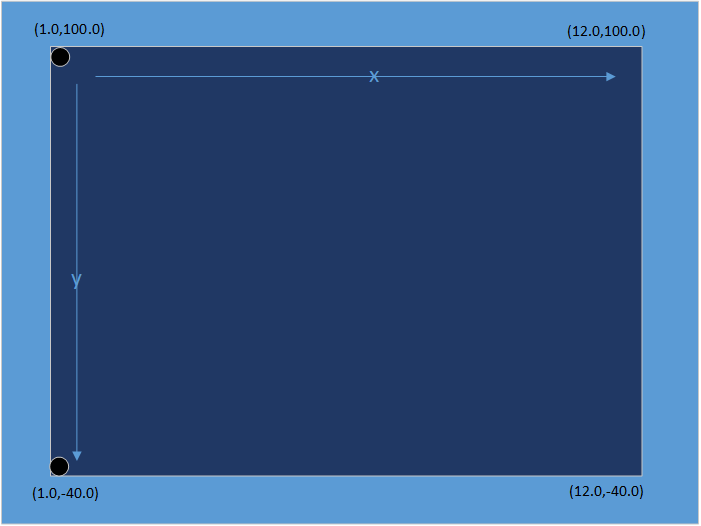
Si, par exemple, vous vouliez représenter graphiquement 12 mois de températures moyennes allant de -40 à +100, vous pourriez ajouter la ligne suivante à votre programme :
- _SetWindow(TRUE,1.0,-40.0,12.0,100.0);
Le premier paramètre est le drapeau d'inversion, plaçant la valeur y la plus basse dans le coin inférieur gauche. Les coordonnées cartésiennes minimum et maximum suivent (la virgule décimale les marque comme des valeurs à virgule flottante). La nouvelle organisation de l'écran est illustrée dans l'image suivante :

Cette procédure fait apparaître les températures de janvier et de décembre sur les bords gauche et droit de l'écran. Dans une application comme celle-ci, il peut être préférable de numéroter l'axe des x de 0,0 à 13,0, pour fournir un espace supplémentaire.
Si vous tracez un point avec _SetPixel_w ou tracez une ligne avec _LineTo_w, les valeurs sont automatiquement mises à l'échelle de la fenêtre établie. Vous pouvez également trouver la position du curseur graphique à tout moment avec _GetCurrentPosition_wxy.
Programmation de graphiques en coordonnées réelles
Les quatre étapes pour utiliser des graphiques en coordonnées réelles sont :
- Entrez un mode graphique avec _SetVideoMode.
- Utilisez _SetViewPort pour créer une zone de fenêtre. Cette étape est facultative si vous prévoyez d'utiliser tout l'écran.
- Créez une fenêtre de coordonnées réelles avec _SetWindow, en transmettant un indicateur d'inversion booléenne et quatre coordonnées doubles x et y pour les valeurs minimales et maximales.
- Dessinez des formes graphiques avec _Rectangle_w et d'autres procédures. Ne confondez pas _Rectangle (la procédure de fenêtre) avec _Rectangle_w (la procédure de fenêtre pour dessiner des rectangles). Toutes les procédures de fenêtre se terminent par un trait de soulignement et une lettre w ou un trait de soulignement et wxy.
Les graphiques en coordonnées réelles peuvent vous donner beaucoup de flexibilité. Par exemple, vous pouvez ajuster l'un ou l'autre des axes dans une petite plage (telle que 151,25 à 151,45) ou dans un grand intervalle (-50 000 à +80 000), selon le type de données que vous représentez. De plus, en modifiant les coordonnées de la fenêtre, vous pouvez créer des effets de zoom avant ou de panoramique sur une figure.
