Les premiers pas
Depuis que les logiciels ont été développés, il y a eu un besoin d'outils pour aider à écrire, compiler, déboguer et déployer des applications. Visual Studio 2017 est la génération suivante d'une Visual Studio 2015 en évolution continue d'un environnement de développement intégré (IDE) de pointe.
Cette page présente l'expérience utilisateur de Visual Studio 2017 et vous montre comment utiliser les différents menus, barres d'outils et fenêtres. Il sert de tour d'horizon rapide de l'IDE, et en tant que tel, il n'entre pas dans les détails sur les paramètres pouvant être modifiés ou sur la manière de personnaliser la mise en page, car ces sujets sont explorés dans les pages suivantes.
Commencer
Les versions récentes de Visual Studio ont vu des améliorations incrémentielles dans l'expérience d'installation. Cependant, Visual Studio 2017 a pratiquement complètement réorganisé les options d'installation et le flux de travail. Il a été conçu non seulement pour vous permettre d'être rapidement opérationnel, mais également pour sélectionner facilement uniquement les options que vous devez installer. Cette section vous guide tout au long du processus d'installation et vous initie à l'IDE.
Installation de Visual Studio 2017
Le programme d'installation de Visual Studio 2017 est ce que Microsoft appelle un «programme d'installation à faible impact». L'idée est née lorsque Microsoft a comparé l'empreinte utilisée par Visual Studio 2015 avec les types d'expériences que les utilisateurs non seulement demandaient, mais utilisaient également. Aussi surprenant que cela puisse paraître, tous les développeurs n'ont pas besoin d'avoir le support Visual Studio pour Windows Forms, ASP.NET, WPF, Universal Apps et C++ prêt à l'emploi.
Le Visual Studio 2015 et les versions antérieures ont été optimisées pour que le fait d'appuyer sur F5 pour exécuter un programme fonctionne immédiatement. Il n'était pas prévu que vous ayez besoin d'installer d'autres composantes pour faire fonctionner la grande majorité des applications .NET. Bien que ce soit un avantage indéniable en termes de facilité d'utilisation, cela a créé une empreinte importante (certains pourraient dire gonflée) pour Visual Studio.
Dans Visual Studio 2017, le processus d'installation adopte un point de vue différent. Au lieu d'installer automatiquement "tout", vous pouvez choisir les différents composantes que vous souhaitez installer. Oui, vous en aviez un peu par le passé, mais maintenant, le nombre d'options dont vous disposez est considérablement augmenté. Cependant, plus d'options ne signifie pas nécessairement une meilleure expérience d'installation. En fait, c'est probablement le contraire, car vous essayez de déterminer laquelle des centaines d'options différentes vous devez installer pour travailler sur votre projet. Pour relever ce défi, le programme d'installation de Visual Studio 2017 utilise le concept de charges de travail.
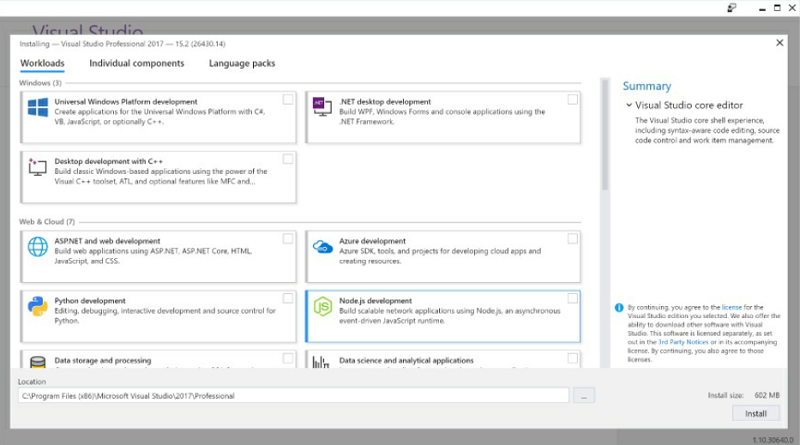
Lorsque vous lancez le processus d'installation de Visual Studio 2017 (une application de seulement quelques mégaoctets), vous verrez la boîte de dialogue suivantes apparaître assez rapidement. Naturellement, c'est après avoir lu (en détail, bien sûr) et accepté les informations de licence et les déclarations de confidentialité.