Un exemple de graphiques en coordonnées réelles
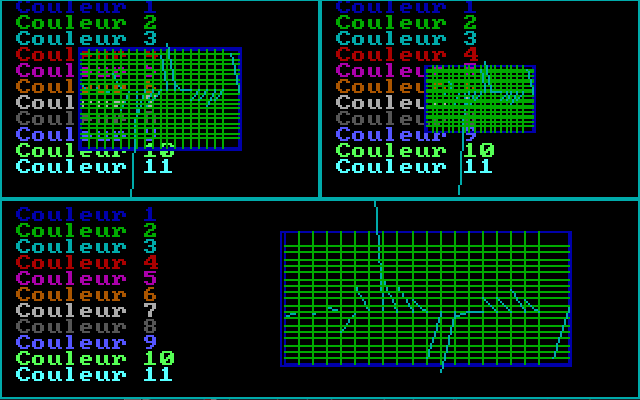
Le programme ci-dessous illustre comment utiliser les routines de fenêtre de coordonnées réelles :
- Program REALG; { Exemple de graphiques en coordonnées réelles }
-
- Uses
- MsGraph,Crt;
-
- Const
- bananas:Array[0..20] OF Single=(
- -0.3, -0.2, -0.224, -0.1, -0.5, +0.21,+2.9,
- +0.3, +0.2, 0.0, -0.885, -1.1, -0.3, -0.2,
- 0.001,0.005, 0.14, 0.0, -0.9, -0.13,+0.3
- );
- Var
- halfx,halfy,a:Integer;
- vc:_VideoConfig;
- ch:Char;
-
- Function four_colors:Boolean;Begin
- four_colors:=False;
- If(_SetVideoMode(_MaxColorMode) > 0)Then Begin
- _GetVideoConfig(vc);
- If(vc.NumColors>=4)Then four_colors:=True;
- End;
- End;
-
- Procedure grid_shape;
- Var
- i,x1,y1,x2,y2:Integer;
- x,y:Real;
- s:String[80];
- Begin
- For i:=1 to vc.NumColors do Begin
- _SetTextPosition(i,2);
- _SetTextColor(i);
- Str(i,s);
- _OutText('Couleur ' + s);
- End;
- _SetColor(1);
- _Rectangle_w(_GBorder,-1.0,-1.0,1.0,1.0);
- _Rectangle_w(_GBorder,-1.02,-1.02,1.02,1.02);
- x:=-0.9;
- i:=0;
- While x<0.9 do Begin
- _SetColor(2);
- _MoveTo_w(x,-1.0); _LineTo_w(x,1.0);
- _MoveTo_w(-1.0,x); _LineTo_w(1.0,x);
- _SetColor(3);
- _MoveTo_w(x-0.1,bananas[i]);
- Inc(i);
- _LineTo_w(x,bananas[1]);
- x:=x+0.1;
- End;
- _MoveTo_w(0.9,bananas[i]);
- Inc(i);
- _LineTo_w( 1.0, bananas[i] );
- End;
-
- Procedure three_graphs;
- Var
- upleft,botright:_WXYCoord;
- xwidth,yheight,cols,rows:Integer;
- Begin
- _ClearScreen( _GClearScreen ) ;
- xwidth:=vc.NumXPixels;
- yheight:=vc.NumYPixels;
- halfx:=xwidth DIV 2;
- halfy:=yheight DIV 2;
- cols:=vc.NumTextCols ;
- rows:=vc.NumTextRows;
- { Première fenêtre }
- _SetViewport(0,0,halfx-1, halfy-1);
- _SetTextWindow(1,1,rows DIV 2, cols DIV 2);
- _SetWindow(False,-2.0,-2.0,2.0,2.0);
- grid_shape;
- _Rectangle(_GBorder,0,0,halfx-1,halfy-1);
- { Seconde fenêtre }
- _SetViewport(halfx, 0,xwidth-1,halfy-1);
- _SetTextWindow(1, cols DIV 2+1, rows DIV 2, cols);
- _SetWindow(False, -3.0, -3.0, 3.0, 3.0);
- grid_shape;
- _Rectangle_w(_GBorder, -3.0, -3.0, 3.0, 3.0);
- { Troisième fenêtre }
- _SetViewport(0, halfy, xwidth-1, yheight-1);
- _SetTextWindow(rows DIV 2+2, 1, rows, cols);
- _SetWindow(True, -3.0, -1.5, 1.5, 1.5);
- grid_shape;
- upleft.wx:=-3.0;
- upleft.wy:=-1.5;
- botright.wx:=1.5;
- botright.wy:=1.5;
- _Rectangle_wxy(_GBorder, upleft, botright);
- End;
-
- BEGIN { Programme principal }
- If four_colors Then Begin
- _OutText('Ce programme nécessite une carte graphique CGA, EGA ou VGA');
- three_graphs;
- End;
- ch:=ReadKey;
- a:=_SetVideoMode(_DefaultMode);
- END.
Le corps principal du programme est court. Il appelle la fonction four_colors (définie ci-dessous), tentant d'entrer dans un mode graphique dans lequel au moins quatre couleurs sont disponibles. Si elle réussit, la fonction three_graphs est appelée. Cette fonction utilise les nombres du tableau des bananes pour dessiner trois graphiques. La sortie de l'écran REALG.PAS est illustrée dans la capture d'écran suivante :

Il convient de noter que les graphiques sont tous dessinés en utilisant les mêmes nombres. Cependant, le programme utilise trois fenêtres de coordonnées réelles différentes. Les deux fenêtres de la moitié supérieure ont la même taille en coordonnées physiques, mais elles ont des tailles de fenêtre différentes. Dans les trois cas, la grille a une largeur de deux unités. Dans le coin supérieur gauche, la fenêtre a une largeur de quatre unités ; en haut à droite, la fenêtre a une largeur de six unités, ce qui fait apparaître le graphique plus petit.
Dans deux des trois graphiques, l'une des lignes sort du bord, en dehors de la zone de découpage. Les lignes n'empiètent pas sur les autres fenêtres, car la définition d'une fenêtre crée une zone de découpage.
Enfin, notez que le graphique en bas de l'écran semble être à l'envers par rapport aux deux graphiques du dessus. C'est le résultat de la définition de l'indicateur d'inversion sur True.
Entrer dans un mode graphique
La première étape de tout programme graphique consiste à entrer dans un mode graphique. La fonction four_colors effectue cette étape :
- Function four_colors:Boolean;Begin
- four_colors:=False;
- If(_SetVideoMode(_MaxColorMode) > 0)Then Begin
- _GetVideoConfig(vc);
- If(vc.NumColors>=4)Then four_colors:=True;
- End;
- End;
La procédure _GetVideoConfig place certaines informations dans la structure _VideoConfig appelée screen. Ensuite, vous utilisez le membre screen.adapter de la structure _VideoConfig dans une construction d'instruction CASE pour activer le mode graphique correspondant. Les constantes symboliques _CGA et le reste sont définies dans l'unité MSGraph. Les modes contenant la lettre «O» sont des modes Olivetti.
Si l'ordinateur est équipé d'une carte de couleur, cette fonction renvoie un TRUE. Si ce n'est pas le cas, il renvoie un FALSE, ce qui oblige le programme à ignorer la fonction three_graphs et à terminer le programme.
Si la fonction four_colors fonctionne correctement, le programme appelle la procédure ci-dessous, affichant les trois graphiques :
- Procedure three_graphs;
- Var
- upleft,botright:_WXYCoord;
- xwidth,yheight,cols,rows:Integer;
- Begin
- _ClearScreen( _GClearScreen ) ;
- xwidth:=vc.NumXPixels;
- yheight:=vc.NumYPixels;
- halfx:=xwidth DIV 2;
- halfy:=yheight DIV 2;
- cols:=vc.NumTextCols ;
- rows:=vc.NumTextRows;
- { Première fenêtre }
- _SetViewport(0,0,halfx-1, halfy-1);
- _SetTextWindow(1,1,rows DIV 2, cols DIV 2);
- _SetWindow(False,-2.0,-2.0,2.0,2.0);
- grid_shape;
- _Rectangle(_GBorder,0,0,halfx-1,halfy-1);
- { Seconde fenêtre }
- _SetViewport(halfx, 0,xwidth-1,halfy-1);
- _SetTextWindow(1, cols DIV 2+1, rows DIV 2, cols);
- _SetWindow(False, -3.0, -3.0, 3.0, 3.0);
- grid_shape;
- _Rectangle_w(_GBorder, -3.0, -3.0, 3.0, 3.0);
- { Troisième fenêtre }
- _SetViewport(0, halfy, xwidth-1, yheight-1);
- _SetTextWindow(rows DIV 2+2, 1, rows, cols);
- _SetWindow(True, -3.0, -1.5, 1.5, 1.5);
- grid_shape;
- upleft.wx:=-3.0;
- upleft.wy:=-1.5;
- botright.wx:=1.5;
- botright.wy:=1.5;
- _Rectangle_wxy(_GBorder, upleft, botright);
- End;
Travailler avec des fenêtres
Bien que l'entrée dans un mode graphique efface automatiquement l'écran, cela ne fait pas de mal d'être sûr, donc three_graphs appelle la procédure _ClearScreen :
- _ClearScreen(_GClearScreen);
La constante _GClearScreen provoque l'effacement de tout l'écran physique. Les autres options incluent _GViewport et _GWindow, effaceront respectivement la fenêtre d'affichage actuelle et la fenêtre de texte actuelle. La première fenêtre après avoir attribué des valeurs à certaines variables, la procédure three_graphs crée la première fenêtre :
- _SetViewPort(0,0,halfx-1,halfy-1);
- _SetTextWindow(1,1, rows/2, cols/2);
- _SetWindow(False,-2.0, -2.0, 2.0, 2.0);
Tout d'abord, une fenêtre est définie pour couvrir le quart supérieur gauche de l'écran. Ensuite, une fenêtre de texte est définie dans les limites de cette bordure. (Notez que la numérotation commence à 1 et que l'emplacement de la ligne précède la colonne.) Enfin, une fenêtre est définie. La constante False force l'axe y à augmenter de haut en bas. Les coins de la fenêtre sont (-2.0, -2.0) en haut à gauche et (2.0, 2.0) en bas à droite.