Il s'agit du panneau principal pour le programme d'installation et de l'emplacement où les composants souhaités sont spécifiés. Il existe deux modes d'identification des composantes. Dans la dernière image, vous regardez les charges de travail. Les charges de travail ont été divisées en cinq catégories différentes. Pour inclure une charge de travail dans l'installation, cliquez simplement dessus, en affichant une case à cocher bleue dans le coin supérieur droit. Vous pouvez ajouter n'importe quel nombre de charges de travail dans le cadre de l'installation. Les charges de travail disponibles sont :
- Développement de la plate-forme Windows universelle : utilisé si vous créez des applications pour la plate-forme Windows universelle, quelle que soit le langage de votre choix.
- Développement de bureau .NET : vous permet de créer des applications à l'aide de WPF ou de Windows Forms. C'est également là que vous trouverez le modèle d'application de la console.
- Développement de bureau avec C++ : utilisé pour créer des applications Windows classiques. Cette option est appropriée si vous prévoyez d'utiliser Visual C++, la bibliothèque de modèles actifs (ATL) ou Microsoft Foundation Classes (MFC).
- ASP.NET et développement Web : ajoute les composantes utilisés pour créer des applications Web, notamment ASP.NET, ASP.NET Core et l'ancien langage HTML/Javascript/CSS.
- Développement Azure : inclut le Azure SDK for .NET, des outils et des modèles de projet vous permettant de créer des applications infonuagiques basées sur Azure.
- Développement Python : inclut la prise en charge de cookiecutter, Python 3 et des outils utilisés pour interagir avec Azure. Et, éventuellement, vous pouvez inclure d'autres distributions de Python, comme Anaconda.
- Développement Node.js : L'un des nouveaux outils pris en charge par Visual Studio 2017, cette charge de travail comprend les composantes vous permettant de créer des applications réseau à l'aide de la plateforme Node.js.
- Entreposage et traitement des données : certains ajouts récents à la plate-forme Azure incluent Azure Data Lake, Hadoop et Azure ML (Machine Learning). Cette charge de travail comprend les modèles et les outils permettant de développer des applications pour cette plateforme, ainsi que la base de données Azure SQL Database Server.
- Applications de science des données et d'analyse : regroupe trois langages que l'on retrouve également dans d'autres charges de travail : R, Python et F#. Ces outils peuvent être utilisés pour créer une grande variété d'applications basées sur l'analyse.
- Développement Office/SharePoint : utilisé pour créer une grande variété d'applications Office et SharePoint, y compris des compléments Office, des solutions SharePoint et des compléments Visual Studio Tools pour Office (VSTO).
- Développement mobile avec .NET : l'une des trois technologies prises en charge par Visual Studio 2017 pour le développement mobile, cette charge de travail vous permet de créer des applications iOS, Android ou Windows à l'aide de Xamarin.
- Développement mobile avec JavaScript : concept similaire à l'entrée précédente, mais au lieu d'utiliser Xamarin, vos applications sont développées à l'aide des outils pour Apache Cordova et JavaScript.
- Développement mobile avec C++ : Et le dernier des trois environnements de développement mobile vous permet de créer des applications iOS, Android et Windows en utilisant C++.
- Développement de jeux avec Unity : Unity est un environnement de développement de jeux multiplateforme largement utilisé et très flexible. Cette charge de travail vous permet de créer des jeux 2D et 3D à l'aide du cadre d'application Unity.
- Développement de jeux avec C++ : prend en charge la création de jeux en utilisant C++ avec des bibliothèques telles que DirectX, Unreal Engine ou Cocos2d.
- Développement d'extensions Visual Studio : vous permet de créer des modules complémentaires et des extensions à utiliser dans Visual Studio. Cela comprend des analyseurs de code et des fenêtres d'outils qui tirent parti de la fonctionnalité du compilateur Roslyn.
- Développement Linux avec C++ : Windows 10 inclut une option pour installer un interpréteur de commande Linux Bash basé sur Ubuntu. Cette charge de travail inclut l'ensemble d'outils et de bibliothèques vous permettant de créer des applications s'exécutant sous Linux à l'aide de Visual Studio.
- Développement multiplateforme .NET Core : .NET Core est une approche populaire du développement multiplateforme. Cette charge de travail vous permet de créer des applications .NET Core, y compris des applications Web.
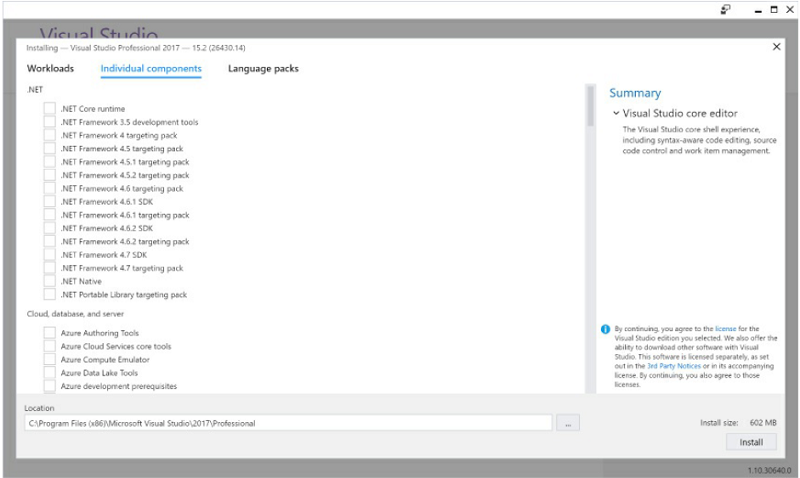
Le deuxième mode de choix des composantes est plus granulaire. Si vous sélectionnez le lien de composantes individuels en haut de l'écran d'installation, la liste des composantes illustrée dans l'image suivante s'affiche. À partir de là, vous pouvez sélectionner tout ou partie des composantes individuels que vous souhaitez installer sur votre machine.

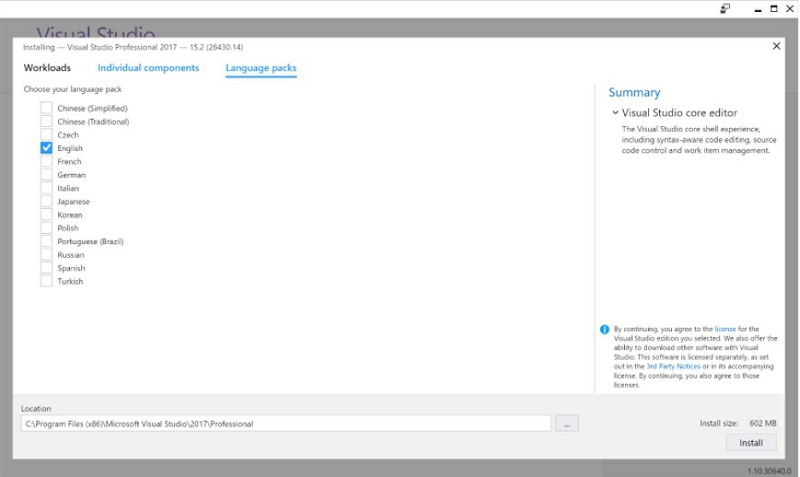
La troisième option d'installation que vous avez pour Visual Studio consiste à inclure un ou plusieurs des modules linguistiques pris en charge. Cliquez sur le lien de paquets de langue (Language Packs) pour afficher la liste des paquets de langue disponibles :