Ensuite, la fonction grid_shape est appelée et une bordure est ajoutée à la fenêtre :
- grid_shape;
- _Rectangle(_GBorder,0,0,halfx-1,halfy-1);
Notez qu'il s'agit de la procédure standard _Rectangle, prenant des coordonnées relatives à la fenêtre (et non aux coordonnées de la fenêtre).
Deux autres fenêtres
Les deux autres fenêtres sont similaires à la première. Tous les trois appellent grid_shape (défini ci-dessous), dessinant une grille de l'emplacement (-1.0, -1.0) à (+1.0, +1.0). La grille apparaît dans différentes tailles car les coordonnées dans les fenêtres varient. La deuxième fenêtre va de (-3,0, -3,0) à (+3,0, +3,0), de sorte que la largeur de la grille correspond à un tiers de la largeur de la deuxième fenêtre, alors qu'elle correspond à la moitié de la largeur de la première.
Notez également que la troisième fenêtre contient True comme premier paramètre. Cela fait augmenter l'axe y de bas en haut, au lieu de haut en bas. En conséquence, ce graphique semble être à l'envers par rapport aux deux autres.
Après avoir appelé grid_shape, le programme encadre chaque fenêtre avec l'une des procédures suivantes :
- _Rectangle(_GBorder,0,0,halfx-1,halfy-1);
- _Rectangle_w(_GBorder,-3.0,-3.0,3.0,3.0);
- _Rectangle_wxy(_GBorder,upleft,botright);
Les trois procédures contiennent un indicateur de remplissage comme premier paramètre. La procédure _Rectangle prend des paramètres entiers faisant référence aux coordonnées de l'écran de la fenêtre. La procédure _Rectangle_w prend quatre valeurs à virgule flottante à double précision faisant référence aux coordonnées de la fenêtre : x supérieur gauche, y supérieur gauche, x inférieur droit et y inférieur droit. La procédure _Rectangle_wxy prend deux paramètres : les adresses des structures de type _WXYCoord, contenant deux types Double nommés wx et wy. La structure est définie dans l'unité MSGraph. Les valeurs sont attribuées juste avant l'appel de _Rectangle_wxy.
Dessiner des graphiques
La procédure grid_shape est illustrée ici :
- Procedure grid_shape;
- Var
- i,x1,y1,x2,y2:Integer;
- x,y:Real;
- s:String[80];
- Begin
- For i:=1 to vc.NumColors do Begin
- _SetTextPosition(i,2);
- _SetTextColor(i);
- Str(i,s);
- _OutText('Couleur ' + s);
- End;
- _SetColor(1);
- _Rectangle_w(_GBorder,-1.0,-1.0,1.0,1.0);
- _Rectangle_w(_GBorder,-1.02,-1.02,1.02,1.02);
- x:=-0.9;
- i:=0;
- While x<0.9 do Begin
- _SetColor(2);
- _MoveTo_w(x,-1.0); _LineTo_w(x,1.0);
- _MoveTo_w(-1.0,x); _LineTo_w(1.0,x);
- _SetColor(3);
- _MoveTo_w(x-0.1,bananas[i]);
- Inc(i);
- _LineTo_w(x,bananas[1]);
- x:=x+0.1;
- End;
- _MoveTo_w(0.9,bananas[i]);
- Inc(i);
- _LineTo_w( 1.0, bananas[i] );
- End;
Tout d'abord, le nombre d'index de couleurs disponibles est affecté à la variable numc et une boucle affiche toutes les couleurs disponibles :
- For 1:=1 to numc do Begin
- _SetTextPosition(i,2);
- _SetTextColor(i);
- Str(i,s);
- _OutText('Couleur '+s);
- End;
Les noms des procédures sont explicites. L'avantage d'utiliser _OutText en mode graphique est que vous pouvez contrôler la couleur du texte et limiter la sortie à la fenêtre de texte actuellement définie.