Une fois que vous avez sélectionné vos composantes (individuellement ou dans le cadre d'une charge de travail), choisissez l'emplacement d'installation et cliquez sur l'installation (Install). Vient maintenant la partie la plus longue du processus. Vous verrez la boîte de dialogue de progression, dont un exemple est illustré dans l'image suivante :

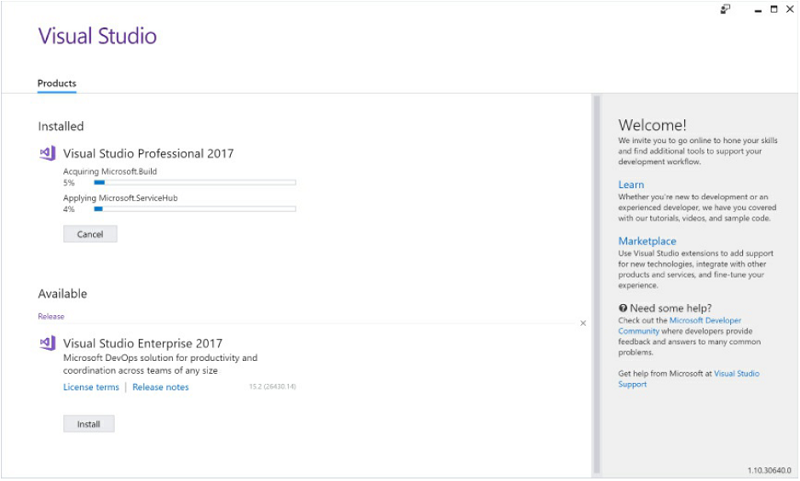
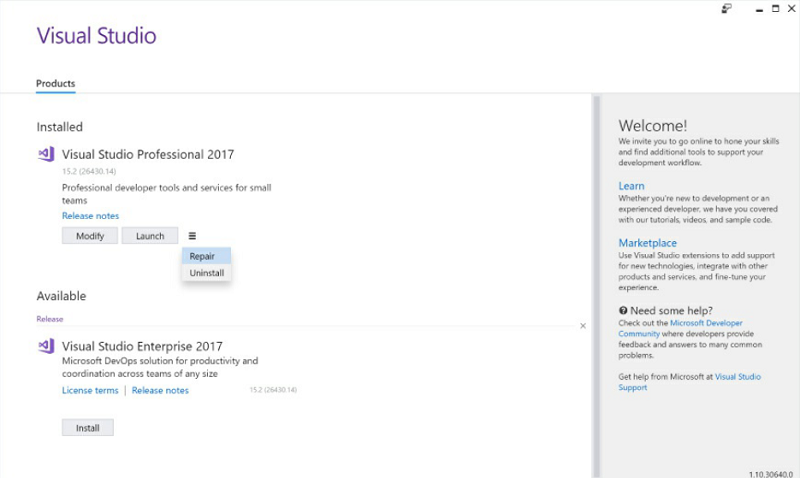
Selon les composantes que vous avez déjà installés sur votre ordinateur, vous serez peut-être invité à redémarrer votre ordinateur au milieu ou à la fin du processus d'installation. Lorsque tous les composantes ont été installés avec succès, la boîte de dialogue d'origine change légèrement (comme illustré dans l'image suivante). Cette dernière boîte de dialogue est également le point de départ pour ajouter des fonctionnalités à Visual Studio à l'avenir :

Exécution de Visual Studio 2017
La première fois que vous exécutez Visual Studio 2017, vous aurez peut-être la possibilité de vous connecter. Si vous vous êtes déjà connecté depuis Visual Studio 2015, vous ne serez pas invité à vous connecter. Vos informations d'identification sont mémorisées entre les versions. Cependant, si vous êtes nouveau dans Visual Studio, il vous sera demandé de fournir un compte Microsoft Live.