Les noms de procédure et de fonction se terminant par _w fonctionnent de la même manière que leurs équivalents de port d'affichage, sauf que vous transmettez des valeurs à virgule flottante à double précision au lieu d'entiers. Par exemple, vous transmettez des entiers à _LineTo mais des valeurs à virgule flottante à _LineTo_w.
Animation
L'unité MSGraph de QuickPascal fournit plusieurs fonctions pouvant être utilisées pour animer vos programmes graphiques. Ces fonctions proposent deux moyens d'animation :
- Animation de page vidéo (également utilisée en mode texte)
- Animation bitmap
"L'animation de page vidéo" tire parti du fait que les cartes vidéo EGA, VGA et Hercules ont suffisamment de mémoire pour entreposer plus d'une page d'affichage vidéo. Vous pouvez animer en basculant entre les pages. «Animation bitmap» capture des images bitmap de l'écran, puis les entrepose dans une mémoire tampon. Ces images peuvent être réaffichées à un nouvel emplacement pour effectuer une animation.
Cette section traite de ces deux techniques d'animation et montre deux exemples de programmes donnant vie à vos graphiques.
Animation de page vidéo
La plupart des adaptateurs vidéo contiennent suffisamment de mémoire pour que plusieurs pages d'affichage puissent être entreposées à la fois. L'unité MSGraph fournit plusieurs fonctions vous permettant de manipuler ces pages vidéo. Deux termes sont utilisés pour décrire ces pages : la «page active» est la page où opèrent les commandes de texte et de graphiques ; la «page visuelle» est la page que vous voyez affichée.
Le nombre de pages vidéo disponibles dans un adaptateur dépend de la quantité de mémoire vidéo sur l'adaptateur et du mode dans lequel l'adaptateur est utilisé. Par exemple, l'adaptateur CGA avec 16 Ko de mémoire vidéo prend en charge quatre pages vidéo en mode texte _TextC80. Un adaptateur EGA avec une mémoire vidéo complète de 256 Ko a de la place pour deux pages vidéo, même en mode _EResColor haute résolution. Pratiquement tous les adaptateurs fournissent plusieurs pages en mode texte ; seuls les adaptateurs EGA et VGA avec 256 Ko de mémoire vidéo prennent en charge deux pages vidéo dans les modes graphiques haute résolution. Le mode graphique Hercules (_HercMono) peut prendre en charge deux pages, mais uniquement s'il s'agit de la seule carte graphique présente et uniquement lorsque MSHERC.COM est démarré sans l'option /H.
Utilisez la procédure _GetVideoConfig pour obtenir des informations sur la configuration vidéo. Après avoir appelé _GetVideoConfig, utilisez l'élément NumVideoPages de la structure _VideoConfig pour déterminer le nombre de pages vidéo prises en charge.
Une utilisation simple des pages vidéo consiste à dessiner des graphiques hors écran (sur la page active), puis à faire de cette page active la page visuelle. De cette façon, vous ne voyez pas le processus de création des graphiques ; vous ne voyez que le résultat final. Ce processus de dessin hors écran puis de commutation peut être étendu pour fournir une animation.
La procédure _SetVisualPage modifie la page que vous voyez. La procédure _SetActivePage change la page où le dessin a lieu. La première page de tout système graphique porte le numéro 0, la seconde le numéro 1,... Un ensemble correspondant de fonctions _GetActivePage et _GetVisualPage renvoient respectivement la valeur de la page active ou visuelle actuelle.
Pour animer une séquence d'écrans à l'aide d'une animation de page vidéo, procédez comme suit :
- Effectuez une initialisation graphique régulière (sélectionnez le mode vidéo, recherchez les erreurs,...).
- Dessinez sur la page active.
- Échangez les pages visuelles et actives.
- Répétez les étapes 2 et 3 jusqu'à ce que vous ayez terminé l'animation.
- Restaurez l'écran et quittez le programme.
L'exemple de programme PAGES.PAS utilise quatre pages vidéo pour animer un ensemble simple d'images de personnages en mode texte :
- Program page_animation;
- { PAGES.PAS: Utiliser des pages vidéo pour animer des écrans }
- Uses
- MSGraph,Crt;
-
- Const
- jumper:Array[0..3] of String=('/O\', '-O-', '\O/', 'WOW');
-
- Var
- a,i:Integer;
- oldvpage:Integer;
- oldapage:Integer;
- vc:_VideoConfig;
- oldcursor:Boolean;
-
- BEGIN { Début le programme principal }
- _ClearScreen(_GClearScreen) ;
- oldapage:=_GetActivePage;
- oldvpage:=_GetVisualPage;
- { Définir le mode vidéo pour une grande taille de texte }
- a:=_SetVideoModeRows(_TextBW40,25);
- _GetVideoConfig(vc);
- If((a = 0)or(vc.NumVideoPages < 4))Then Begin
- Writeln('Mode _TEXTBW40 non disponible ; appuyez sur Retour pour continuer');
- ReadLn;
- a:=_SetVideoMode(_DefaultMode);
- Halt(0);
- End;
- { Éteignez le curseur clignotant. }
- oldcursor:=_DisplayCursor(False);
- { Dessinez une image sur chaque page. }
- For i:=0 to 3 do Begin
- _SetActivePage(i);
- _SetTextPosition(12, 20);
- _OutText(jumper[i]);
- End;
- { Parcourez les pages 0 à 3. }
- Repeat
- For i:=0 to 3 do Begin
- _SetVisualPage( i );
- Delay(500);
- End;
- Until KeyPressed;
- { Restaurez tout avant de terminer le programme. }
- a:=_SetVideoMode (_DefaultMode);
- _SetActivePage(oldapage);
- _SetVisualPage(oldvpage);
- END.
Le programme PAGES.PAS commence par un appel à _ClearScreen puis définit le mode vidéo à l'aide de la fonction _SetVideoModeRows. Le curseur est désactivé avec la fonction _DisplayCursor.
La boucle FOR dessine une image graphique sur chacune des quatre pages. La boucle va à chacune des pages vidéo et produit l'image graphique en utilisant la procédure _OutText. Lorsque vous exécutez ce programme, notez que vous ne voyez aucune de ces activités. Comme le dessin s'effectue sur les pages actives, il n'est pas visible à l'écran (la page visuelle).
Une fois les pages dessinées, la boucle REPEAT parcourt chaque page et en fait la page visuelle (afin que vous puissiez la voir), puis retarde 500 millisecondes entre les appels à _SetVisualPage.
Enfin, lorsqu'une touche est enfoncée, le programme se termine en restaurant le mode vidéo sur DefaultMode à l'aide de la fonction _SetVideoMode.
Animation bitmap
L'animation bitmap vous permet de dessiner des figures graphiques et de les entreposer en mémoire pour une utilisation ultérieure dans l'animation. La fonction _ImageSize détermine la quantité de mémoire requise pour stocker une image bitmap spécifiée. L'image est spécifiée en termes de rectangle englobant. La procédure _GetImage copie le bitmap des pixels à l'intérieur d'un rectangle spécifié dans une zone tampon en mémoire. La procédure _PutImage copie une image bitmap d'une mémoire tampon vers l'écran à un emplacement spécifié par le programme.
La procédure _PutImage utilise un paramètre CopyMode pour contrôler la façon dont l'image entreposée interagit avec ce qui est déjà à l'écran. Le paramètre CopyMode spécifie l'une des opérations d'affichage d'écran suivantes :
| Constante | Action |
|---|---|
| _Gand | ET logique de l'image de transfert et de l'image d'écran. |
| _Gor | Superposition de l'image de transfert sur l'image d'écran existante |
| _GPReset | Transfert direct de la mémoire à l'écran ; couleur inversée |
| _GPSet | Transfert direct de la mémoire à l'écran ; couleur inversée. |
| _Gxor | Inversion d'écran uniquement lorsqu'un point existe dans l'image de transfert. |
Les deux paramètres CopyMode les mieux adaptés à l'animation sont _Gxor et _GPSet.
L'animation réalisée avec _GPSet est plus rapide, mais efface l'arrière-plan de l'écran. En revanche, _Gxor est plus lent, mais préserve l'arrière-plan de l'écran.
L'animation avec _Gxor se fait avec les quatre étapes suivantes :
- Mettez l'objet sur l'écran avec Gxor.
- Calculez la nouvelle position de l'objet.
- Placez l'objet à l'écran une seconde fois à l'ancien emplacement, en utilisant à nouveau _Gxor - cette fois pour supprimer l'ancienne image.
- Passez à la première étape, mais cette fois placez l'objet au nouvel emplacement.