Ce comportement fait partie d'un effort pour activer Visual Studio dans l'infonuagique, afin de connecter les paramètres et fonctionnalités de Visual Studio aux ressources disponibles sur Internet. Vous n'êtes pas obligé de vous connecter. La page de connexion comprend un lien Not Now, Maybe Later link. Cliquer sur ce lien saute un certain nombre d'étapes et vous permet d'accéder rapidement à Visual Studio. Mais il y a des avantages décents pouvant être tirés en se connectant.
Visual Studio est-il vraiment compatible avec l'infonuagique ?
La réponse rapide est «Oui». Une réponse plus précise est «Oui, si vous le souhaitez». Une partie du travail de recherche derrière la création de cette fonctionnalité a impliqué Microsoft pour comprendre comment les développeurs s'identifiaient à diverses fonctions en ligne. En général, la plupart des développeurs ont au moins deux comptes Microsoft qu'ils utilisent lorsqu'ils développent. Il existe une identité principale, correspondant généralement aux informations d'identification utilisées par la personne lorsqu'elle travaille. Ensuite, il existe des identités supplémentaires utilisées pour accéder à des fonctions externes, telles que Team Foundation Server, ou pour publier des applications sur les différents magasins Microsoft.
Pour imiter la façon dont les développeurs travaillent avec ces multiples identités en ligne, Microsoft introduit une relation hiérarchique entre ces identités dans Visual Studio. Lorsque vous vous connectez, le compte que vous spécifiez est l'identité principale de l'IDE Visual Studio. Il devrait, en théorie, vous représenter (c'est-à-dire vous, la personne). Chaque endroit où vous vous connectez à Visual Studio avec les mêmes informations d'identification, vos paramètres préférés vous suivront. Cela inclut les personnalisations telles que les thèmes et les raccourcis clavier. Et une modification sur un appareil se répercutera automatiquement sur les autres appareils sur lesquels vous êtes connecté.
Pour gérer les informations d'identification secondaires, Visual Studio 2017 contient un magasin d'informations d'identification sécurisé. Cela permet de mémoriser et d'utiliser les connexions que vous avez établies avec des services externes sans qu'il soit nécessaire de fournir une authentification à chaque fois. Naturellement, vous pouvez vous déconnecter manuellement d'une connexion particulière et les informations d'identification seront supprimées.
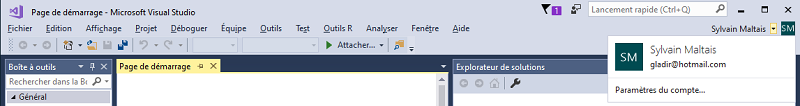
Dans le cadre de l'activation de l'infonuagique, vous voyez votre nom (en supposant que vous vous êtes connecté) en haut à droite de l'IDE. Si vous cliquez sur la flèche déroulante (illustrée dans l'image suivante), vous pouvez voir un lien «Paramètres du compte...» (Account Settings...).

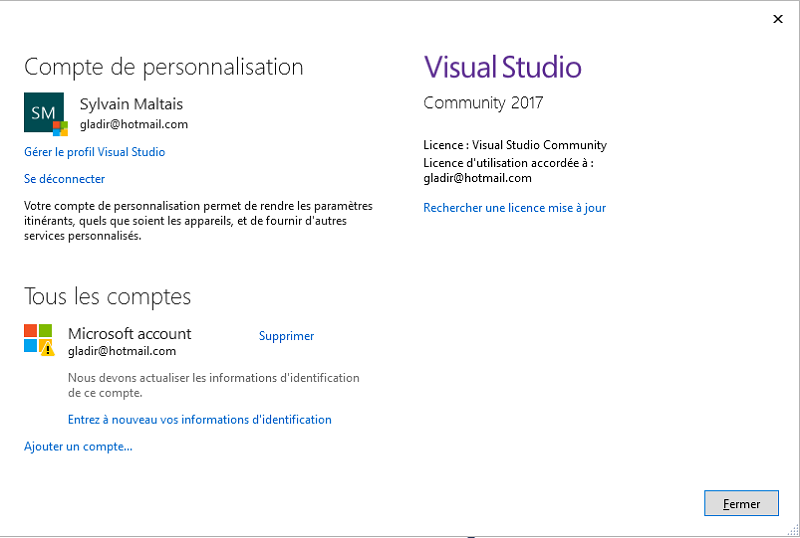
En cliquant sur ce lien, vous accédez à une boîte de dialogue (voir l'image suivante) dans laquelle vous pouvez gérer les détails de votre compte, y compris l'association de Visual Studio à différents comptes :

En plus de fournir un mécanisme pour modifier les informations de contact de base pour le profil, la boîte de dialogue comprend une liste des comptes Microsoft Live ayant été "mémorisés" sur votre ordinateur actuel.
L'IDE de Visual Studio
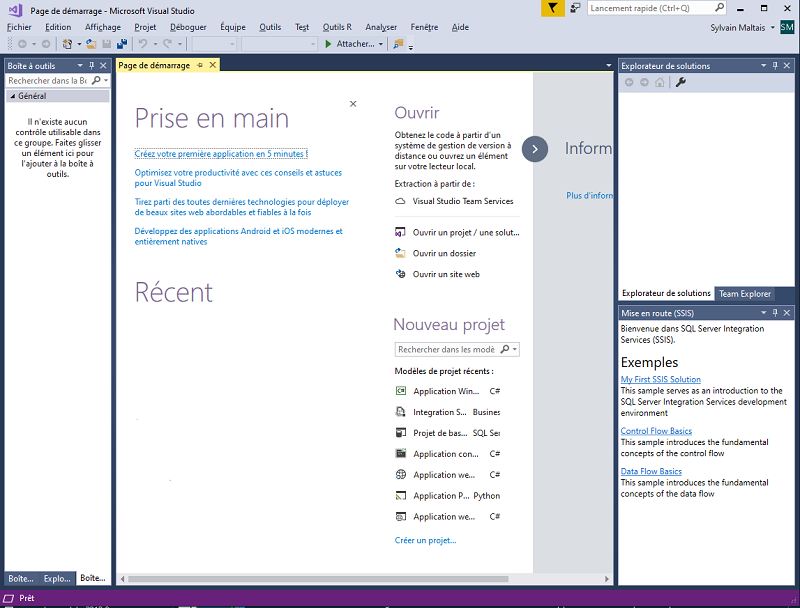
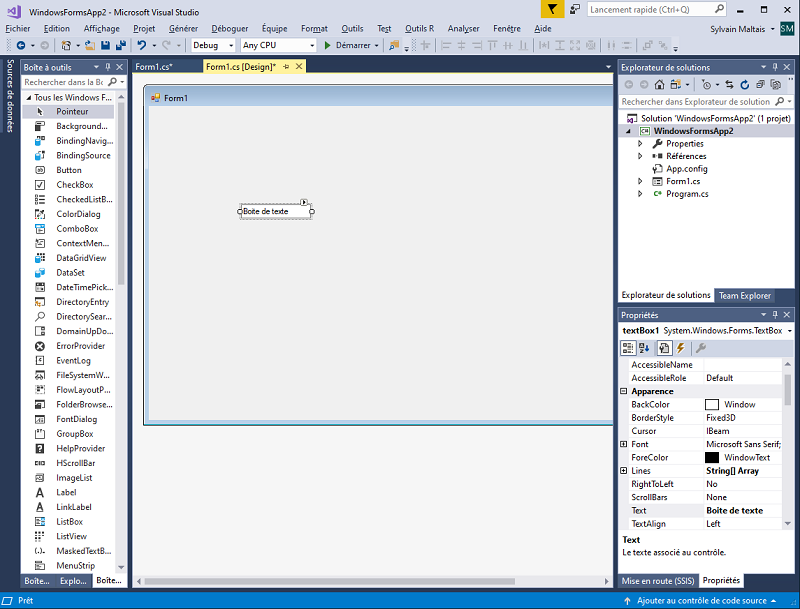
La première fois que vous lancez Visual Studio 2017, vous verrez très probablement une boîte de dialogue indiquant que Visual Studio est en train de configurer l'environnement de développement. Lorsque ce processus est terminé, Visual Studio 2017 s'ouvre, prêt à vous permettre de commencer à travailler, comme illustré à la figure suivante :

Vous verrez la page de démarrage au centre de l'écran. La majeure partie de la page contient des liens vers les fonctions les plus courantes que vous êtes susceptible d'exécuter. Par exemple, il y a une liste de projets récents, ainsi que des liens vous permettant d'ouvrir des projets existants ou de créer un nouveau projet.