Le mouvement effectué avec ces quatre étapes laisse l'arrière-plan inchangé après la troisième étape. Le scintillement peut être réduit en minimisant le temps entre les étapes quatre et un, et en s'assurant qu'il y a suffisamment de temps entre les étapes 1 et 3. Si plus d'un objet est étant animé, chaque objet doit être traité en une fois, une étape à la fois.
S'il n'est pas important de préserver l'arrière-plan, l'animation peut être réalisée à l'aide de l'option _GPSet. Si la bordure du rectangle englobant autour de l'image est aussi grande ou plus grande que la distance maximale sur laquelle l'objet se déplacera, alors chaque fois que l'image est placée dans un nouvel emplacement, la bordure effacera toutes les traces de l'image dans l'ancien emplacement.
Utilisation d'images bitmap
Le processus d'animation à l'aide d'images bitmap suit ces huit étapes :
- Effectuez une initialisation graphique régulière (sélectionnez le mode graphique, recherchez les erreurs,...).
- Dessinez l'image graphique à l'aide des procédures et fonctions de l'unité MSGraph.
- Utilisez la fonction _ImageSize pour déterminer la quantité de mémoire requise pour entreposer l'image.
- Utilisez la procédure GetMem pour allouer la quantité de mémoire nécessaire (telle que trouvée à la deuxième étape).
- Appelez _GetImage pour copier le bitmap de pixels de l'écran vers la mémoire tampon créée à la troisième étape.
- Appelez _PutImage pour afficher l'image entreposée en mémoire. Cet affichage peut être à n'importe quel endroit de l'écran.
- Répétez les étapes trois à six (éventuellement avec des images différentes) jusqu'à ce que vous ayez terminé l'animation.
- Restaurez l'écran et quittez le programme.
Un exemple d'animation bitmap
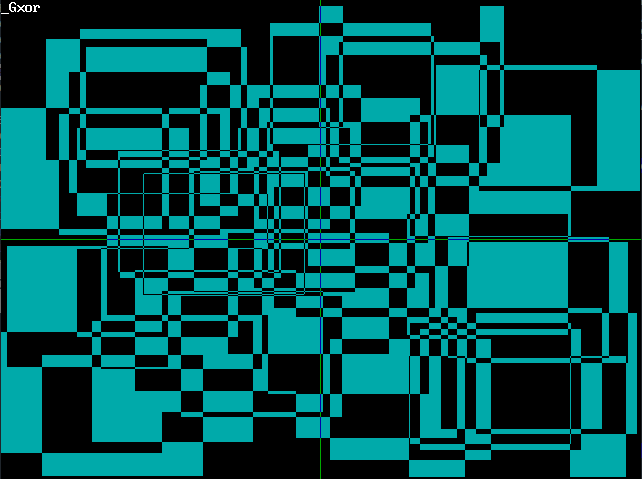
Le programme ANIMATE.PAS illustre ce processus en dessinant un rectangle puis en le réaffichant à des emplacements aléatoires sur l'écran.
- Program Animate;
- { ANIMATE.PAS: Démonstration de l'animation à l'aide de tampons d'image }
- Uses
- MSGraph,Crt;
- Const
- max_buffer=65520;
-
- Var
- q:Integer;
- vc:_VideoConfig;
- buffer:Pointer;
- imsize:LongInt;
- x0,y0:Integer;
- X,y:Integer;
-
- BEGIN { Début du programme principal. }
- _ClearScreen(_GClearScreen);
- { Régle le mode vidéo et vérifie le succès }
- q:=_SetVideoMode(_MaxResMode);
- If(q = 0)Then Begin
- WriteLn('Mode graphique indisponible ; appuyez sur RETURN pour continuer');
- ReadLn;
- q:=_SetVideoMode(_DefaultMode);
- Halt(0);
- End;
- { Découvrez quelques caractéristiques de l'écran. }
- _GetVideoConfig(vc);
- { Dessinez et entreposez une figure simple. }
- _SetColor(3);
- x:=vc.NumXPixels div 4;
- y:=vc.NumYPixels div 4;
- _Rectangle(_GFillInterior,0,0,x,y);
- imsize:=_ImageSize(0,0,x,y);
- If(imsize > max_buffer)Then Begin
- Writeln('Image trop grande.');
- ReadLn;
- Halt(0);
- End
- Else
- Begin
- GetMem(buffer,imsize);
- If(buffer = NIL)Then Begin
- WriteLn('Pas assez de mémoire de tas.');
- ReadLn;
- Halt(0);
- End;
- End;
- _GetImage(0,0,x,y,buffer^);
- _ClearScreen(_GClearScreen);
- { Dessiner des axes centrés sur l'écran }
- _SetColor(2);
- x0:=vc.NumXPixels DIV 2 -1;
- y0:=vc.NumYPixels DIV 2 -1;
- _MoveTo(x0,0);
- _LineTo(x0,vc.NumYPixels);
- _MoveTo(0,y0);
- _LineTo(vc.NumXPixels,y0);
- _SetTextPosition(1,1);
- _OutText('_Gxor');
- While Not KeyPressed do Begin
- _PutImage(Random(vc.NumXPixels-x),Random(vc.NumYPixels-y), buffer^,_Gxor);
- Delay(500);
- End;
- _ClearScreen(_GClearScreen);
- q:=_SetVideoMode(_DefaultMode);
- END.
On obtiendra un résultat ressemblant à ceci :

Initialisation des graphiques et dessin de l'image
Le programme ANIMATE.PAS commence par effacer l'écran, initialiser le générateur de nombres aléatoires et régler le mode vidéo sur la résolution la plus élevée possible.
Le fragment de code suivant dessine et entrepose une image simple :
- { Dessinez et entreposez une figure simple. }
- _SetColor(3);
- x:=vc.NumXPixels div 4;
- y:=vc.NumYPixels div 4;
- _Rectangle(_GFillInterior,0,0,x,y);
- imsize:=_ImageSize(0,0,x,y);
- If(imsize > max_buffer)Then Begin
- Writeln('Image trop grande.');
- ReadLn;
- Halt(0);
- End
- Else
- Begin
- GetMem(buffer,imsize);
- If(buffer = NIL)Then Begin
- WriteLn('Pas assez de mémoire de tas.');
- ReadLn;
- Halt(0);
- End;
- End;
- _GetImage(0,0,x,y,buffer^);
- _ClearScreen(_GClearScreen);
Allocation de mémoire
La procédure _Rectangle dessine un rectangle d'environ un seizième de la taille de l'écran. La fonction _ImageSize utilise les mêmes mesures de rectangle englobant pour déterminer la quantité de mémoire nécessaire pour contenir ce chiffre. La procédure GetMem alloue alors l'espace mémoire nécessaire à l'image. Comme GetMem peut allouer au maximum 65 520 octets (64K-16), vous devez vérifier la taille de l'image avant de demander la mémoire tampon. Si l'image est supérieure à 65 520 octets, vous devrez allouer des tampons supplémentaires et copier une partie de l'image dans chaque tampon.
La procédure _GetImage copie l'image de l'écran et l'entrepose dans la zone mémoire spécifiée par buffer. Enfin, la procédure _ClearScreen efface cette image de l'écran. Un programme plus complexe pourrait utiliser les pages actives et visuelles décrites dans la section précédente afin que l'image soit dessinée sur la page active et que la procédure _ClearScreen ne soit pas nécessaire.
Ensuite, le programme dessine un axe de coordonnées centré sur l'écran. Cela clarifiera plus tard comment l'image entreposée interagit avec les images déjà affichées à l'écran.
Affichage de l'image
Le programme appelle ensuite à plusieurs reprises _PutImage pour afficher l'image entreposée à des emplacements aléatoires sur l'écran. Le processus se termine lorsqu'une touche est enfoncée. Une fois qu'une touche est enfoncée, le programme se termine par un appel pour rétablir le mode vidéo.
- While Not KeyPressed do Begin
- _PutImage(Random(vc.NumXPixels-x),Random(vc.NumYPixels-y), buffer^,_Gxor);
- Delay(500);
- End;
- _ClearScreen(_GClearScreen);
- q:=_SetVideoMode(_DefaultMode);
- END.
La procédure _PutImage prend quatre paramètres. Les deux premiers spécifient les coordonnées x et y du coin supérieur gauche où l'image doit être affichée à partir de la mémoire tampon. Le troisième paramètre spécifie la mémoire tampon créée par GetMem et utilisée par _GetImage pour entreposer la bitmap. Enfin, le dernier paramètre spécifie l'interaction entre l'image entreposée et l'image actuellement affichée. Notez que dans ce cas (en utilisant le paramètre _Gxor) que l'image est inversée lorsqu'elle chevauche une figure actuellement affichée (comme les axes ou un autre rectangle).