Et dans ce dernier cas, les modèles les plus couramment utilisés sont bien en vue. La version précédente de la page de démarrage incluait un fil d'actualités intéressant les développeurs, et ce fil est toujours présent dans Visual Studio 2017. Et en haut à gauche, il y a aussi une section Démarrage avec des liens vers des informations utiles aux nouveaux utilisateurs de Visual Studio.
Avant de vous lancer dans la construction de votre première application, vous devez prendre du recul pour examiner les composantes composant l'IDE de Visual Studio 2017. Les menus et les barres d'outils sont positionnés en haut de l'environnement et une sélection de sous-fenêtres, ou volets, apparaît à gauche, à droite et en bas de la zone de la fenêtre principale. Au centre se trouve l'espace principal de l'éditeur. Chaque fois que vous ouvrez un fichier de code, un document XML, un formulaire ou un autre fichier, il apparaît dans cet espace pour modification. Avec chaque fichier que vous ouvrez, un onglet est créé afin que vous puissiez facilement basculer entre les fichiers ouverts.
De chaque côté de l'espace de l'éditeur se trouve un ensemble de fenêtres d'outils. Ces zones fournissent des informations contextuelles et des fonctionnalités supplémentaires. Pour les paramètres généraux du développeur, la disposition par défaut inclut l'explorateur de solutions et les propriétés à droite, et l'Explorateur de serveurs (Solution Explorer) et la Boîte à outils (Toolbox) à gauche. Les fenêtres d'outils sur la gauche sont dans leur état réduit ou non épinglé. Si vous cliquez sur le titre d'une fenêtre d'outils, elle se développe ; il se replie à nouveau lorsqu'il n'a plus le focus ou que vous déplacez le curseur vers une autre zone de l'écran. Lorsqu'une fenêtre d'outil est développée, vous voyez une série de trois icônes en haut à droite de la fenêtre, similaires à celles affichées dans le coin supérieur droit comme le montre l'image suivante :

Si vous souhaitez que la fenêtre d'outils reste dans son état développé ou épinglé, vous pouvez cliquer sur l'icône du milieu, ressemblant à une épingle. L'épingle pivote de 90 degrés pour indiquer que la fenêtre est maintenant épinglée. Cliquer sur la troisième icône, le X, ferme la fenêtre. Si vous souhaitez rouvrir ultérieurement cette fenêtre ou une autre fenêtre d'outils, vous pouvez la sélectionner dans le menu Affichage (View).
Lorsque la première icône, la flèche vers le bas, est cliquée, un menu contextuel s'ouvre. Chaque élément de cette liste représente une manière différente d'organiser la fenêtre d'outils. Comme vous pouvez l'imaginer, l'option Float permet à la fenêtre d'outils d'être placée n'importe où sur l'écran, indépendamment de la fenêtre principale de l'IDE. Ceci est utile si vous avez plusieurs écrans car vous pouvez déplacer les différentes fenêtres d'outils sur l'écran supplémentaire, permettant à l'espace de l'éditeur d'utiliser le maximum d'écran. La sélection de l'option Dock en tant que document à onglets transforme la fenêtre d'outils en un onglet supplémentaire dans l'espace de l'éditeur.
